
Security News
Create React App Officially Deprecated Amid React 19 Compatibility Issues
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.

Rune is a fast and robust library for building high-quality frontend applications, serving as a modern web technology-based SDK.
pnpm add rune-ts
npm install rune-ts
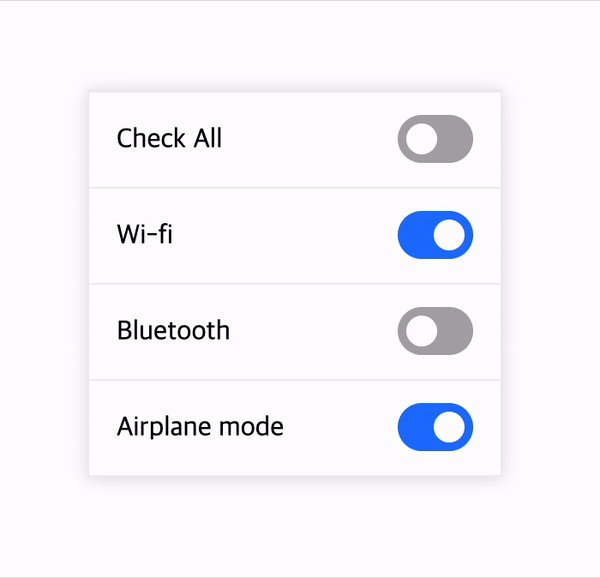
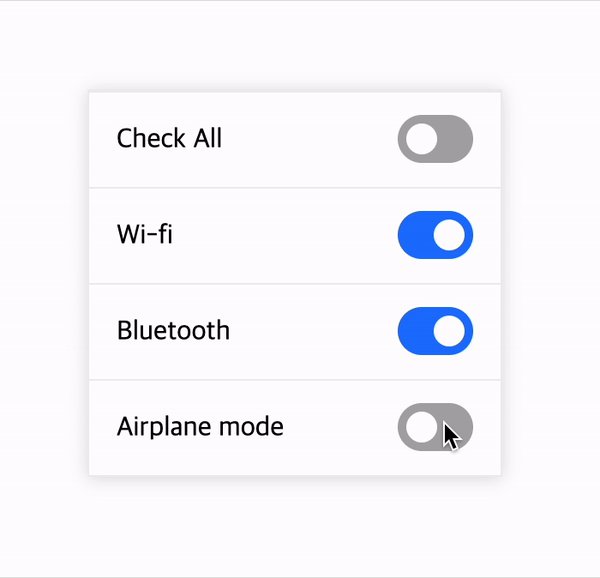
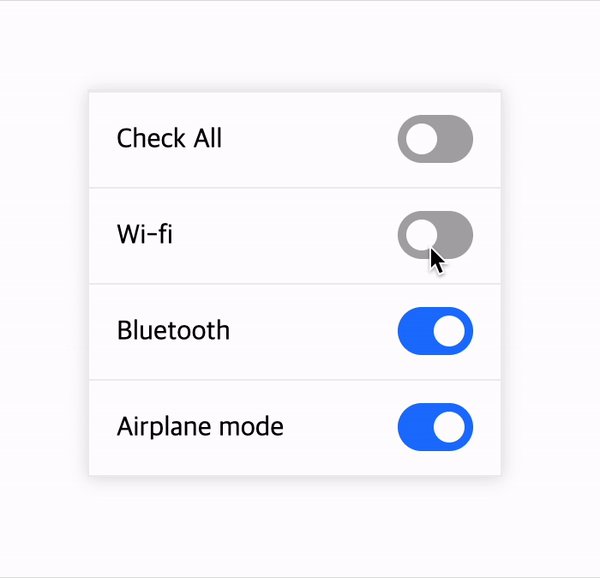
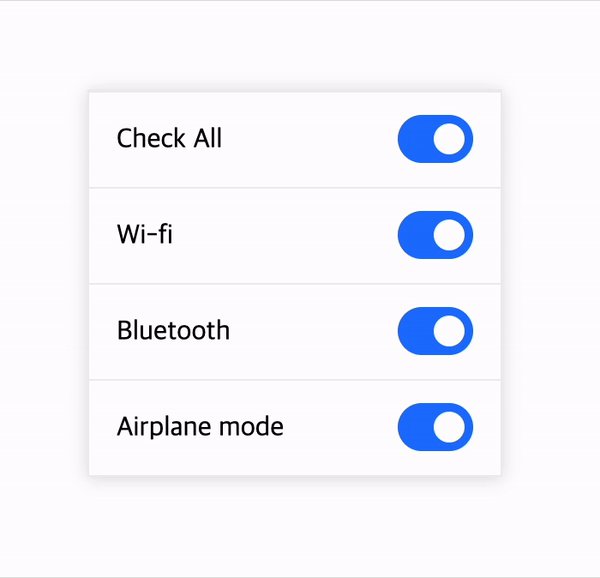
interface Setting {
title: string;
on: boolean;
}
class SettingController extends View<Setting[]> {
private checkAllSwitchView = new SwitchView({ on: this.isAllChecked() });
private settingListview = new SettingListView(this.data);
override template() {
return html`
<div>
<div class="header">
<span class="title">Check All</span>
${this.checkAllSwitchView}
</div>
${this.settingListview}
</div>
`;
}
@on('switch:change', '> .header')
checkAll() {
const { on } = this.checkAllSwitchView.data;
this.settingListview.itemViews
.filter((view) => on !== view.data.on)
.forEach((view) => view.switchView.setOn(on));
}
@on('switch:change', `> .${SettingListView}`)
private _changed() {
this.checkAllSwitchView.setOn(this.isAllChecked());
}
isAllChecked() {
return this.data.every(({ on }) => on);
}
}

FAQs
Rune Core Library
The npm package rune-ts receives a total of 0 weekly downloads. As such, rune-ts popularity was classified as not popular.
We found that rune-ts demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

Security News
The Linux Foundation is warning open source developers that compliance with global sanctions is mandatory, highlighting legal risks and restrictions on contributions.