
Security News
Weekly Downloads Now Available in npm Package Search Results
Socket's package search now displays weekly downloads for npm packages, helping developers quickly assess popularity and make more informed decisions.
round-carousel-component
Advanced tools
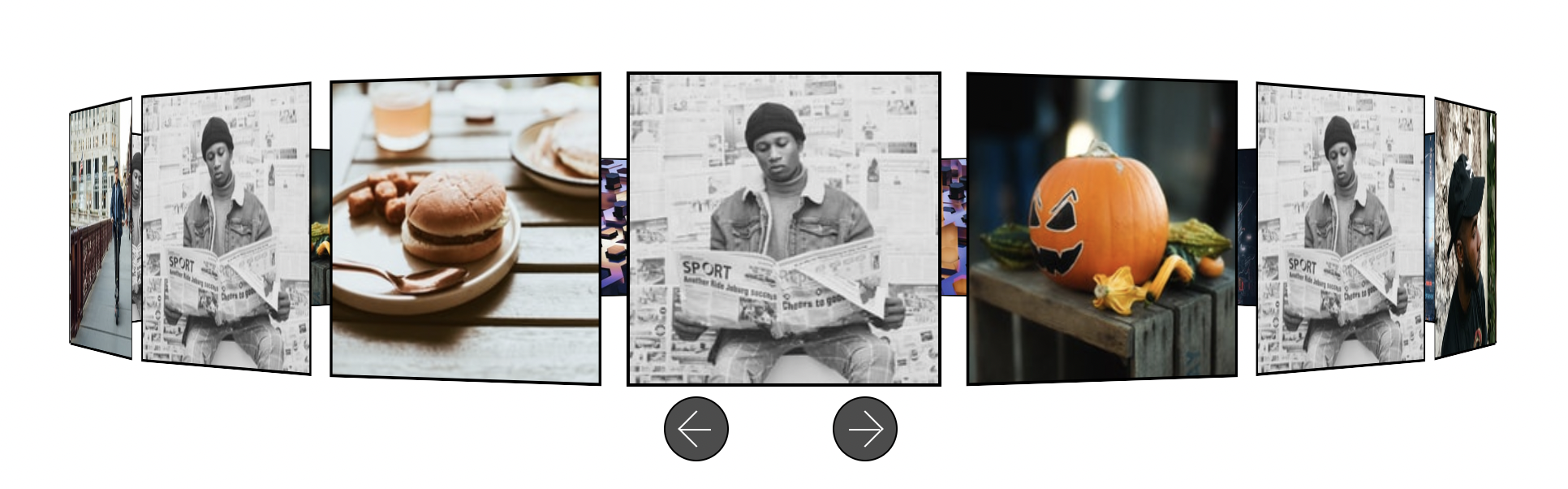
An infinitely scrollable 3D carousel component for the web
An infinitely scrollable 3D carousel component for the web








First install the component using your preferred package manager:
npm i round-carousel-component
# or
yarn add round-carousel-component
Then import the component in your application. Here is an example:
The slides (or items) should have the following shape:
| Prop | Type | Required | Description | Example |
|---|---|---|---|---|
alt | string | false | Alternative text for the slide image | 'This is an example alt text' |
image | string | true | Path or URL to an image | 'https://source.unsplash.com/random/210x210' |
content | string | true | An HTML string representing the content of the slide | <div><strong>Slide Title</strong></div> |
import { RoundCarousel, RoundCarouselItem } from 'round-carousel-component';
const node = document.getElementById('carousel');
// Create an array of Carousel Items
const items: RoundCarouselItem[] = Array(20)
.fill('')
.map((_, index) => ({
alt: 'A random Unsplash photo',
image: `https://picsum.photos/${210 + index}`,
content: `<div><strong>Round Carousel</strong><span>Slide number ${index + 1}</span></div>`
}));
new RoundCarousel(node, {
items
});
The component accepts the following configuration options as props:
| Prop | Type | Required | Description | Default |
|---|---|---|---|---|
items | RoundCarouselItem | true | An array of RoundCarouselItems | [] |
itemWidth | number | false | Width of each of the carousel items | 210 |
nextButtonContent | string | false | Content of the next button | 'Next' |
prevButtonContent | string | false | Content of the previous button | 'Previous' |
showControls | boolean | false | Show/hide navigation controls | true |
MIT
FAQs
An infinitely scrollable 3D carousel component for the web
The npm package round-carousel-component receives a total of 165 weekly downloads. As such, round-carousel-component popularity was classified as not popular.
We found that round-carousel-component demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Socket's package search now displays weekly downloads for npm packages, helping developers quickly assess popularity and make more informed decisions.

Security News
A Stanford study reveals 9.5% of engineers contribute almost nothing, costing tech $90B annually, with remote work fueling the rise of "ghost engineers."

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.