
Security News
Deno 2.2 Improves Dependency Management and Expands Node.js Compatibility
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.
touch-keyboard
Advanced tools
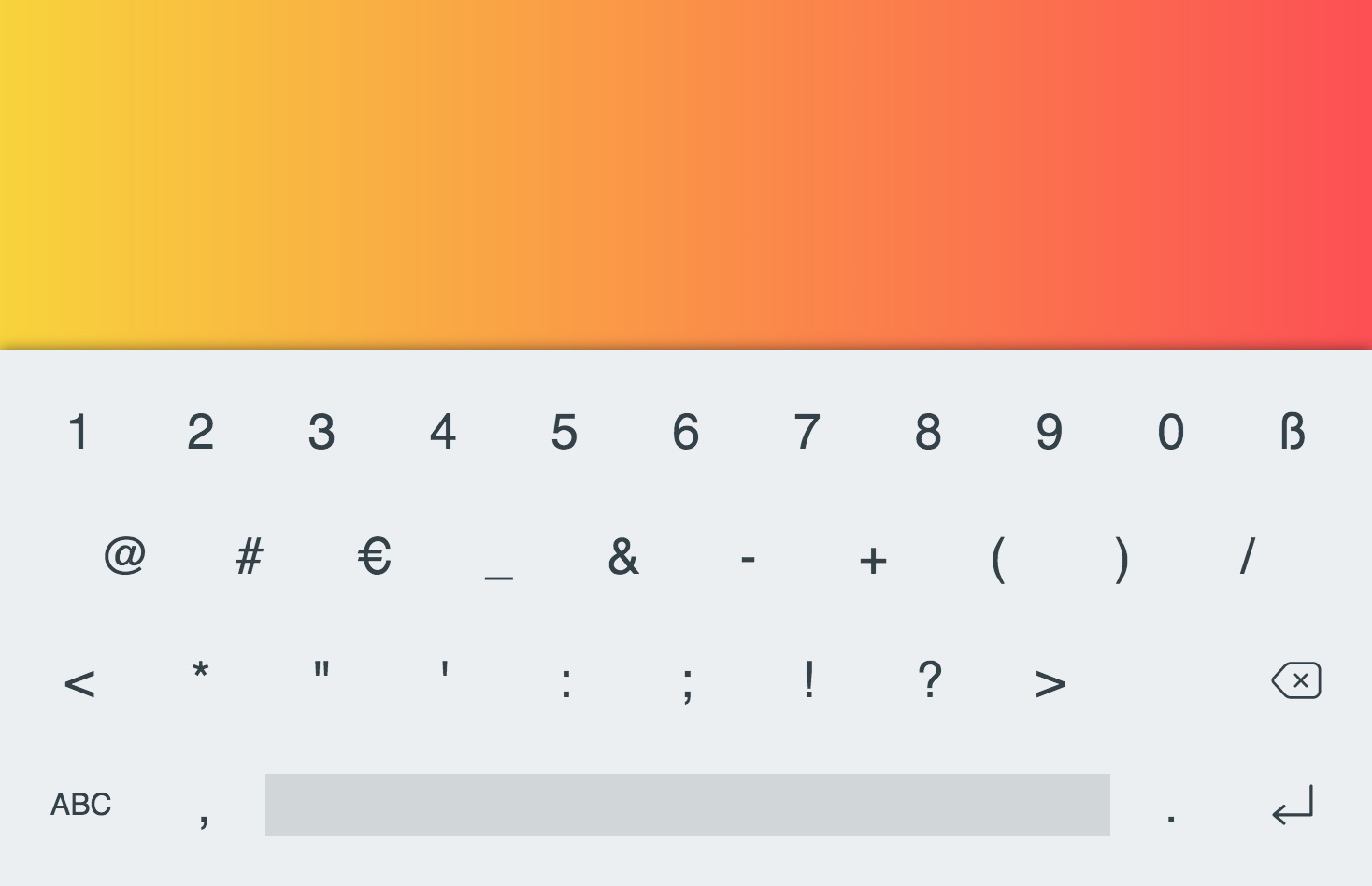
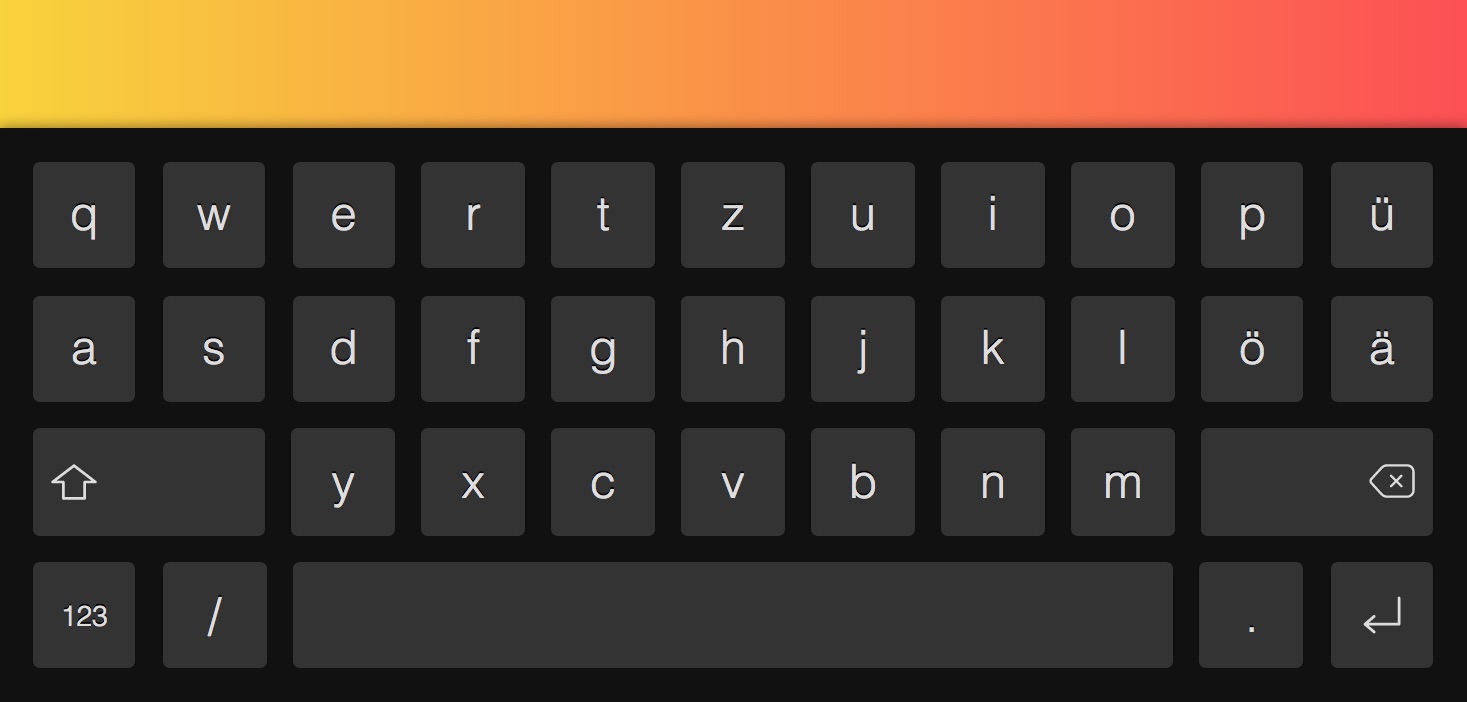
Virtual on-screen keyboard for digital signage screens.

