
Security News
PyPI Now Supports iOS and Android Wheels for Mobile Python Development
PyPI now supports iOS and Android wheels, making it easier for Python developers to distribute mobile packages.
strapi-plugin-config-sync
Advanced tools
config-sync CLI for syncing the config from the command line)Install the plugin in your Strapi project.
# using yarn
yarn add strapi-plugin-config-sync
# using npm
npm install strapi-plugin-config-sync --save
Add the export path to the watchIgnoreFiles list in the config/admin.js file.
This way your app won't reload when you export the config in development.
config/admin.js:module.exports = ({ env }) => ({
// ...
watchIgnoreFiles: [
'**/config-sync/files/**',
],
});
After successful installation you have to rebuild the admin UI so it'll include this plugin. To rebuild and restart Strapi run:
# using yarn
yarn build --clean
yarn develop
# using npm
npm run build --clean
npm run develop
The Config Sync plugin should appear in the Plugins section of Strapi sidebar after you run app again.
Enjoy 🎉
Complete installation requirements are the exact same as for Strapi itself and can be found in the Strapi documentation.
Supported Strapi versions:
strapi-plugin-config-sync@0.1.6)(This plugin may work with older Strapi versions, but these are not tested nor officially supported at this time.)
We recommend always using the latest version of Strapi to start your new projects.
In Strapi we come across what I would call config types. These are models of which the records are stored in our database, just like content types. Though the big difference here is that your code ofter relies on the database records of these types.
Having said that, it makes sense that these records can be exported, added to git, and be migrated across environments. This way we can make sure we have all the data our code relies on, on each environment.
Examples of these types are:
This plugin gives you the tools to sync this data. You can export the data as JSON files on one env, and import them on every other env. By writing this data as JSON files you can easily track them in your version control system (git).
With great power comes great responsibility - Spider-Man
Add the config-sync command as a script to the package.json of your Strapi project:
"scripts": {
// ...
"cs": "config-sync"
},
You can now run all the config-sync commands like this:
# using yarn
yarn cs --help
# using npm
npm run cs --help
Command:
importAlias:iCommand:
exportAlias:e
These commands are used to sync the config in your Strapi project.
Example:
# using yarn
yarn cs import
yarn cs export
# using npm
npm run cs import
npm run cs export
--yes -yUse this flag to skip the confirm prompt and go straight to syncing the config.
[command] --yes
--type -tUse this flag to specify the type of config you want to sync.
[command] --type user-role
--partial -pUse this flag to sync a specific set of configs by giving the CLI a comma-separated string of config names.
[command] --partial user-role.public,i18n-locale.en
Command:
diff| Alias:d
This command is used to see the difference between the config as found in the sync directory, and the config as found in the database.
Example:
# using yarn
yarn cs diff
# using npm
npm run cs diff
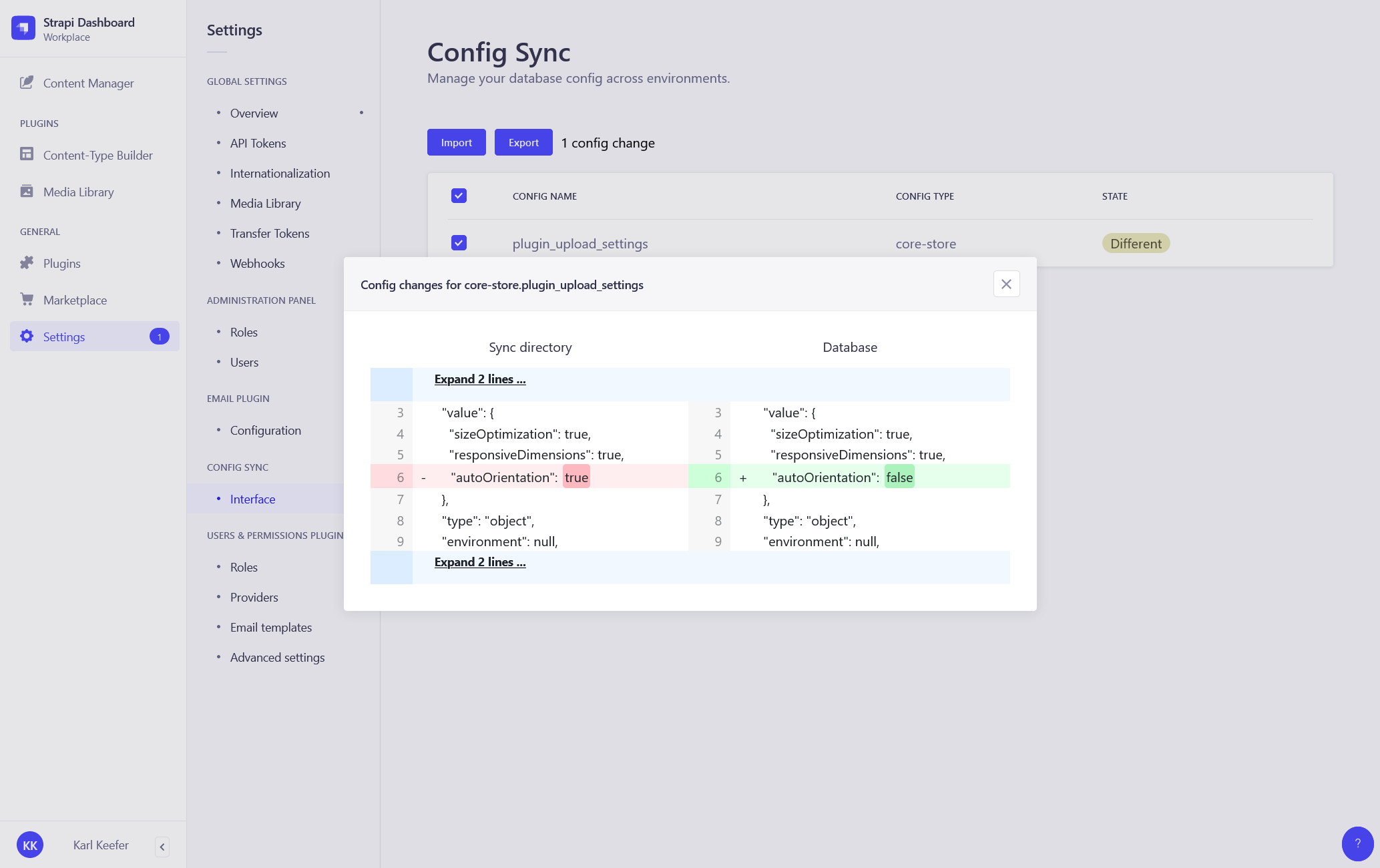
This plugin ships with a settings page which can be accessed from the admin panel of Strapi. On this page you can pretty much do the same as you can from the CLI. You can import, export and see the difference between the config as found in the sync directory, and the config as found in the database.
Pro tip: By clicking on one of the items in the diff table you can see the exact difference between sync dir and database in a git-style diff viewer.

