
Security News
Deno 2.2 Improves Dependency Management and Expands Node.js Compatibility
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.
sanity-plugin-media
Advanced tools
 

A convenient way to browse, manage and refine your Sanity assets.
Use it standalone as a browser, or optionally hook it up as a custom asset source and use it to power asset selection too.


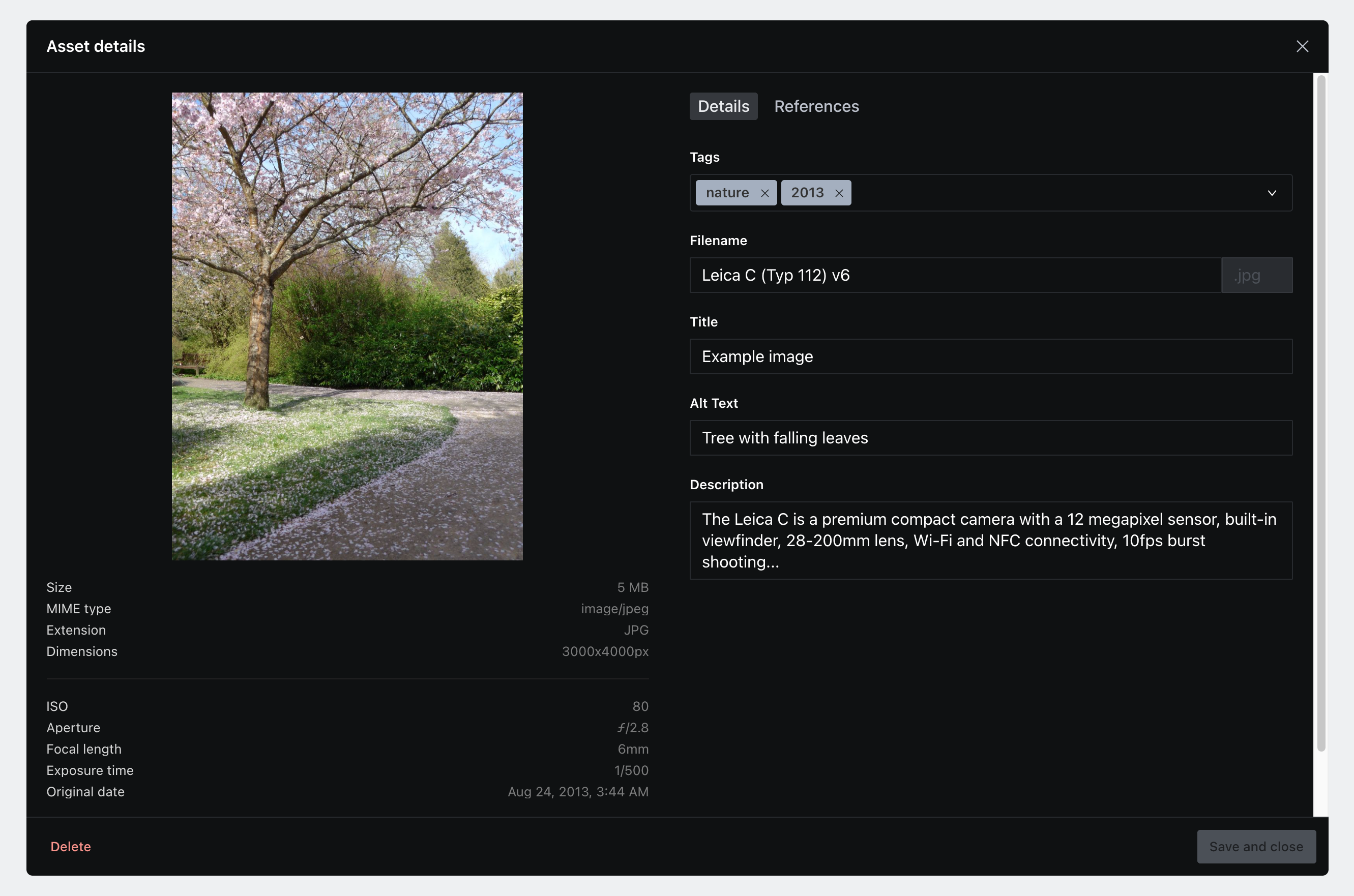
title, description, altText and originalFilenameIn your Sanity project folder:
sanity install media
This will add the Media button to your studio menu. If this is all you're after – that's all you need to do!
You'll need to do this if you want to use the plugin when selecting images.
This plugin exposes part:sanity-plugin-media/asset-source which you import when defining custom asset sources.
In sanity.json, add the following snippet to the parts array:
{
"implements": "part:@sanity/form-builder/input/image/asset-sources",
"path": "./parts/assetSources.js"
}
In ./parts/assetSources.js:
import MediaAssetSource from 'part:sanity-plugin-media/asset-source'
export default [MediaAssetSource]
That's it! The browser will now pop up every time you try select an image.
file fields.sanity.imageAsset or sanity.fileAsset.fields property when defining your document schema (on both image and file objects). Values that you define in the fields property can be considered 'local', or bound to the the document where that asset is linked.fields property in your document schema's file/image field.The following GROQ query will return an image with additional asset text fields as well as an array of tag names.
Note that tags are namespaced within opt.media and tag names are accessed via the current property (as they're defined as slugs on the tag.media document schema).
*[_id == 'my-document-id'] {
image {
asset->{
_ref,
_type,
altText,
description,
"tags": opt.media.tags[]->name.current,
title
}
}
}
media.tagopt.mediatitle, description and altText which are stored directly on the asset as they're part of Sanity's defined asset schemamedia.tag document type in your definitionsanity.imageAsset or sanity.fileAsset?image/* will be uploaded as sanity.imageAsset, everything else as sanity.fileAssetsanity.fileAsset via the plugin. In the rare case that you do need images to be treated as files, consider uploading them outside of the pluginContributions, issues and feature requests are welcome!
MIT. See license
FAQs
This version of `sanity-plugin-media` is for Sanity Studio V3.
The npm package sanity-plugin-media receives a total of 46,206 weekly downloads. As such, sanity-plugin-media popularity was classified as popular.
We found that sanity-plugin-media demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 55 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.

Security News
React's CRA deprecation announcement sparked community criticism over framework recommendations, leading to quick updates acknowledging build tools like Vite as valid alternatives.

Security News
Ransomware payment rates hit an all-time low in 2024 as law enforcement crackdowns, stronger defenses, and shifting policies make attacks riskier and less profitable.