
Security News
Oracle Drags Its Feet in the JavaScript Trademark Dispute
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.
strapi-plugin-config-sync
Advanced tools
config-sync CLI for syncing the config from the command line)Install the plugin in your Strapi project.
# using yarn
yarn add strapi-plugin-config-sync
# using npm
npm install strapi-plugin-config-sync --save
Add the export path to the watchIgnoreFiles list in the config/admin.js file.
This way your app won't reload when you export the config in development.
config/admin.js:module.exports = ({ env }) => ({
// ...
watchIgnoreFiles: [
'**/config/sync/**',
],
});
After successful installation you have to rebuild the admin UI so it'll include this plugin. To rebuild and restart Strapi run:
# using yarn
yarn build
yarn develop
# using npm
npm run build
npm run develop
The Config Sync plugin should appear in the Plugins section of Strapi sidebar after you run app again.
Enjoy 🎉
Complete installation requirements are the exact same as for Strapi itself and can be found in the Strapi documentation.
Supported Strapi versions:
strapi-plugin-config-sync@^1.0.0)strapi-plugin-config-sync@0.1.6)(This plugin may work with older Strapi versions, but these are not tested nor officially supported at this time.)
We recommend always using the latest version of Strapi to start your new projects.
In Strapi we come across what I would call config types. These are models of which the records are stored in our database, just like content types. Though the big difference here is that your code ofter relies on the database records of these types.
Having said that, it makes sense that these records can be exported, added to git, and be migrated across environments. This way we can make sure we have all the data our code relies on, on each environment.
Examples of these types are:
This plugin gives you the tools to sync this data. You can export the data as JSON files on one env, and import them on every other env. By writing this data as JSON files you can easily track them in your version control system (git).
With great power comes great responsibility - Spider-Man
Add the config-sync command as a script to the package.json of your Strapi project:
"scripts": {
// ...
"cs": "config-sync"
},
You can now run all the config-sync commands like this:
# using yarn
yarn cs --help
# using npm
npm run cs --help
