
Product
Socket Now Supports uv.lock Files
Socket now supports uv.lock files to ensure consistent, secure dependency resolution for Python projects and enhance supply chain security.
storybook-addon-angular-router
Advanced tools
Addon to enable logging and mocking for the angular router in storybook
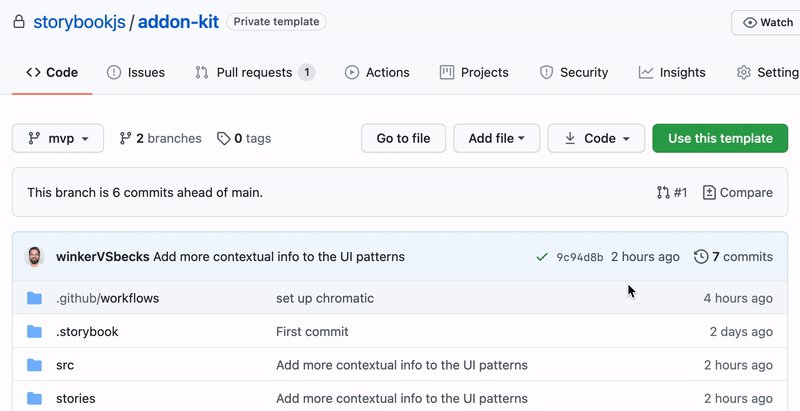
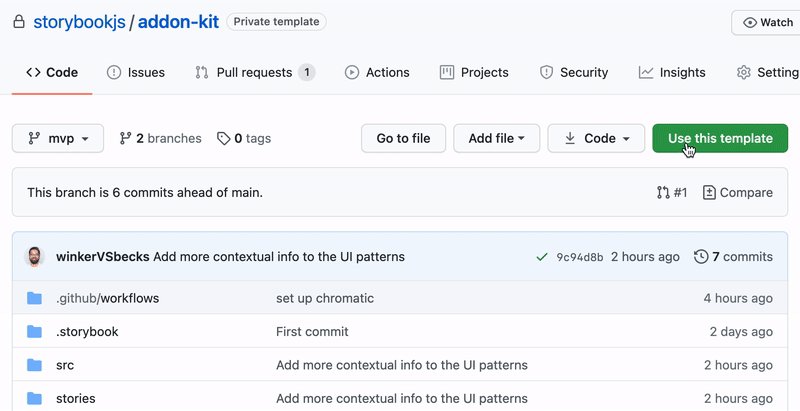
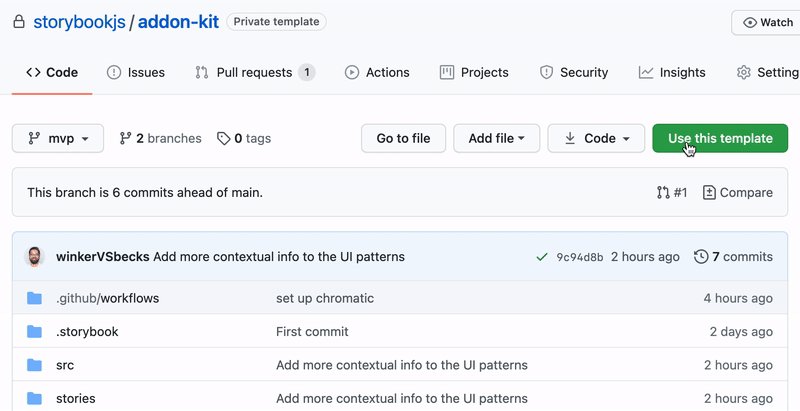
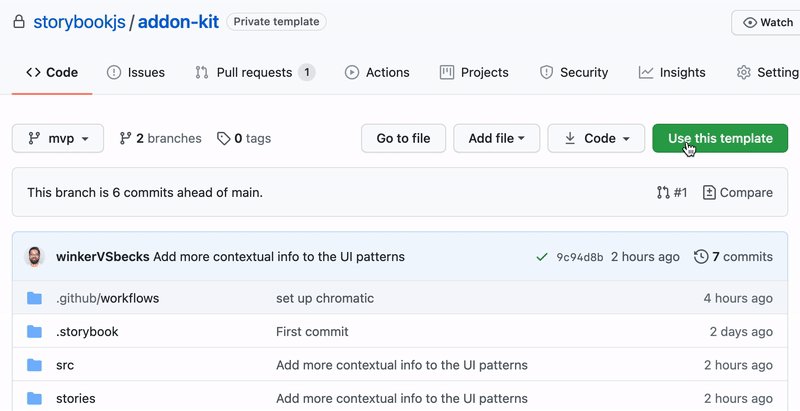
Simplify the creation of Storybook addons
Click the Use this template button to get started.

Clone your repository and install dependencies.
npm install
npm run start runs babel in watch mode and starts Storybooknpm run build build and package your addon code
The addon code lives in src. It demonstrates all core addon related concepts. The three UI paradigms
src/Tool.jssrc/Panel.jssrc/Tab.jsWhich, along with the addon itself, are registered in src/preset/manager.js.
Managing State and interacting with a story:
src/withAngularRouter.js & src/Tool.js demonstrates how to use useGlobals to manage global state and modify the contents of a Story.src/withRoundTrip.js & src/Panel.js demonstrates two-way communication using channels.src/Tab.js demonstrates how to use useParameter to access the current story's parameters.Your addon might use one or more of these patterns. Feel free to delete unused code. Update src/preset/manager.js and src/preset/preview.js accordingly.
Lastly, configure you addon name in src/constants.js.
Storybook addons are listed in the catalog and distributed via npm. The catalog is populated by querying npm's registry for Storybook-specific metadata in package.json. This project has been configured with sample data. Learn more about available options in the Addon metadata docs.
This project is configured to use auto for release management. It generates a changelog and pushes it to both GitHub and npm. Therefore, you need to configure access to both:
NPM_TOKEN Create a token with both Read and Publish permissions.GH_TOKEN Create a token with the repo scope.Then open your package.json and edit the following fields:
nameauthorrepositoryTo use auto locally create a .env file at the root of your project and add your tokens to it:
GH_TOKEN=<value you just got from GitHub>
NPM_TOKEN=<value you just got from npm>
Lastly, create labels on GitHub. You’ll use these labels in the future when making changes to the package.
npx auto create-labels
If you check on GitHub, you’ll now see a set of labels that auto would like you to use. Use these to tag future pull requests.
This template comes with GitHub actions already set up to publish your addon anytime someone pushes to your repository.
Go to Settings > Secrets, click New repository secret, and add your NPM_TOKEN.
To create a release locally you can run the following command, otherwise the GitHub action will make the release for you.
npm run release
That will:
FAQs
Addon to enable logging and mocking for the angular router in storybook
The npm package storybook-addon-angular-router receives a total of 3,274 weekly downloads. As such, storybook-addon-angular-router popularity was classified as popular.
We found that storybook-addon-angular-router demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Socket now supports uv.lock files to ensure consistent, secure dependency resolution for Python projects and enhance supply chain security.

Research
Security News
Socket researchers have discovered multiple malicious npm packages targeting Solana private keys, abusing Gmail to exfiltrate the data and drain Solana wallets.

Security News
PEP 770 proposes adding SBOM support to Python packages to improve transparency and catch hidden non-Python dependencies that security tools often miss.