
Security News
Deno 2.2 Improves Dependency Management and Expands Node.js Compatibility
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.
strapi-plugin-update-static-content
Advanced tools
An strapi plugin to rebuild and deploy your SSG website via Github Actions.
Update your statically generated site with github actions (more coming on the way).

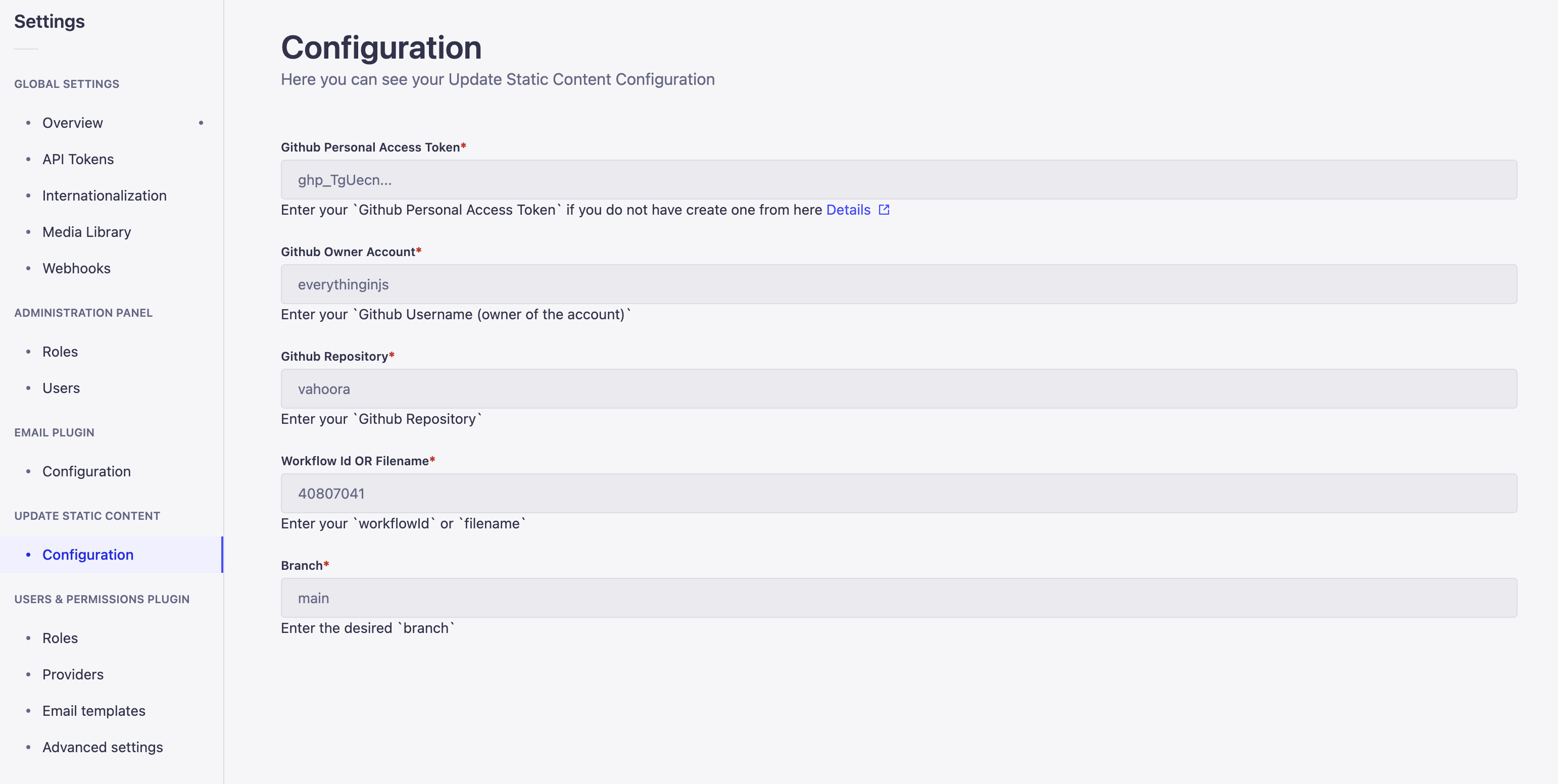
Plugin Settings

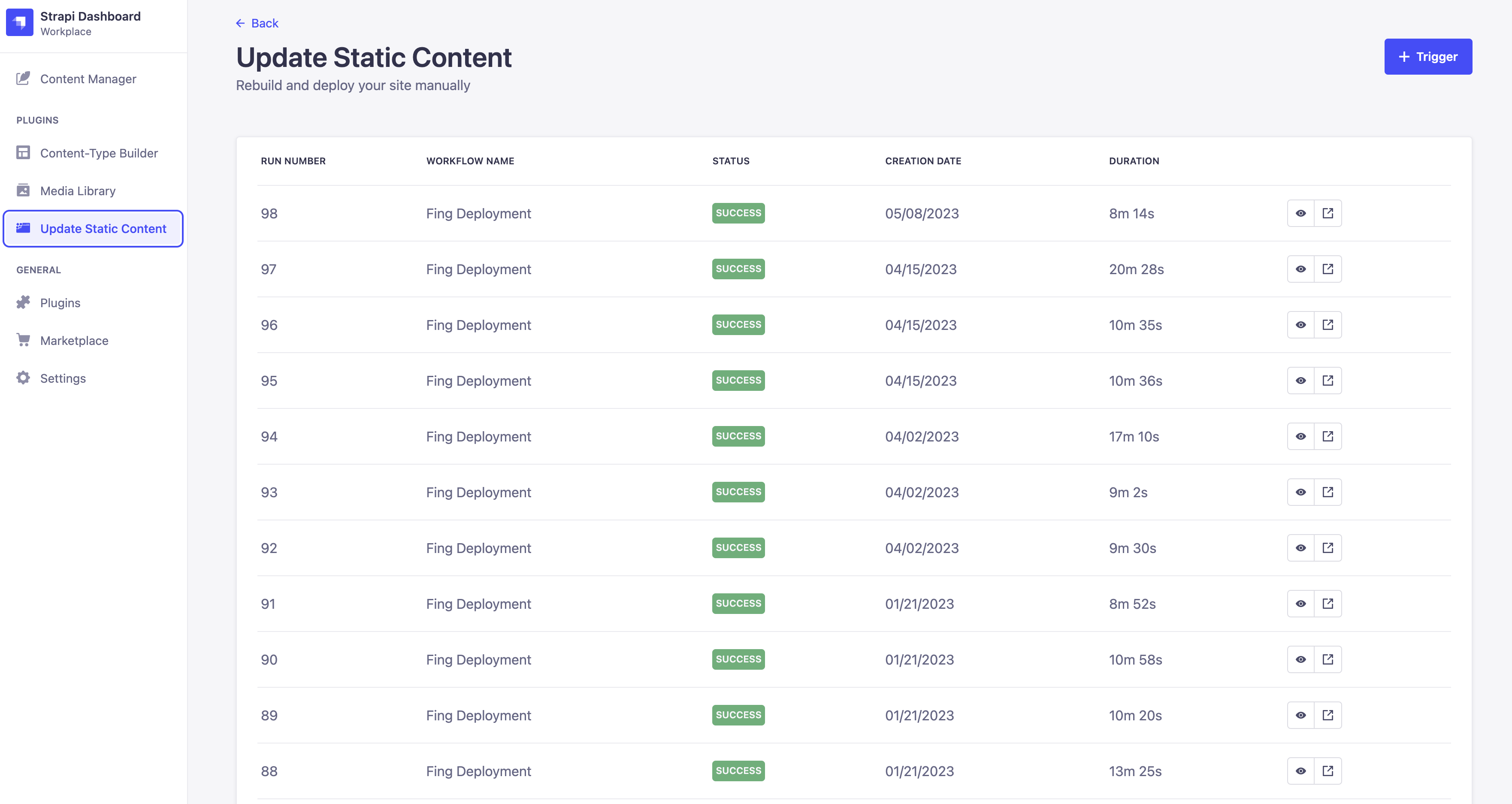
Plugin Page

yarn add strapi-plugin-update-static-content
OR
npm i strapi-plugin-update-static-content
strapiProject/config/plugins.jsmodule.exports = ({ env }) => ({
'update-static-content': {
enabled: true,
config: {
githubToken: env('GITHUB_TOKEN'), // accessing personal github token from env file
owner: 'everythinginjs', // owner of the repo
repo: 'vahoora', // name of the repo
workflowId: '40807041', // workflowId OR filename
branch: 'main', // branch name
},
},
});
NOTE: add roles property (roles: ['strapi-super-admin', 'strapi-editor', 'strapi-author']) if you are using the plugin lesser than v1.0.7 since above that version it is handled by Strapi Permissions.
.github/workflows/deploy.yml like below. In this example we are using fing cloudname: Fing Deployment # a name for your workflow
on: # trigger on push event and main branch to the repo
push:
branches: [main]
workflow_dispatch: # must be included in your .yml file for manually triggering event
defaults: # in case of monorepo project you can use `defauls` and choose the subfolder
run:
working-directory: ./gatsbyJS
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- name: Checkout code
uses: actions/checkout@v2
- name: install fing-cli and deploy
env: # set the cloud provider token to the secrets on github and use it on run
TOKEN: ${{ secrets.FING_TOKEN }}
run: | # write your shell scripts for deploying or building based on your host provider
npm install -g @fingcloud/cli
fing --access-token "${TOKEN}" up --app vahoora-gatsby --dispatch
FAQs
An strapi plugin to rebuild and deploy your SSG website via Github Actions.
We found that strapi-plugin-update-static-content demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.

Security News
React's CRA deprecation announcement sparked community criticism over framework recommendations, leading to quick updates acknowledging build tools like Vite as valid alternatives.

Security News
Ransomware payment rates hit an all-time low in 2024 as law enforcement crackdowns, stronger defenses, and shifting policies make attacks riskier and less profitable.