What is serve?
The serve npm package is a static file serving and directory listing package that allows you to serve static files over HTTP quickly and easily. It is often used for hosting single-page applications, static websites, or for serving files during development.
What are serve's main functionalities?
Serving static files
This command starts a static file server in the specified directory. By default, it listens on port 5000, but you can specify another port with the -l flag.
npx serve /path/to/static/files
Directory listing
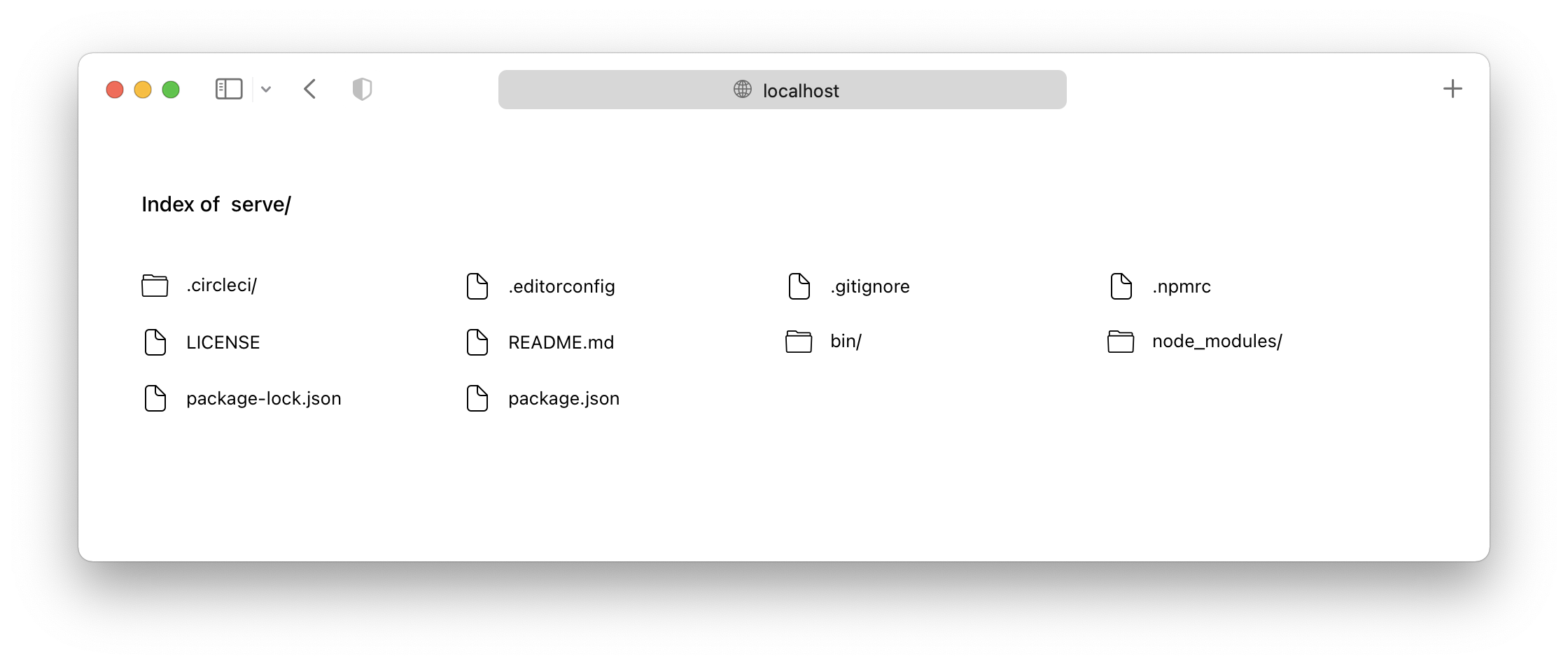
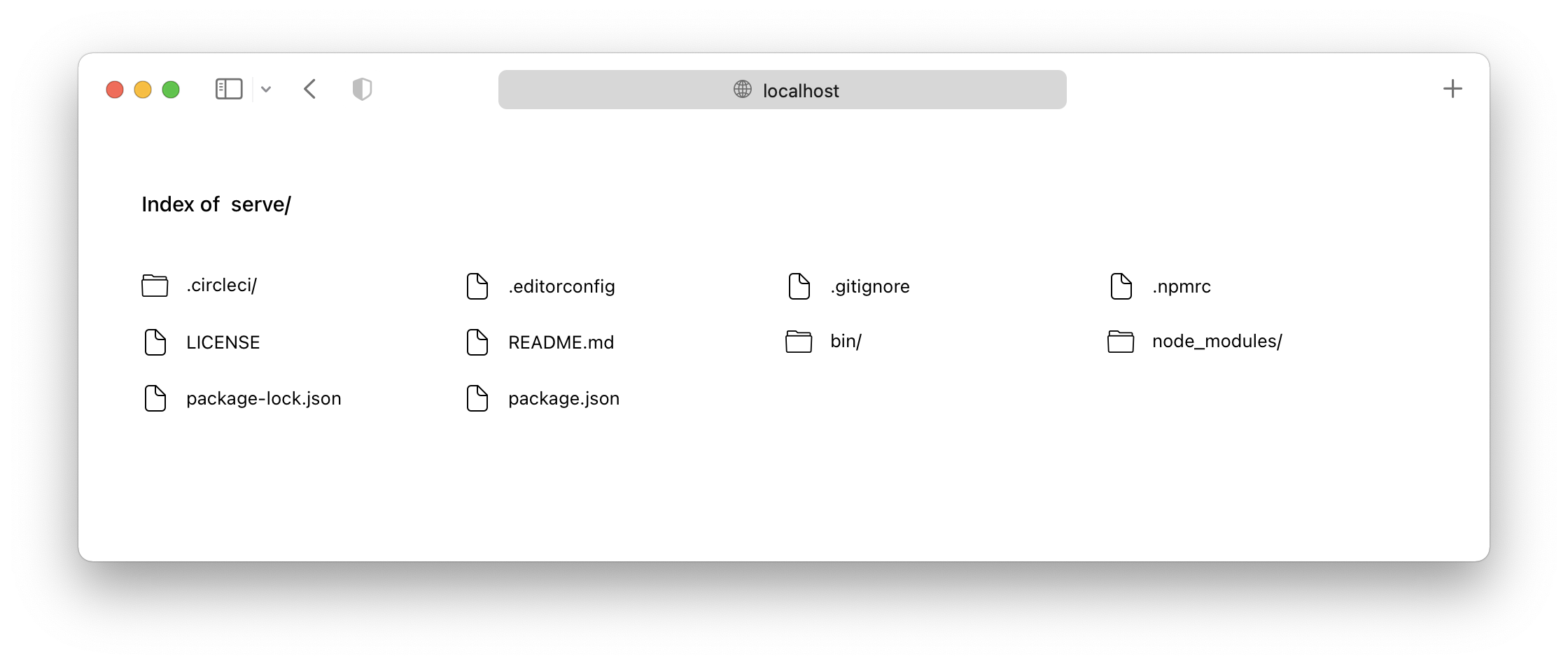
Running serve without any arguments serves the current directory and provides a directory listing if no index.html file is found.
npx serve
Single-page application mode
The -s flag enables single-page application mode, which rewrites all not-found requests to /index.html, allowing for client-side routing.
npx serve -s /path/to/spa
Custom port
This command starts the server on a custom port, in this case, port 4000.
npx serve -l 4000
SSL/TLS
Serve can also provide content over HTTPS by specifying the paths to the SSL certificate and key files.
npx serve --ssl-cert /path/to/cert.pem --ssl-key /path/to/key.pem
Other packages similar to serve
http-server
http-server is a simple, zero-configuration command-line HTTP server. It is powerful and has more configuration options than serve, such as the ability to cache files, set cache headers, and use proxies.
express
Express is a minimal and flexible Node.js web application framework that provides a robust set of features for web and mobile applications. Unlike serve, which is focused on static content, Express can handle dynamic content, middleware, routing, and much more.
lite-server
lite-server is a lightweight development server that serves a web app, opens it in the browser, and refreshes the browser on file changes. It is built on top of BrowserSync and is more suited for small projects and quick prototyping compared to serve.

