
Research
Security News
Threat Actor Exposes Playbook for Exploiting npm to Build Blockchain-Powered Botnets
A threat actor's playbook for exploiting the npm ecosystem was exposed on the dark web, detailing how to build a blockchain-powered botnet.
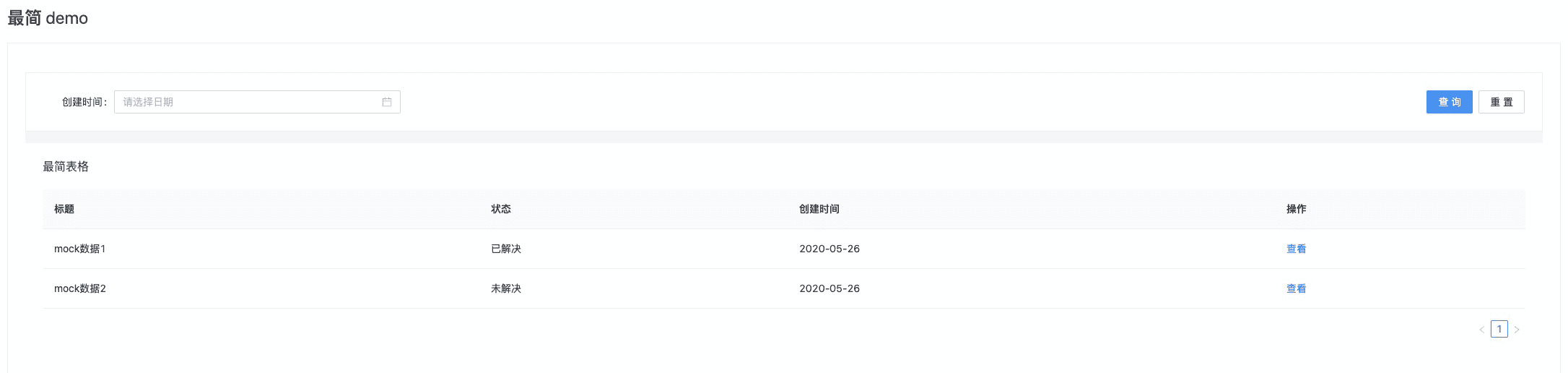
table-render
Advanced tools
table-render 目前默认使用 ant design,所以请在 antd 项目下使用,如果要单独使用,不要忘记安装 antd
npm i table-render antd
or
yarn add table-render antd
import React from 'react';
import { Button } from 'antd';
import { ProTable, Search, TableContainer, useTable } from 'table-render';
// 可以使用schema编辑器配置 https://form-render.github.io/schema-generator/
const searchSchema = {
type: 'object',
properties: {
created_at: {
title: '创建时间',
type: 'string',
format: 'date',
'ui:width': '25%',
},
},
};
// 配置完全透传antd table
const columns = [
{
title: '标题',
dataIndex: 'title',
},
{
title: '状态',
dataIndex: 'state',
enum: {
open: '未解决',
closed: '已解决',
},
},
{
title: '创建时间',
key: 'since',
dataIndex: 'created_at',
valueType: 'date',
},
{
title: '操作',
render: row => (
<a
href="https://x-render.gitee.io/form-render/"
target="_blank"
rel="noopener noreferrer"
>
查看
</a>
),
},
];
const searchApi = params => {
return {
rows: [
{
id: 624748504,
title: 'mock数据1',
state: 'closed',
created_at: '2020-05-26T09:42:56Z',
},
{
id: 624691229,
title: 'mock数据2',
state: 'open',
created_at: '2020-05-26T08:19:22Z',
},
],
total: 2,
};
};
const Demo = () => {
return (
<TableContainer searchApi={searchApi}>
<Search schema={searchSchema} />
<ProTable
headerTitle="高级表单"
toolbarRender={() => [
<Button key="1">查看日志</Button>,
<Button key="2">导出数据</Button>,
<Button key="3">创建</Button>,
]}
// 下面全是antd的props
columns={columns}
rowKey="id"
/>
</TableContainer>
);
};
export default Demo;

FAQs
The npm package table-render receives a total of 53 weekly downloads. As such, table-render popularity was classified as not popular.
We found that table-render demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 5 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
A threat actor's playbook for exploiting the npm ecosystem was exposed on the dark web, detailing how to build a blockchain-powered botnet.

Security News
NVD’s backlog surpasses 20,000 CVEs as analysis slows and NIST announces new system updates to address ongoing delays.

Security News
Research
A malicious npm package disguised as a WhatsApp client is exploiting authentication flows with a remote kill switch to exfiltrate data and destroy files.