Smooth Corners







Superellipse masks using the CSS Houdini API

Usage
CSS
Add mask-image: paint(smooth-corners) to the elements you want to mask
Default (Squircle)
Without a --smooth-corners variable set it will default to a value of 4
.squircle {
mask-image: paint(smooth-corners);
-webkit-mask-image: paint(smooth-corners);
background: #d01257;
}
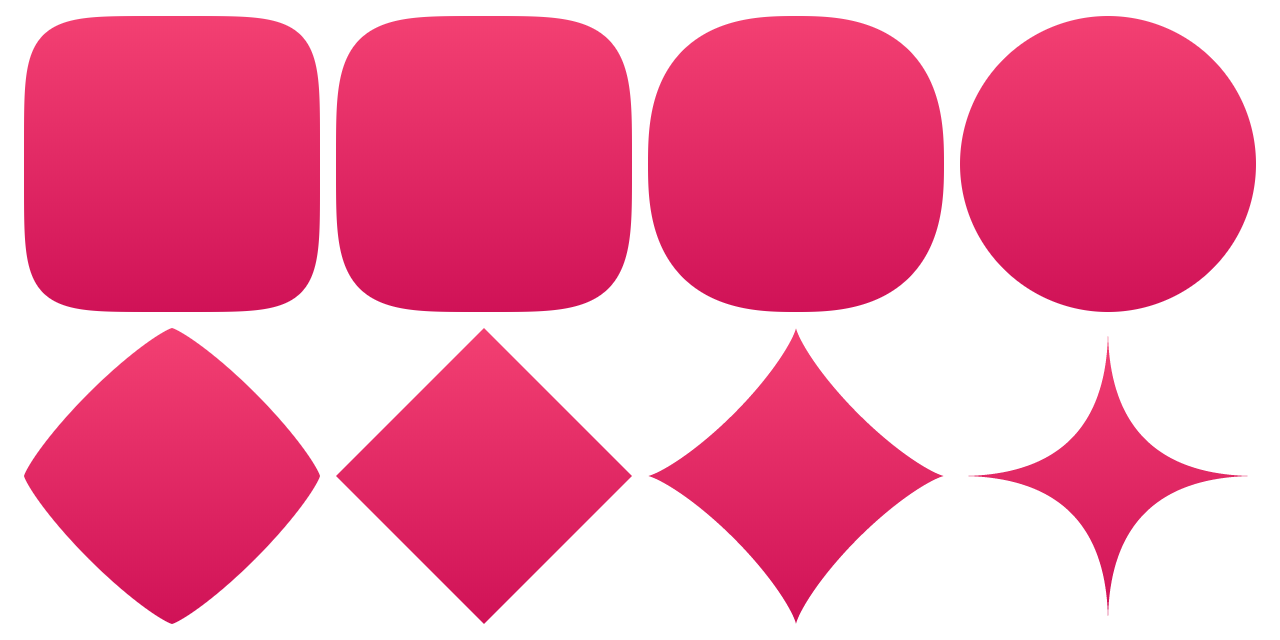
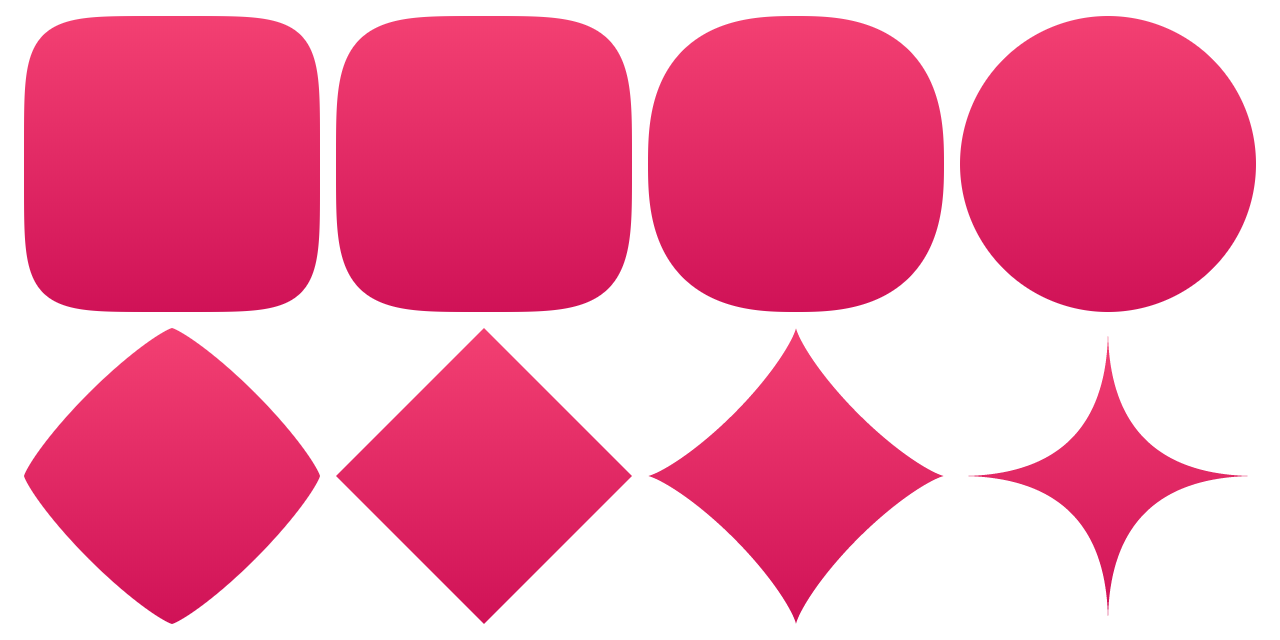
Customise Shape / Roundness
.mask {
--smooth-corners: 3;
mask-image: paint(smooth-corners);
-webkit-mask-image: paint(smooth-corners);
background: #d01257;
Registering the Paint Worklet
Register the Paint Worklet to the distributed path of paint.js.
Register with a CDN (preferred)
Use any CDN that serves packages from the NPM registry, for example:
<script>
if (CSS && 'paintWorklet' in CSS) CSS.paintWorklet.addModule('https://unpkg.com/smooth-corners')
</script>
Register with a file path
Download paint.js or install with npm install smooth-corners
import 'smooth-corners'
require('smooth-corners')
Like Web Workers, the Paint Worklet API requests the module path in the browser during runtime and must be a seperate entryfile. This is not the path to the source code location.
<script>
if (CSS && 'paintWorklet' in CSS) CSS.paintWorklet.addModule('/assets/paint.js')
</script>
Result