
Research
Security News
Threat Actor Exposes Playbook for Exploiting npm to Build Blockchain-Powered Botnets
A threat actor's playbook for exploiting the npm ecosystem was exposed on the dark web, detailing how to build a blockchain-powered botnet.
stylesheet-loader
Advanced tools
A webpack loader that imports a css file and converts it to be used as an inline style
npm install --save-dev stylesheet-loader
Config stylesheet loader in webpack.config.js:
// webpack.config.js
module.export = {
module: {
loaders: [
{
test: /\.css$/,
loader: 'stylesheet'
}
]
}
};
/* foo.css */
.container {
background-color: blue;
}
.container_title {
font-size: 20px;
}
// foo.js
import styles from './foo.css';
function Foo() {
return <div style={styles.container}>
<span style={styles.container_title>hello world</span>
</div>;
}
export default Foo;
div {
color: red;
}
#main {
width: 100%;
}
{
'@div': {
color: 'red'
},
'#main': {
width: '100%'
}
}
webpack.config.js:
{
test: /\.less$/,
loader: 'stylesheet!less'
}
// foo.less
@contaner-bg: #5B83AD;
@title-size: 20px;
.container {
background-color: @contaner-bg;
}
.container_title {
font-size: @title-size;
}
// foo.less
import styles from './foo.less';
function Foo() {
return <div style={styles.container}>
<span style={styles.container_title>hello world</span>
</div>;
}
export default Foo;
transformDescendantCombinatorDefault does not support nested, but you can also choose to avoid this constraint when set transformDescendantCombinator to true.
@font-face {
font-family: icon;
src: url(http://at.alicdn.com/t/font_pkm0oq8is8fo5hfr.ttf);
}
Media type support screen and all. Media features only support width and height. Look @media.
@media screen and (min-width: 480px) {
.title {
font-size: 25rem;
}
}
Pseudo class only in weex. Index of support pseudo classes
:active:focus:disabled:enabledExample
.container:active {
background-color: red;
}
You can use gradient in Weex 0.10.0+.
background-image: linear-gradient(to right, blue, white);
You can write var() in css. Variables need to be defined in :root
:root {
--color-error-1: red;
}
.text {
color: var(--color-error-1);
}
Web:
body { background-color: #ffffff; }
@media (prefers-color-scheme: dark) {
body { background-color: #000000; }
}
@media (prefers-color-scheme: light) {
body { background-color: #ffffff; }
}
Weex:
Compile to -weex-dark-scheme-xxx and -weex-light-scheme-xxx
body {
background-color: #ffffff;
-weex-dark-scheme-background-color: #000000;
-weex-light-scheme-background-color: #ffffff;
}
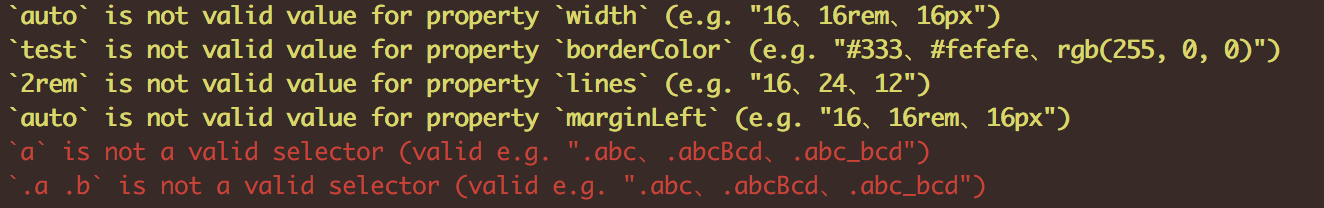
We followed the css-layout style standard. There will be a friendly reminder on the console when your code is not standardized.

FAQs
Stylesheet loader.
The npm package stylesheet-loader receives a total of 293 weekly downloads. As such, stylesheet-loader popularity was classified as not popular.
We found that stylesheet-loader demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 6 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
A threat actor's playbook for exploiting the npm ecosystem was exposed on the dark web, detailing how to build a blockchain-powered botnet.

Security News
NVD’s backlog surpasses 20,000 CVEs as analysis slows and NIST announces new system updates to address ongoing delays.

Security News
Research
A malicious npm package disguised as a WhatsApp client is exploiting authentication flows with a remote kill switch to exfiltrate data and destroy files.