SerialMessages
SerialMessages is a module that sits between node and a serial port in order to
asynchronously and synchronously respond to messages over UART
Installation
Type the following into your commandline if you have npm installed
npm install serialmessages
Usage
This is how you instantiate up the serial message handler
var messageHandler = require("serialmessages")("/dev/tty.usbserial-FTE6C8SO");
messageHandler.serialPort.on("data", function(){});
var Q = require("q");
To create message handlers:
var testHandler = messageHandler.addHandler({
id: 0x61,
name: "'a' handler",
length: 4,
});
var testHandler2 = messageHandler.addHandler({
id: 0x62,
name: "'b' handler",
length: 5,
});
To perform asynchronous handling:
testHandler1.on("message", function(event) {
console.log("Received message 'a' asynchronously with payload "+event.data);
});
testHandler2.on("message", function(event) {
console.log("Received message 'b' asynchronously with payload "+event.data);
});
To perform synchronous handling:
Q.when(messageHandler.open())
.then(testHandler.receive())
.then(function(event) {
console.log("Received handler a synchronously: "+event.data);
})
.catch(function(error) {
console.log("ERROR! "+error);
})
.finally(function() {
console.log("Done.");
});
example.js
Here is a larger example, with simultaneous asynchronous/synchronous handlers:
#!/usr/bin/env node
"use strict";
var Q = require("q");
var serialIdentifier = process.argv[2] || "/dev/tty.usbserial-A7027DGF";
var messageHandler = require("serialmessages")(serialIdentifier);
messageHandler.serialPort.on("data", echo(messageHandler.serialPort));
var testHandler = messageHandler.addHandler({
id: ascii('a'),
name: "'a' handler",
length: 4,
}).on("message", logMessageHandler).on("message", sendNewLine);
var testHandler2 = messageHandler.addHandler({
id: ascii('b'),
name: "'b' handler",
length: 5,
}).on("message", logMessageHandler).on("message", sendNewLine);
var testHandler3 = messageHandler.addHandler({
id: ascii('e'),
name: "exit handler",
length: 3,
}).on("message", sendNewLine);
testHandler3.on("message", function(event) {
if (event.data.toString() === "xit") {
Q.fcall(messageHandler.sendMessage("Exiting...\r\n"))
.delay(10)
.then(process.exit);
}
});
Q.when(messageHandler.open())
.then(messageHandler.sendMessage("test\r\n"))
.then(function handleSentMessage(messageLength) {
console.log("sent message which was "+messageLength+" characters long.");
})
.then(testHandler.receive())
.then(function handleFirstMessage(event) {
console.log("Finally received expected message 1: "+event.data);
})
.then(testHandler2.receive())
.then(function handleSecondMessage(event) {
console.log("Finally received expected message 2: "+event.data);
})
.finally(function logFinished() {
console.log("Finished!");
})
.catch(function(error){console.log(error);});
function logMessageHandler(event) {
console.log("(" + event.messageHandler.name + ": " + event.data + ")\u0007");
}
function echo(serialPort) {
return function echoToPort(data) {
var i;
for (i = 0; i < data.length; i += 1) {
var char = data[i];
if (char === "\r".charCodeAt(0)) {
serialPort.write("\r\n", function(){});
} else if (char === 0x7f) {
serialPort.write("\b \b", function(){});
} else {
serialPort.write(String.fromCharCode(char),function(){});
}
}
};
}
function sendNewLine() {
return Q.fcall(messageHandler.sendMessage("\r\n"));
}
function ascii (char){
return char.charCodeAt(0);
}
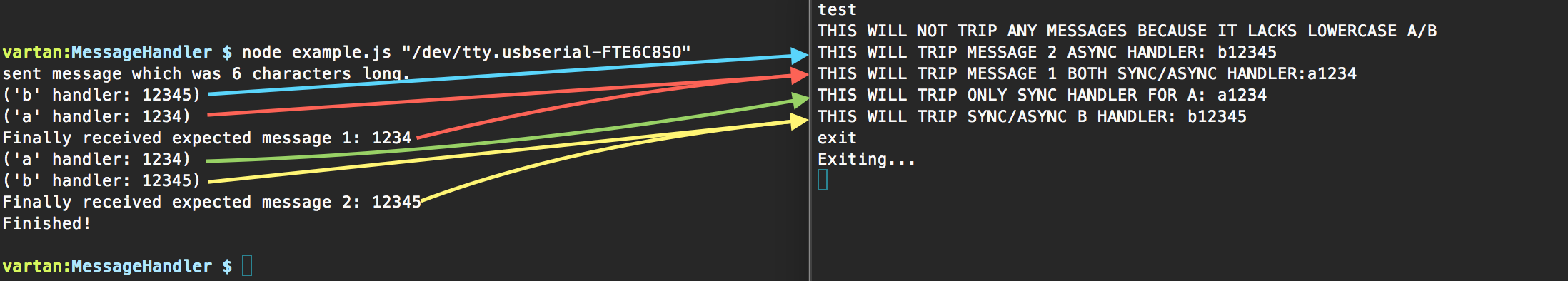
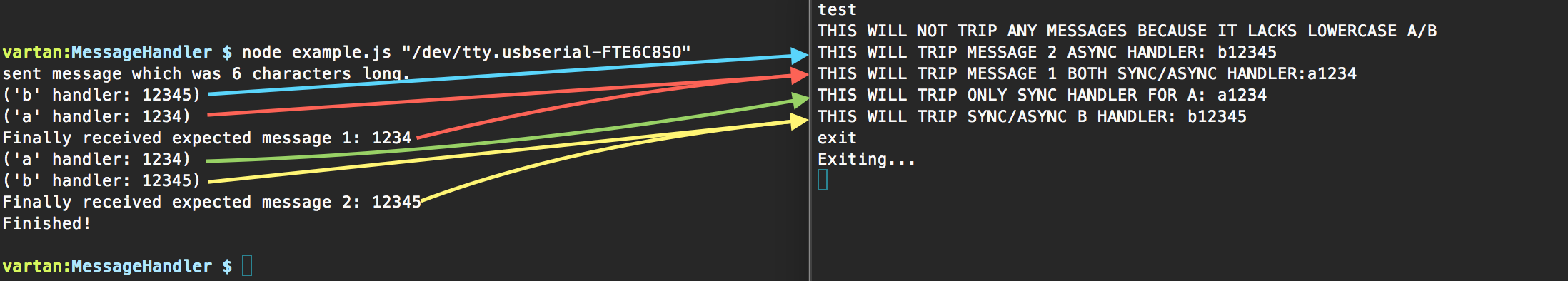
####Example Output

Contributing
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request :D
History
0.0.1 - Added
License
 Licensed by WTFPL
Licensed by WTFPL