
Security News
Deno 2.2 Improves Dependency Management and Expands Node.js Compatibility
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.
rn-read-more
Advanced tools

npm i rn-read-more --save
or
yarn add rn-read-more
text(string)(*required): Text.
numberOfLines(number)(*required): Number of lines to be displayed.
renderViewMore((onPress: () => void) => ReactNode): Render view-more component.
renderViewLess((onPress: () => void) => ReactNode): Render view-less component.
onChangeTextVisibility((v: boolean) => void): Callback after change text visibility.
containerStyle(ViewStyle): Container style with text
textStyle(TextStyle): Text style.
textVisibility(boolean): Controls text visibility.
import {
TouchableOpacity,
View,
Text,
} from 'react-native';
import ReadMore from 'rn-read-more';
const Example = () => {
const renderViewLess = onPress => {
return (
<View>
<TouchableOpacity onPress={onPress}>
<Text>View less</Text>
</TouchableOpacity>
</View>
);
};
const renderViewMore = onPress => {
return (
<View>
<TouchableOpacity onPress={onPress}>
<Text>Read more</Text>
</TouchableOpacity>
</View>
);
};
const onChangeTextVisibility = () => {
console.log('onChangeTextVisibility fire!');
};
return (
<ReadMore
textStyle={{
fontSize: 16,
}}
numberOfLines={3}
text={TEXT}
renderViewLess={renderViewLess}
renderViewMore={renderViewMore}
onChangeTextVisibility={onChangeTextVisibility}
/>
);
};
MIT
FAQs
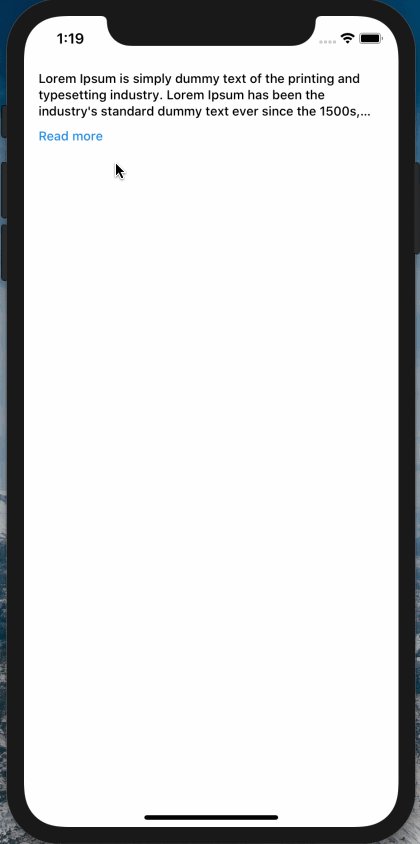
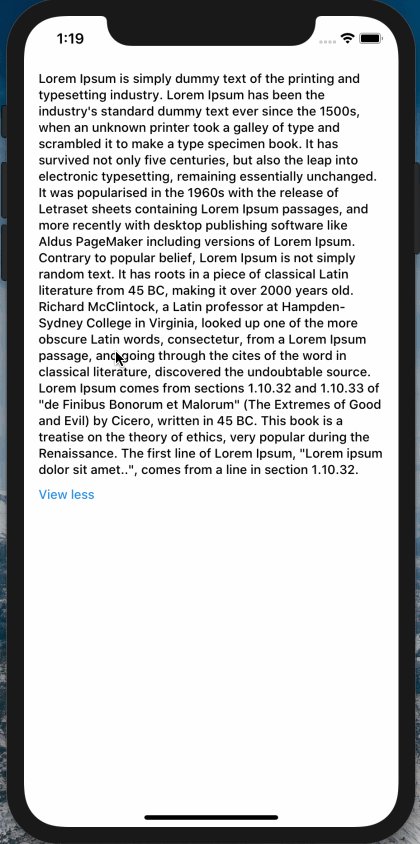
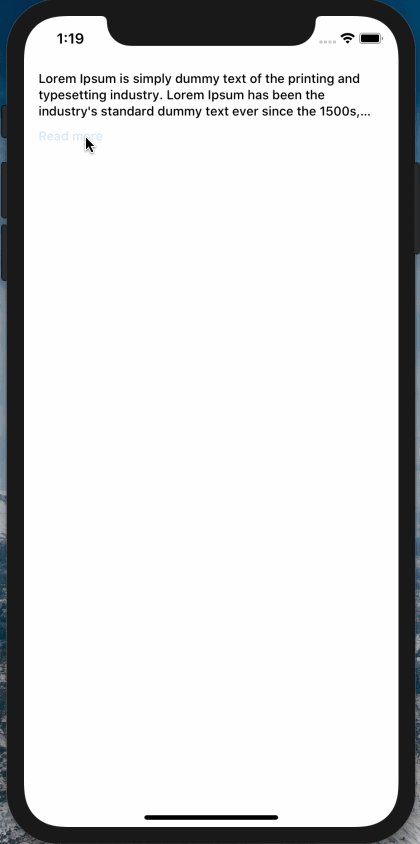
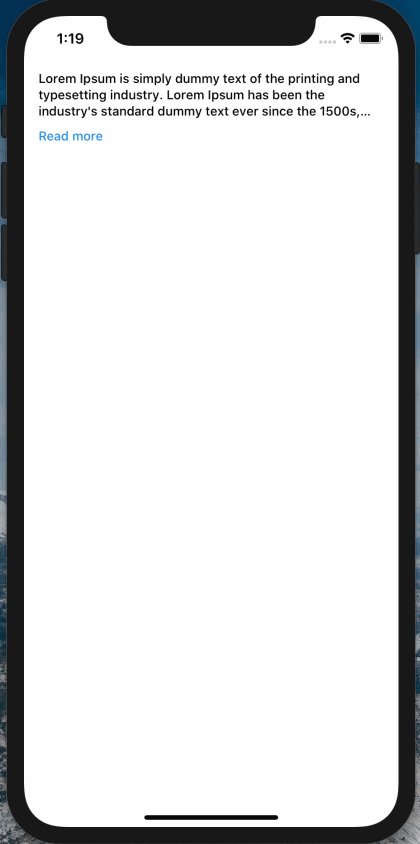
## Show Case
The npm package rn-read-more receives a total of 9 weekly downloads. As such, rn-read-more popularity was classified as not popular.
We found that rn-read-more demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.

Security News
React's CRA deprecation announcement sparked community criticism over framework recommendations, leading to quick updates acknowledging build tools like Vite as valid alternatives.

Security News
Ransomware payment rates hit an all-time low in 2024 as law enforcement crackdowns, stronger defenses, and shifting policies make attacks riskier and less profitable.