Strapi code themes
Some coding inspired theme presets for Strapi CMS.

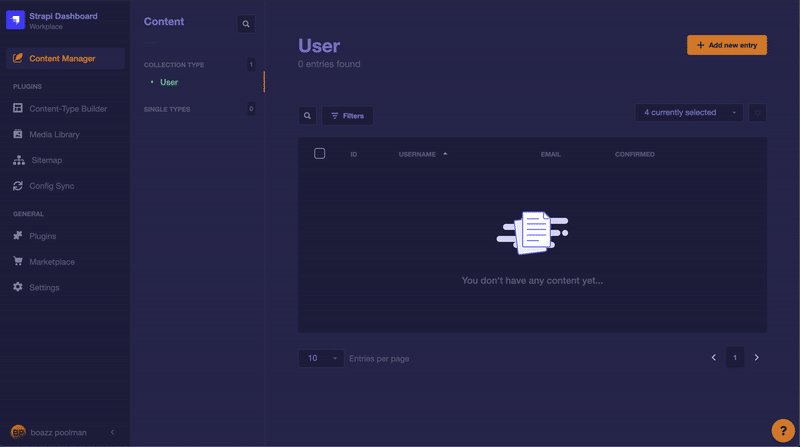
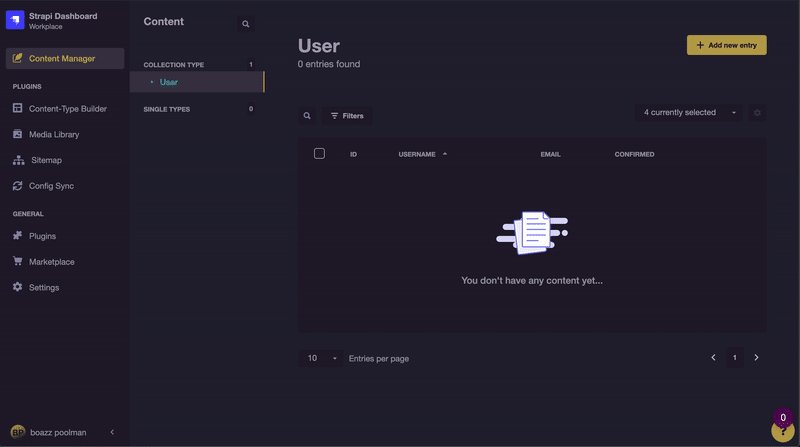
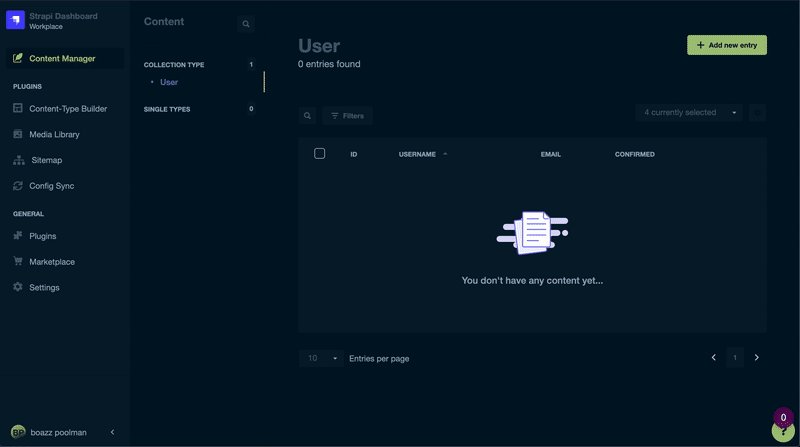
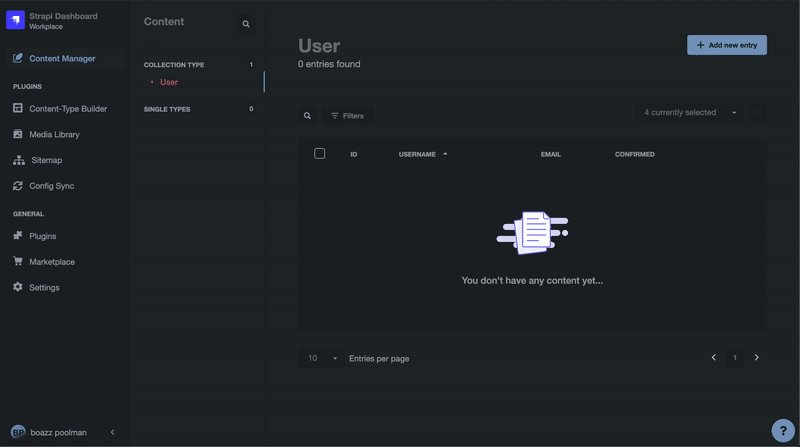
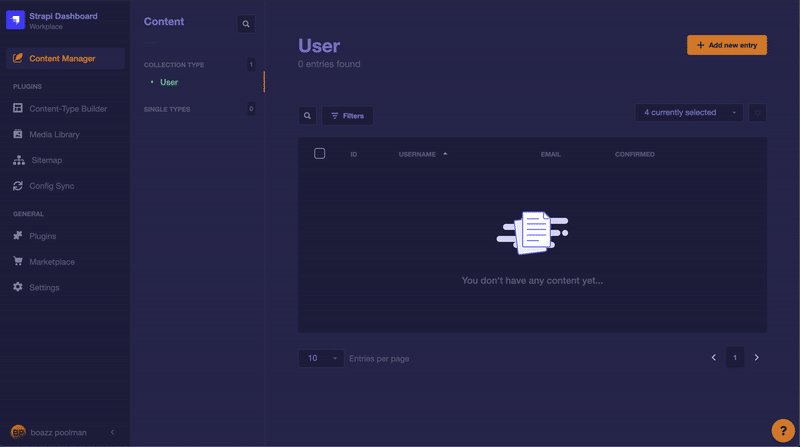
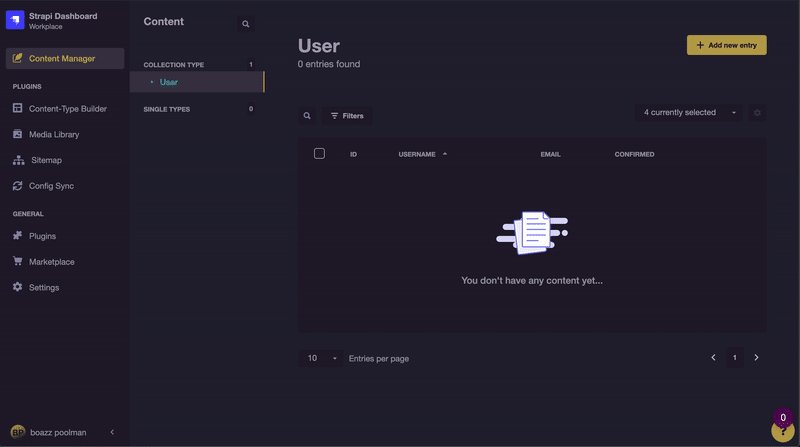
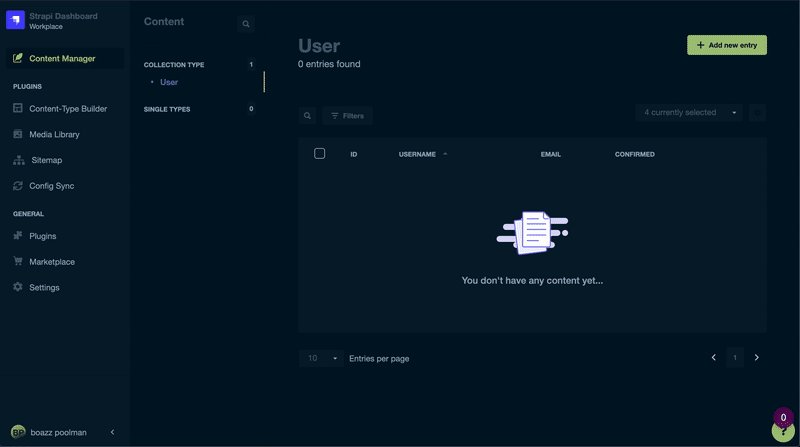
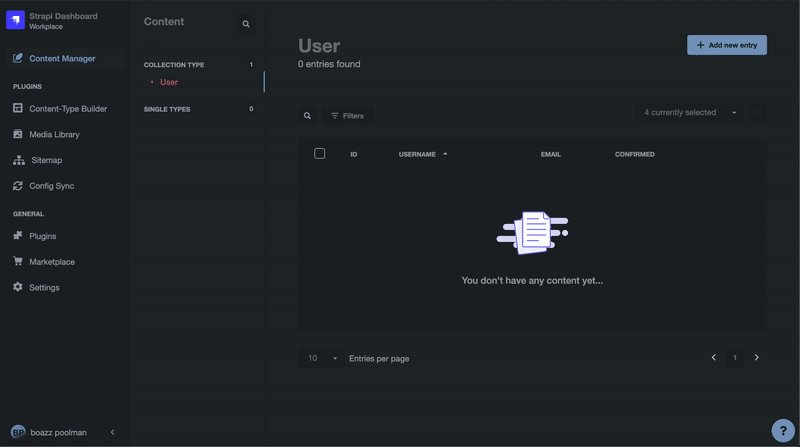
✨ Themes
⏳ Installation
Install the package in your Strapi project.
yarn add strapi-code-themes
npm install strapi-code-themes --save
💡 Usage
Inside the /src/admin/app.js file you can apply the theme to your Strapi installation. Add the following lines:
import { shadesOfPurple } from 'strapi-code-themes';
export default {
config: {
theme: {
colors: shadesOfPurple,
},
},
};
After setting up your theme you will have to rebuild you Strapi admin UI. To rebuild and restart Strapi run:
yarn build --clean
yarn develop
npm run build --clean
npm run develop
Now you're all set. Enjoy your Strapi admin themes!
🤝 Contributing
Feel free to fork and make a pull request of this plugin. All the input is welcome!
⭐️ Show your support
Give a star if this project helped you.
📝 Resources