Command:
importAlias:iCommand:
exportAlias:e
These commands are used to sync the config in your Strapi project.
Example:
# using yarn
yarn cs import
yarn cs export
# using npm
npm run cs import
npm run cs export
-y, --yesUse this flag to skip the confirm prompt and go straight to syncing the config.
[command] --yes
-t, --typeUse this flag to specify the type of config you want to sync.
[command] --type user-role
-p, --partialUse this flag to sync a specific set of configs by giving the CLI a comma-separated string of config names.
[command] --partial user-role.public,i18n-locale.en
Command:
diff| Alias:d
This command is used to see the difference between the config as found in the sync directory, and the config as found in the database.
Example:
# using yarn
yarn cs diff
# using npm
npm run cs diff
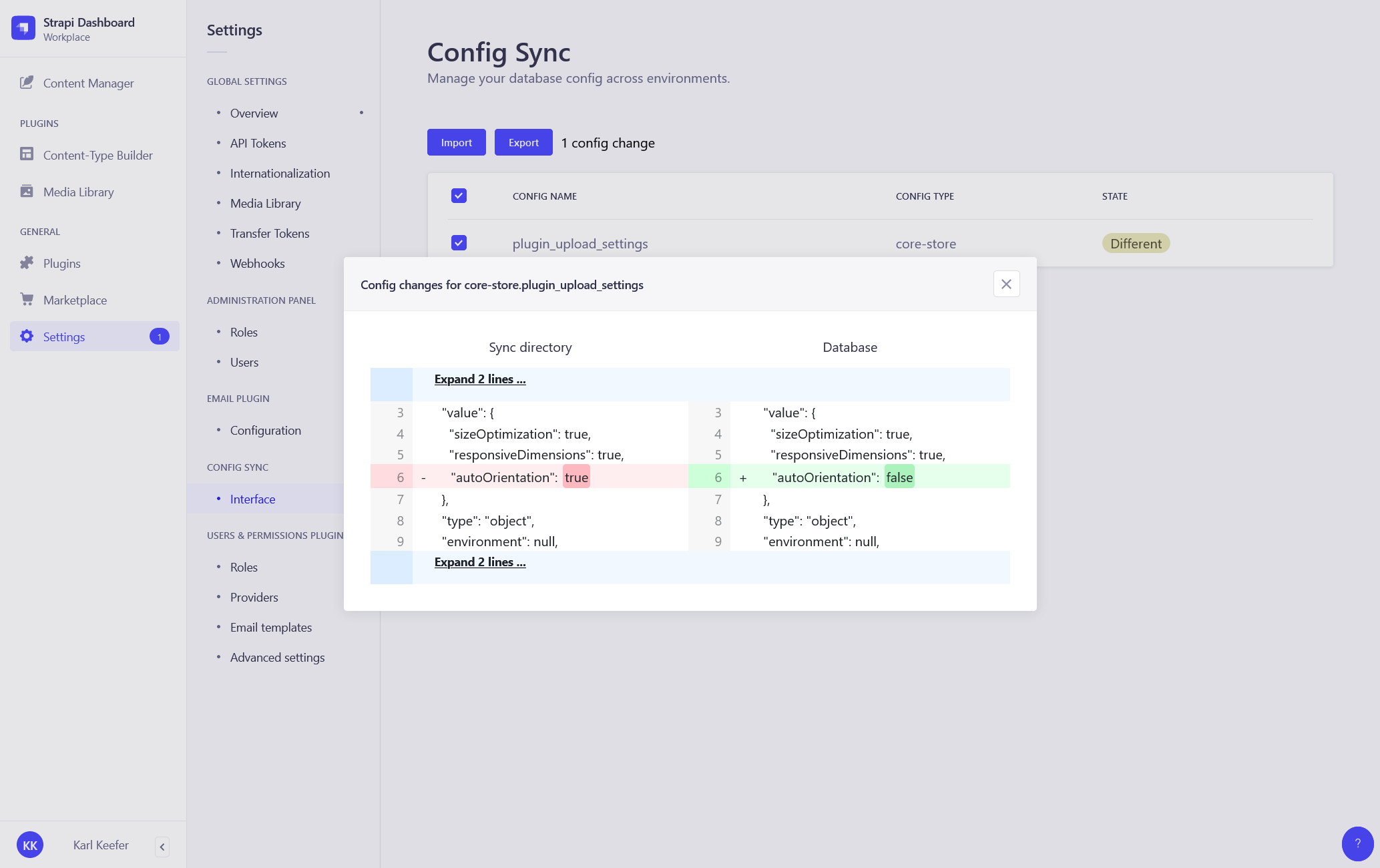
This plugin ships with a settings page which can be accessed from the admin panel of Strapi. On this page you can pretty much do the same as you can from the CLI. You can import, export and see the difference between the config as found in the sync directory, and the config as found in the database.
Pro tip: By clicking on one of the items in the diff table you can see the exact difference between sync dir and database in a git-style diff viewer.

This plugin works best when you use git for the version control of your Strapi project. When you do so, with this plugin you are able to version control your config data through files.
The following workflows are assuming you're using git.
When building a new feature locally for your Strapi project you'd use the following workflow:
When deploying the newly created feature - to either a server, or a co-worker's machine - you'd use the following workflow:
When deploying to production you'd use the same deployment workflow as described above. But before you do, you have to take some extra precautions to ensure no data will be lost:
yarn cs diff to verify there are no config changes that could be overwritten.Try to avoid making config changes directly on production. You wouldn't want to change something like API permissions (roles) on production without it being in your version control.
This plugin allows you sync data from any type through the CLI & GUI. By default the plugin will track 4 (official) types. Custom types can be registered by setting some plugin config.