This plugin works best when you use git for the version control of your Strapi project. When you do so, with this plugin you are able to version control your config data through files.
The following workflows are assuming you're using git.
When building a new feature locally for your Strapi project you'd use the following workflow:
When deploying the newly created feature - to either a server, or a co-worker's machine - you'd use the following workflow:
When deploying to production you'd use the same deployment workflow as described above. But before you do, you have to take some extra precautions to ensure no data will be lost:
yarn cs diff to verify there are no config changes that could be overwritten.Try to avoid making config changes directly on production. You wouldn't want to change something like API permissions (roles) on production without it being in your version control.
Prefix:
admin-role| UID:code| Query string:admin::role
Prefix:
user-role| UID:type| Query string:plugin::users-permissions.role
Prefix:
core-store| UID:key| Query string:strapi::core-store
Prefix:
i81n-locale| UID:code| Query string:plugin::i18n.locale
All the config files written in the sync directory have the same naming convention. It goes as follows:
[config-type].[config-name].json
config-type - Corresponds to the prefix of the config type.config-name - The unique identifier of the config.
core-store config this is the key value.user-role config this is the type value.admin-role config this is the code value.i18n-locale config this is the code valueThe settings of the plugin can be overridden in the config/plugins.js file.
In the example below you can see how, and also what the default settings are.
config/plugins.js:module.exports = ({ env }) => ({
// ...
'config-sync': {
enabled: true,
config: {
destination: "extensions/config-sync/files/",
minify: false,
importOnBootstrap: false,
include: [
"core-store",
"user-role",
"admin-role",
"i18n-locale",
],
exclude: [
"core-store.plugin_users-permissions_grant"
],
},
},
});
| Property | Type | Description |
|---|---|---|
| destination | string | The path for reading and writing the sync files. |
| minify | bool | When enabled all the exported JSON files will be minified. |
| importOnBootstrap | bool | Allows you to let the config be imported automaticly when strapi is bootstrapping (on strapi start). This setting should only be used in production, and should be handled very carefully as it can unintendedly overwrite the changes in your database. PLEASE USE WITH CARE. |
| include | array | Types you want to include in the syncing process. Allowed values: core-store, user-role, admin-role, i18n-locale. |
| exclude | array | Specify the names of configs you want to exclude from the syncing process. By default the API tokens for users-permissions, which are stored in core_store, are excluded. This setting expects the config names to comply with the naming convention. |
Feel free to fork and make a pull request of this plugin. All the input is welcome!
Give a star if this project helped you.
FAQs
Migrate your config data across environments using the CLI or Strapi admin panel.
The npm package strapi-plugin-config-sync receives a total of 0 weekly downloads. As such, strapi-plugin-config-sync popularity was classified as not popular.
We found that strapi-plugin-config-sync demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
PyPI now supports iOS and Android wheels, making it easier for Python developers to distribute mobile packages.

Security News
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.