The keyboard will show up whenever an input field (or textarea) is focused.
The keyboard is framework agnostic and works with any frontend technology, including React.
You can customize the keyboard layout as well as the look and feel by setting window.touchKeyboard = {...}.
window.touchKeyboard = {
layout: {
abc: [
['q', 'w', 'e', 'r', 't', 'y', 'u', 'i', 'o', 'p', 'backspace'],
['a', 's', 'd', 'f', 'g', 'h', 'j', 'k', 'l', 'enter'],
['shift', 'z', 'x', 'c', 'v', 'b', 'n', 'm', '!', '?', 'shift'],
['num', '/', 'space', '.'],
],
},
};
Dark theme:
window.touchKeyboard = {
style: {
keyboard: {
background: '#111',
},
key: {
background: '#333',
color: '#ddd',
fontSize: '.35em',
fontWeight: 300,
textShadow: '0 -1px 0 #000',
},
},
};

You can also style individual keys. The following code is taken from the default config and makes the shift and backspace keys twice was wide (regular keys are 1em wide):
window.touchKeyboard = {
keys: {
shift: {
width: '2em',
justifyContent: 'flex-start',
},
backspace: {
width: '2em',
justifyContent: 'flex-end',
},
space: {
width: '7em',
},
},
};
If the input is located near the bottom of the screen the whole page is moved upwards so that the keyboard doesn't hide the text field. As translating the whole html or body element does not work as expected, the script uses your app's topmost container element instead.
Text is inserted/deleted using th execCommand API. This does not trigger any key events whereas input/change will fire as expected.
MIT
FAQs
Virtual on-screen keyboard
The npm package touch-keyboard receives a total of 0 weekly downloads. As such, touch-keyboard popularity was classified as not popular.
We found that touch-keyboard demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.

Security News
React's CRA deprecation announcement sparked community criticism over framework recommendations, leading to quick updates acknowledging build tools like Vite as valid alternatives.

Security News
Ransomware payment rates hit an all-time low in 2024 as law enforcement crackdowns, stronger defenses, and shifting policies make attacks riskier and less profitable.