
Security News
Oracle Drags Its Feet in the JavaScript Trademark Dispute
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.
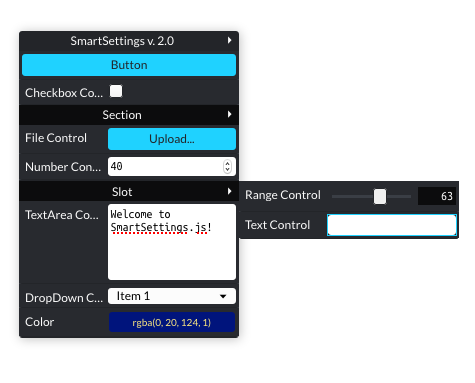
smartsettings
Advanced tools
JS library for creating setting panels.


yarn add smartsettings
npm install --save smartsettings
import SmartSettings from 'smartsettings';
const panel = new SmartSettings();
import SmartSettings from 'smartsettings';
const panel = new SmartSettings({
name: 'My panel',
top: 40,
left: 300,
disabled: true,
listener: (update) => console.log(update),
});
There are a few methods and properties that are available for all nodes and controls, and that are defined in the RootNode abstract class:
get id - returns instance's identifierget name - returns instance's name given to it during the creationget invisible- returns an information about instance's visiblityset invisible - specifies instance's visiblity statusget disabled - returns an information about instance's disabilityget properties - returns instance's internal state object (without the id property)rename(name) - updates instance's nameshow - show's the instance if it's invisiblehide - hide's the instance if it's visibledisable - disables the instanceenable - enables the instancesetListener - an abstract method defined individually on each class. It lets the user to define global/local listener function.There are also a few methods and properties that are available for nodes (such as Panel, Section and Node) only:
get collapsed - returns an information about instance's collapsed propertyopen - sets collapsed property to falseclose - sets collapsed property to truetoggle - toggles collapsed propertyget position - returns PanelPosition objectsetPosition(position) sets new panel positionsetListener(listener) sets global change listener on the paneldestroy - clears panel's registry and listeners list, removes its element from the parentElement (usually document.body) and performs Object.freeze on its state and on the panel instance itselfremove(name) - removes first node with given name from the panel (this method works on the section's scope too)removeById(id) - removes node with given id from the panel (this method works in the section's scope too)removeAll removes all controls and nodes from the panelcontrol(control, options) creates new controlsection(options) creates new section nodeset config - loads panel's children using provided config object (setter)get config - returns panel's current config object. Returned config object will always consist of controls'/nodes' identifiers as the keyscontrol(control, options) creates new controlset config - loads section's children using provided config object (setter)get config - returns section's current config object. Returned config object will always consist of controls' identifiers as the keysremove(name) - removes first node with given name from the sectionremoveById(id) - removes node with given id from the sectionremoveAll removes all controls and nodes from the sectionsetListener(listener) sets local change listenerget readonly - informs if the control is readonly or notset readonly - sets control's readonly propertyconst section = panel.section({
name: 'Section',
collapsed: true,
disabled: false,
invisible: false,
listener: (update) => console.log(update.value),
});
const section = panel.slot({
name: 'Slot',
collapsed: true,
disabled: false,
invisible: false,
listener: (update) => console.log(update.value),
});
const button = panel.control('button', {
name: 'Click me!',
listener: (update) => yourCallback()
});
no custom methods or properties defined
const checkbox = panel.control('checkbox', {
name: 'Is Awesome',
checked: true,
listener: (update) => yourCallback(update.value)
});
get checked - returns control's checked valuecheck - sets checked property to trueuncheck - sets checked property to falsetoggle - toggles checked propertyconst file = panel.control('file', {
name: 'Data',
listener: (update) => yourCallback(update.value)
});
get accept - returns file input's accept valueset accept - sets file input's accept valueget files - returns a FileList bound to the control's inputconst number = panel.control('number', {
name: 'Humidity [%]',
min: 0,
max: 100,
step: 1,
value: 30,
listener: (update) => yourCallback(update.value)
});
get value - returns valueset value - sets new valueget min - returns min valueset min - returns min valueget max - sets new max valueset max - sets new max valueget step - sets new step valueset step - sets new step valueconst range = panel.control('range', {
name: 'Gravity',
min: 0,
max: 100,
step: 1,
value: 10,
listener: (update) => yourCallback(update.value)
});
get value - returns valueset value - sets new valueget min - returns min valueset min - returns min valueget max - sets new max valueset max - sets new max valueget step - sets new step valueset step - sets new step valueconst text = panel.control('text', {
name: 'Text input',
placeholder: 'Your value',
listener: (update) => yourCallback(update.value)
});
get value - returns valueset value - sets new valueconst textarea = panel.control('textarea', {
name: 'Textarea input',
value: JSON.stringify(yourData),
readOnly: true,
listener: (update) => yourCallback(update.value)
});
get value - returns valueset value - sets new valueconst dropdown = section.control('dropdown', {
name: 'Dropdown',
selected: 'first',
items: [
{
id: 'first',
text: 'First',
value: 'first',
},
{
id: 'second',
text: 'Second',
value: 'second',
},
{
id: 'third',
text: 'Third',
value: 'third',
},
]
});
get expanded - returns expaned valueset expanded - sets expanded valueget selected - returns a value of the selected itemget items - returns the items listset items - replaces the items listtoggle - toggles expanded valueselect(value) - selects an item with a specific valueconst color = section.control('color', {
name: 'Color',
value: 'rgba(19, 29, 135, 1)',
});
get color - returns color value as a CSS RGBA stringset color - sets color value as a CSS RGBA stringget expanded - returns expaned valueset expanded - sets expanded valuetoggle - toggles expanded valueFAQs
Yet another JavaScript library for creating (smart) setting panels
The npm package smartsettings receives a total of 9 weekly downloads. As such, smartsettings popularity was classified as not popular.
We found that smartsettings demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

Security News
The Linux Foundation is warning open source developers that compliance with global sanctions is mandatory, highlighting legal risks and restrictions on contributions.

Security News
Maven Central now validates Sigstore signatures, making it easier for developers to verify the provenance of Java packages.