
Research
Security News
Malicious npm Packages Inject SSH Backdoors via Typosquatted Libraries
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.
smooth-corners
Advanced tools
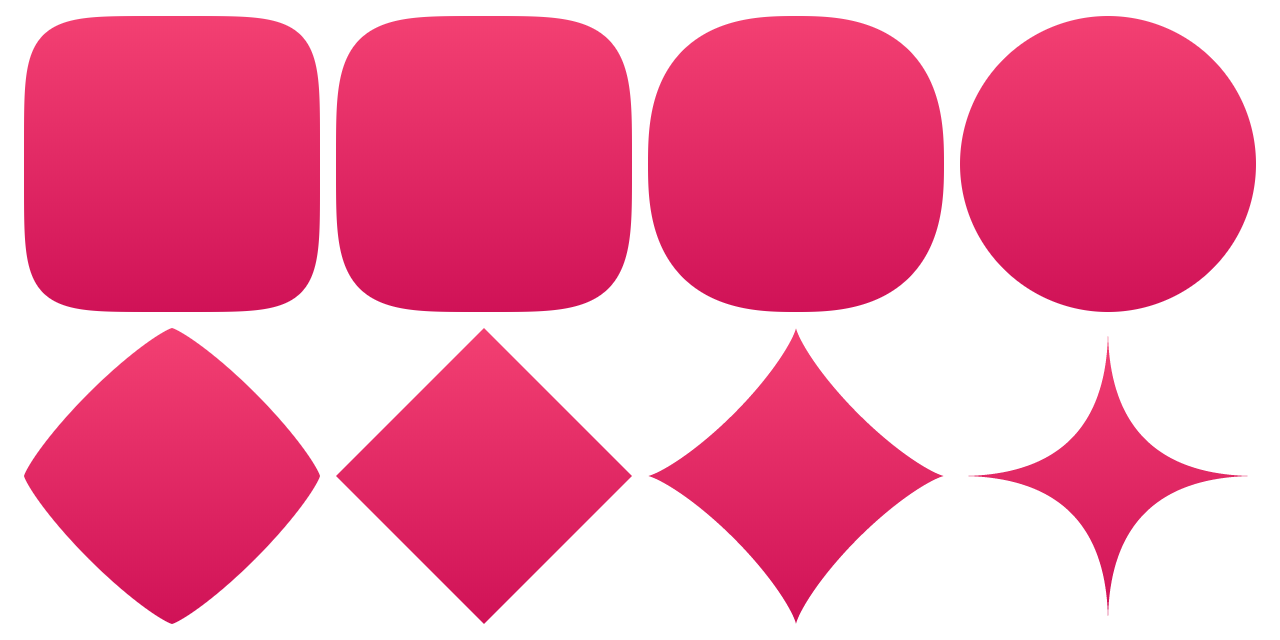
Superellipse masks using the CSS Houdini API

Add mask-image: paint(smooth-corners) to the elements you want to mask
Without a --smooth-corners variable set it will default to a value of 4
.squircle {
mask-image: paint(smooth-corners);
-webkit-mask-image: paint(smooth-corners);
background: #d01257; /* So you can see it */
}
.mask {
/* Integer 1 to 100. Scoped locally or globally in :root {}
2 is a perfect circle
< 2 are diamonds / asteroids
> 2 are rounded squares */
--smooth-corners: 3;
mask-image: paint(smooth-corners);
-webkit-mask-image: paint(smooth-corners);
background: #d01257; /* So you can see it */
Register the Paint Worklet to the distributed path of paint.js.
Use any CDN that serves packages from the NPM registry, for example:
<script>
if (CSS && 'paintWorklet' in CSS) CSS.paintWorklet.addModule('https://unpkg.com/smooth-corners')
</script>
Download paint.js or install with npm install smooth-corners
// src/assets/paint.js
import 'smooth-corners' // ES Modules
// src/assets/paint.js
require('smooth-corners') // CommonJS
Like Web Workers, the Paint Worklet API requests the module path in the browser during runtime and must be a seperate entryfile. This is not the path to the source code location.
<script>
if (CSS && 'paintWorklet' in CSS) CSS.paintWorklet.addModule('/assets/paint.js')
</script>

FAQs
CSS superellipse masks with the Houdini API
The npm package smooth-corners receives a total of 1,270 weekly downloads. As such, smooth-corners popularity was classified as popular.
We found that smooth-corners demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.