serve helps you serve a static site, single page application or just a static file (no matter if on your device or on the local network). It also provides a neat interface for listing the directory's contents:

Once it's time to push your site to production, we recommend using Vercel.
Usage
serve v14 onwards requires Node v14 to run. Please use serve v13 if you cannot upgrade to Node v14.
The quickest way to get started is to just run npx serve in your project's directory.
If you prefer, you can also install the package globally (you'll need at least Node LTS):
> npm install --global serve
Once that's done, you can run this command inside your project's directory...
> serve
...or specify which folder you want to serve:
> serve folder-name/
Finally, run this command to see a list of all available options:
> serve --help
Now you understand how the package works! :tada:
Configuration
To customize serve's behavior, create a serve.json file in the public folder and insert any of these properties.
API
The core of serve is serve-handler, which can be used as middleware in existing HTTP servers:
const handler = require('serve-handler');
const http = require('http');
const server = http.createServer((request, response) => {
return handler(request, response);
});
server.listen(3000, () => {
console.log('Running at http://localhost:3000');
});
You can also replace http.createServer with micro.
Issues and Contributing
If you want a feature to be added, or wish to report a bug, please open an issue here.
If you wish to contribute to the project, please read the contributing guide first.
Credits
This project used to be called list and micro-list. But thanks to TJ Holowaychuk handing us the new name, it's now called serve (which is much more definite).
Author
Leo Lamprecht (@leo)