
Research
Security News
Malicious npm Packages Inject SSH Backdoors via Typosquatted Libraries
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.
tw-address-input
Advanced tools
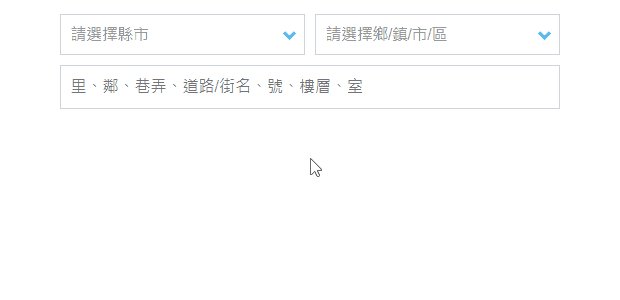
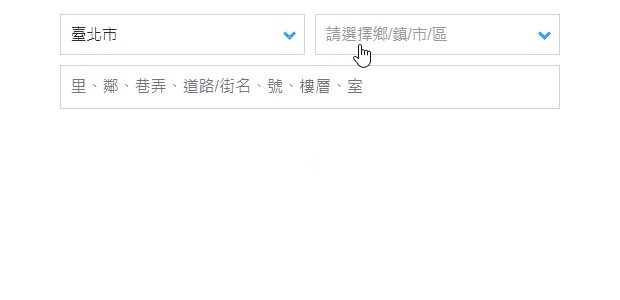
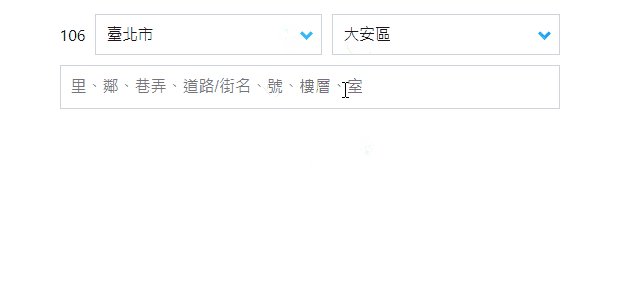
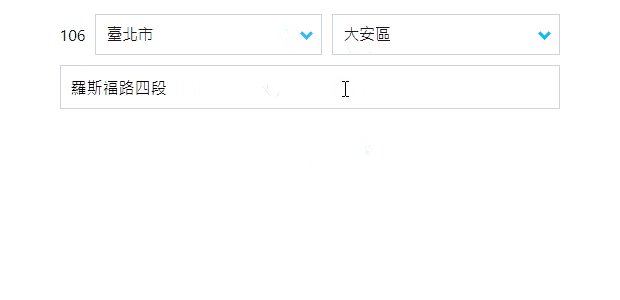
A simple Taiwan address input WebComponent.
English | 中文

$ npm install tw-address-input
<script src="tw-address.js"></script>
<form action="#" method="POST">
<tw-address name="bill-address"></tw-address>
<input type="submit" value="submit" />
</form>
The demo page: https://yishiashia.github.io/address.html
String typs. The name of input, it would be the POST parameter name.
You can get the value of address input component by javascript, for example:
const addrElement = document.querySelector('tw-address')
console.log(addrElement.value)
/*
It will output:
{
zip: '220',
city: '新北市',
town: '板橋區',
address: '漢生東路83巷1號'
}
*/
When user fill an address, a change event will be dispatch, and you can bind an event listener to handle it:
let addrElement = document.querySelector('tw-address')
addrElement.addEventListener('change', function(option) {
console.log(option.detail)
/*
output example:
{
zip: "220",
city: "新北市",
town: "板橋區",
address: "漢生東路83巷1號"
}
*/
})
FAQs
Taiwan address input component
The npm package tw-address-input receives a total of 0 weekly downloads. As such, tw-address-input popularity was classified as not popular.
We found that tw-address-input demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.