These 4 types are by default registered in the sync process.
Config name:
admin-role| UID:code| Query string:admin::role
Config name:
user-role| UID:type| Query string:plugin::users-permissions.role
Config name:
core-store| UID:key| Query string:strapi::core-store
Config name:
i81n-locale| UID:code| Query string:plugin::i18n.locale
Your custom types can be registered through the customTypes plugin config. This is a setting that can be set in the config/plugins.js file in your project.
You can register a type by giving the customTypes array an object which contains at least the following 3 properties:
customTypes: [{
configName: 'webhook',
queryString: 'webhook',
uid: 'name',
}],
The example above will register the Strapi webhook type.
Read more about the config/plugins.js file here.
The name of the config type. This value will be used as the first part of the filename for all config of this type. It should be unique from the other types and is preferably written in kebab-case.
configName
required:YES |type:string
This is the query string of the type. Each type in Strapi has its own query string you can use to programatically preform CRUD actions on the entries of the type. Often for custom types in Strapi the format is something like api::custom-api.custom-type.
queryString
required:YES |type:string
The UID represents a field on the registered type. The value of this field will act as a unique identifier to identify the entries across environments. Therefor it should be unique and preferably un-editable after initial creation.
Mind that you can not use an auto-incremental value like the id as auto-increment does not play nice when you try to match entries across different databases.
uid
required:YES |type:string
This property can accept an array of field names from the type. It is meant to specify the JSON fields on the type so the plugin can better format the field values when calculating the config difference.
jsonFields
required:NO |type:array
All the config files written in the sync directory have the same naming convention. It goes as follows:
[config-type].[identifier].json
config-type - Corresponds to the configName of the config type.identifier - Corresponds to the value of the uid field of the config type.The settings of the plugin can be overridden in the config/plugins.js file.
In the example below you can see how, and also what the default settings are.
config/plugins.js:module.exports = ({ env }) => ({
// ...
'config-sync': {
enabled: true,
config: {
syncDir: "config/sync/",
minify: false,
importOnBootstrap: false,
customTypes: [],
excludedTypes: [],
excludedConfig: [
"core-store.plugin_users-permissions_grant"
],
},
},
});
The path for reading and writing the sync files.
syncDir
required:YES |type:string |default:config/sync/
When enabled all the exported JSON files will be minified.
minify
required:NO |type:bool |default:false
Allows you to let the config be imported automaticly when strapi is bootstrapping (on strapi start). This setting should never be used locally and should be handled very carefully as it can unintendedly overwrite the changes in your database. PLEASE USE WITH CARE.
importOnBootstrap
required:NO |type:bool |default:false
With this setting you can register your own custom config types. This is an array which expects objects with at least the configName, queryString and uid properties. Read more about registering custom types in the Custom config types documentation.
customTypes
required:NO |type:array |default:[]
This setting will exclude all the config from a given type from the syncing process. The config types are specified by the configName of the type.
For example:
excludedTypes: ['admin-role']
excludedTypes
required:NO |type:array |default:[]
Specify the names of configs you want to exclude from the syncing process. By default the API tokens for users-permissions, which are stored in core_store, are excluded. This setting expects the config names to comply with the naming convention.
excludedConfig
required:NO |type:array |default:["core-store.plugin_users-permissions_grant"]
Feel free to fork and make a pull request of this plugin. All the input is welcome!
Give a star if this project helped you.
FAQs
Migrate your config data across environments using the CLI or Strapi admin panel.
The npm package strapi-plugin-config-sync receives a total of 0 weekly downloads. As such, strapi-plugin-config-sync popularity was classified as not popular.
We found that strapi-plugin-config-sync demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

Security News
The Linux Foundation is warning open source developers that compliance with global sanctions is mandatory, highlighting legal risks and restrictions on contributions.

Security News
Maven Central now validates Sigstore signatures, making it easier for developers to verify the provenance of Java packages.