
Security News
pnpm 10.0.0 Blocks Lifecycle Scripts by Default
pnpm 10 blocks lifecycle scripts by default to improve security, addressing supply chain attack risks but sparking debate over compatibility and workflow changes.
tinygame.xyz
Advanced tools
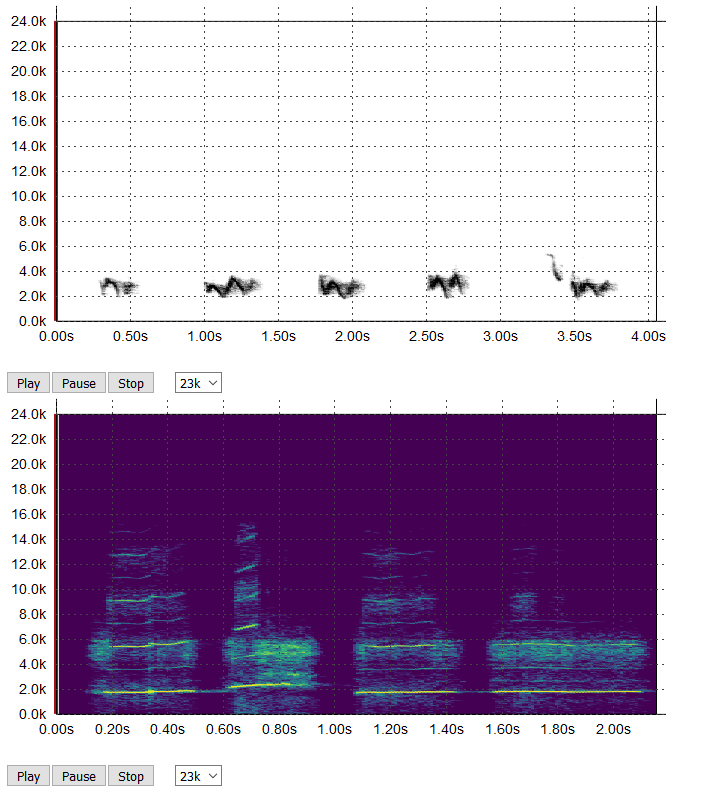
Visualize sounds as a spectrogram - right in your browser!

Include the css for .spectrogram elements
<link href="css/spectrogram.css" media="screen" rel="stylesheet" type="text/css" />
SpectrogramJS depends on jquery and D3.js - so make sure you include them first..
<script type="text/javascript" src="js/jquery-2.0.3.min.js"></script>
<script type="text/javascript" src="js/d3.v3.min.js"></script>
Then source spectrogram.js
<script type="text/javascript" src="js/spectrogram.js"></script>
To create a new spectrogram, create a new instance of Spectrogram and pass in the audio file to analyze, the selector id where to display the visual, and any options you would like to set.
For example, if I had a div with an id of "vis" in my html:
<div id="vis" class="spectrogram"></div>
I would add a spectrogram there by using:
var sample = new Spectrogram('data/bird_short.ogg', "#vis", {width:500, height:200, maxFrequency:8000});
Currently, the defaults of a Spectrogram are changed by passing in an object of options. This might change to a more chainable API.
But for now, there are a few things you can change:
width: width in pixels of the spectrogram.
height: height in pixels of the spectrogram.
sampleSize: Number of samples to analyze frequencies of. Suggested: 512, or 256. A smaller number means more sampling, which means better resolution but a slower visual display.
maxFrequency: The maximum frequency to display initially.
minFrequency: The minimum frequency to display.
FAQs
tinygame
The npm package tinygame.xyz receives a total of 57 weekly downloads. As such, tinygame.xyz popularity was classified as not popular.
We found that tinygame.xyz demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
pnpm 10 blocks lifecycle scripts by default to improve security, addressing supply chain attack risks but sparking debate over compatibility and workflow changes.

Product
Socket now supports uv.lock files to ensure consistent, secure dependency resolution for Python projects and enhance supply chain security.

Research
Security News
Socket researchers have discovered multiple malicious npm packages targeting Solana private keys, abusing Gmail to exfiltrate the data and drain Solana wallets.