Swup
Complete, flexible, extensible, and easy-to-use page transition library for your server-side rendered website.
Features •
Documentation •
Plugins •
Themes •
Discussions
Overview
Swup is a library that helps you add page transitions to server-side rendered websites. It handles
the complete lifecycle of a page visit by intercepting link clicks, loading the new page in the
background, replacing the content and transitioning between the old and the new page.
Its goal is to make adding transitions to a site as simple as possible, while providing lots of
other quality-of-life improvements.
Features
- ✨ Auto-detects CSS transitions for perfect timing
- 🔗 Updates URLs and preserves native browser history behavior
- 📦 Uses a cache to speed up subsequent page loads
- 💡 Offers events for hooking into the lifecycle
- 🔌 Has a powerful plugin system and many official and third-party plugins
- 🎨 Provides ready-to-go themes to get started quickly
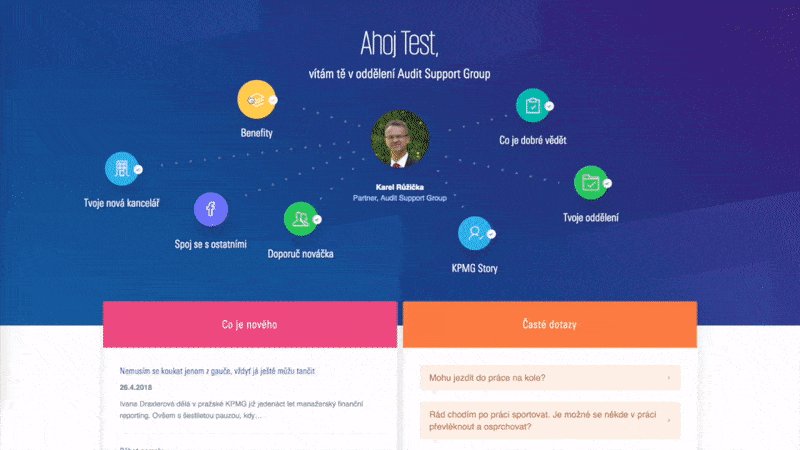
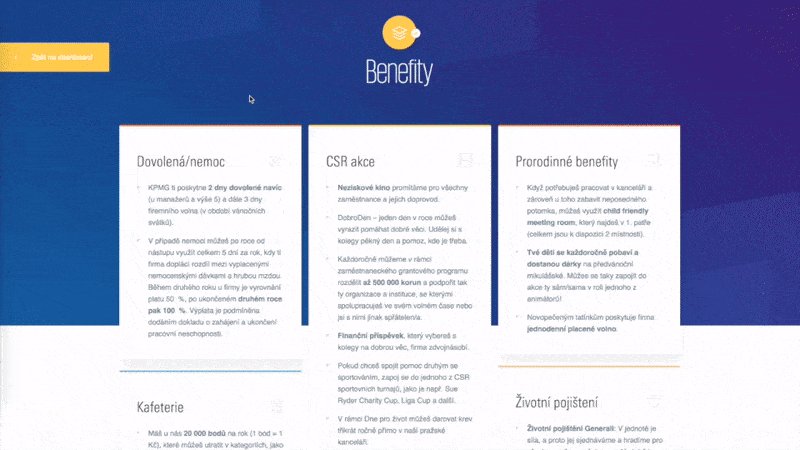
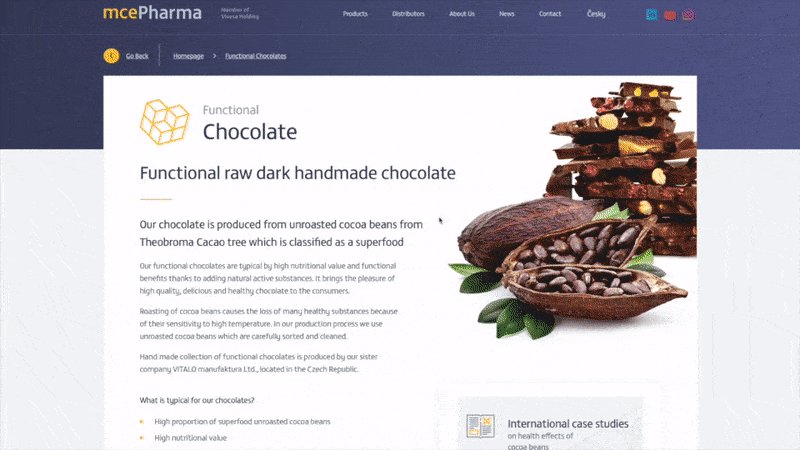
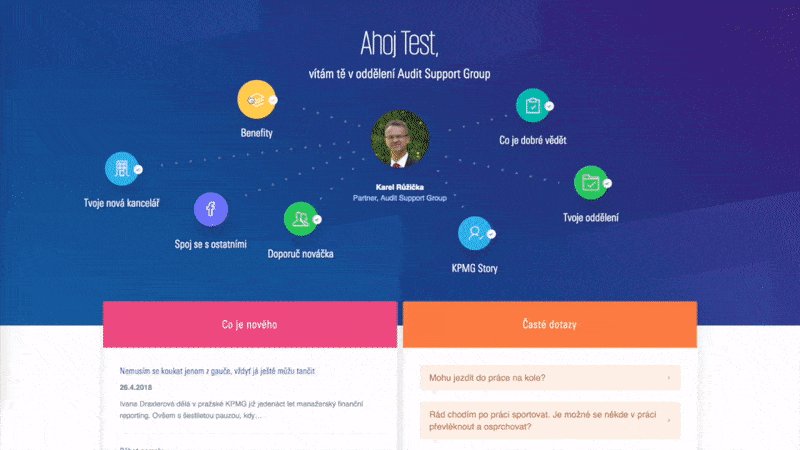
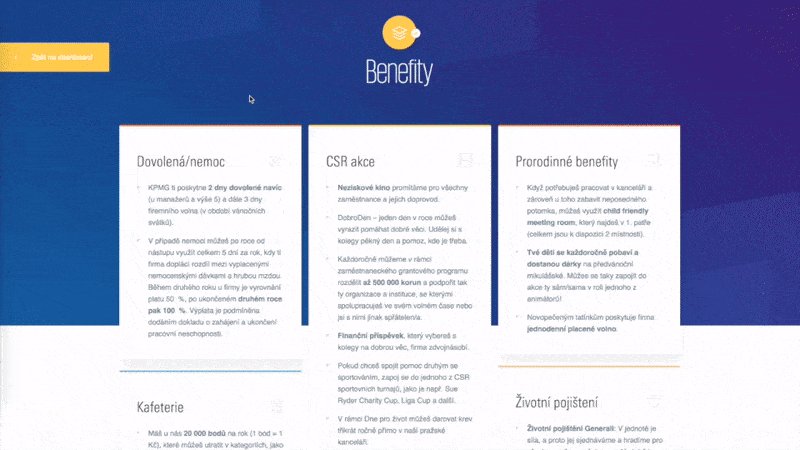
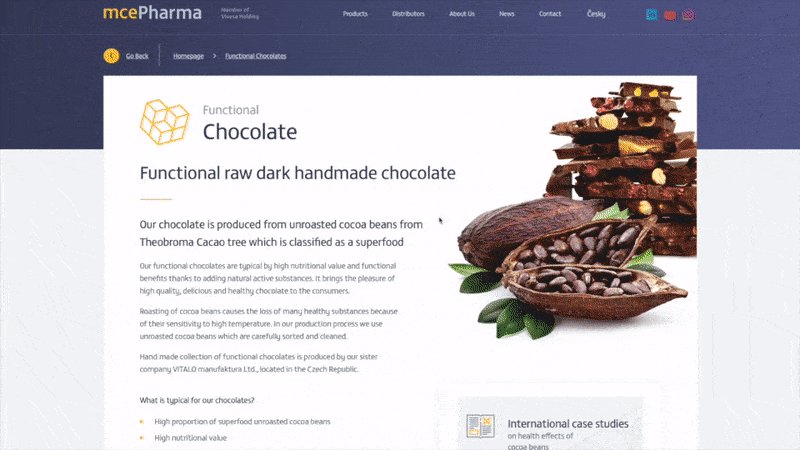
Examples

Take a look at Sites using swup for more examples.
Having trouble?
If you're having trouble implementing swup, check out the Common Issues section of the docs, look at closed issues or create a new discussion.
Want to Contribute?
We're looking for maintainers! 👀
Become a sponsor on Open Collective or support development through
GitHub sponsors.