typed-path
Advanced tools
typed-path - npm Package Compare versions
Comparing version 2.2.0-beta.0 to 2.2.0
@@ -13,3 +13,3 @@ export declare type TypedPathKey = string | symbol | number; | ||
| toString: (path: TypedPathKey[]) => () => string; | ||
| [Symbol.toStringTag]: (path: TypedPathKey[]) => () => string; | ||
| [Symbol.toStringTag]: (path: TypedPathKey[]) => string; | ||
| valueOf: (path: TypedPathKey[]) => () => string; | ||
@@ -16,0 +16,0 @@ }; |
@@ -44,3 +44,3 @@ "use strict"; | ||
| }, | ||
| _a[Symbol.toStringTag] = function (path) { return function () { return pathToString(path); }; }, | ||
| _a[Symbol.toStringTag] = function (path) { return pathToString(path); }, | ||
| _a.valueOf = function (path) { return function () { return pathToString(path); }; }, | ||
@@ -47,0 +47,0 @@ _a); |
@@ -31,3 +31,3 @@ function pathToString(path: TypedPathKey[]): string { | ||
| toString: (path: TypedPathKey[]) => () => pathToString(path), | ||
| [Symbol.toStringTag]: (path: TypedPathKey[]) => () => pathToString(path), | ||
| [Symbol.toStringTag]: (path: TypedPathKey[]) => pathToString(path), | ||
| valueOf: (path: TypedPathKey[]) => () => pathToString(path) | ||
@@ -34,0 +34,0 @@ }; |
| { | ||
| "name": "typed-path", | ||
| "version": "2.2.0-beta.0", | ||
| "version": "2.2.0", | ||
| "description": "Type safe object string paths for typescript.", | ||
@@ -5,0 +5,0 @@ "main": "index.js", |
@@ -8,3 +8,3 @@ # Typed Path | ||
| Types are lost when string paths are used in typescript. | ||
| I.e. `_.get, _.map, _.set, R.pluck` from libraries like [lodash](https://lodash.com), [ramda](http://ramdajs.com/). | ||
| I.e., `_.get, _.map, _.set, R.pluck` from libraries like [lodash](https://lodash.com), [ramda](http://ramdajs.com/). | ||
| It makes those methods dangerous in case of refactoring, the same as JavaScript. | ||
@@ -20,9 +20,11 @@ | ||
| With `typed-path` typescript can check paths and warns you about errors. | ||
| With `typed-path`, typescript can check paths and warns you about errors. | ||
|  | ||
| #### .$path | ||
| ### Path access methods | ||
| #### Default | ||
| ##### .$path | ||
| [@m-abboud](https://github.com/m-abboud) | ||
| Also you can get access to the path string using `$path` special field. | ||
| Also, you can get access to the path string using `$path` special field. | ||
@@ -34,3 +36,3 @@ Like this: | ||
| #### .$raw | ||
| ##### .$raw | ||
| [@dcbrwn](https://github.com/dcbrwn) | ||
@@ -44,3 +46,3 @@ If you need a raw path, which is of type `string[]` - you can get it using `$raw` special field. | ||
| #### .$rawPath | ||
| ##### .$rawPath | ||
| If you need a raw path, which is of type `(string | number | Symbol)[]` - you can get it using `$rawPath` special field. | ||
@@ -51,2 +53,15 @@ ```js | ||
| The `$rawPath` is something that you might want to use with the following methods from | ||
| Ramda, to add type safety on the path: | ||
| - [R.assocPath](https://ramdajs.com/docs/#assocPath), | ||
| - [R.dissocPath](https://ramdajs.com/docs/#dissocPath), | ||
| - [R.hasPath](https://ramdajs.com/docs/#hasPath), | ||
| - [R.path](https://ramdajs.com/docs/#path), | ||
| - [R.pathEq](https://ramdajs.com/docs/#pathEq), | ||
| - [R.pathOr](https://ramdajs.com/docs/#pathOr), | ||
| - [R.paths](https://ramdajs.com/docs/#paths), | ||
| - [R.lensPath](https://ramdajs.com/docs/#lensPath) | ||
| Example: [https://codesandbox.io/s/typed-path-ramda-assoc-path-x3qby?file=/src/index.ts](https://codesandbox.io/s/typed-path-ramda-assoc-path-x3qby?file=/src/index.ts) | ||
| #### Additional handlers | ||
@@ -80,3 +95,3 @@ [@nick-lvov-dev](https://github.com/nick-lvov-dev) | ||
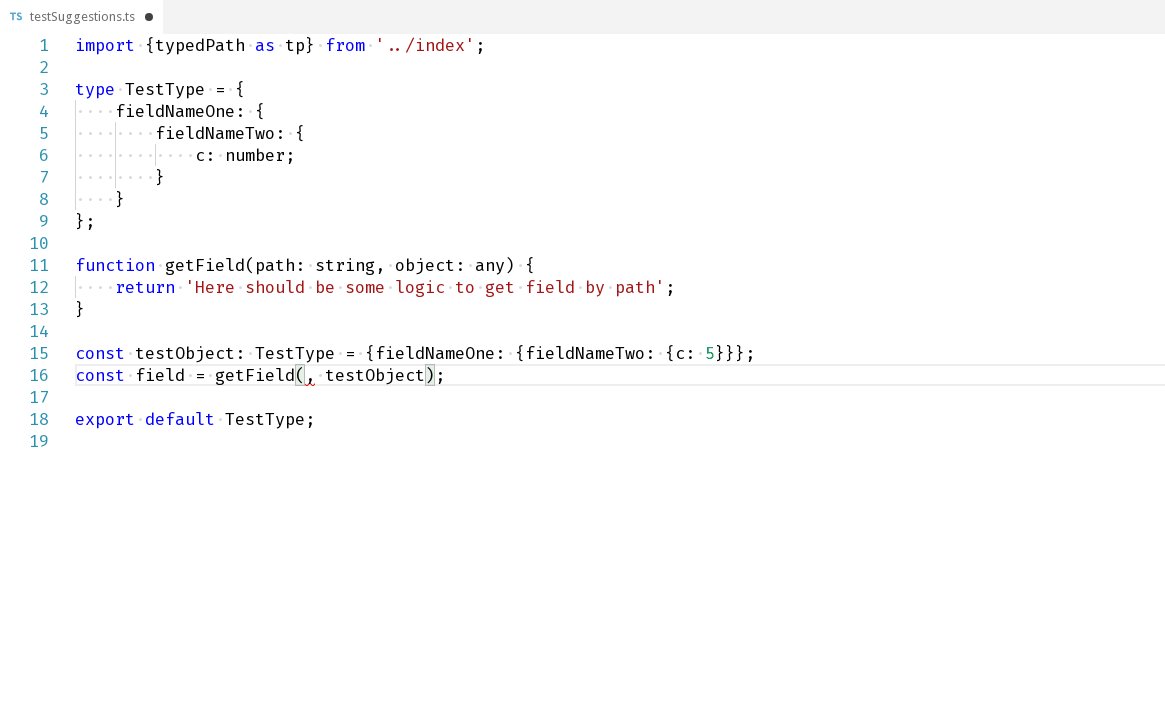
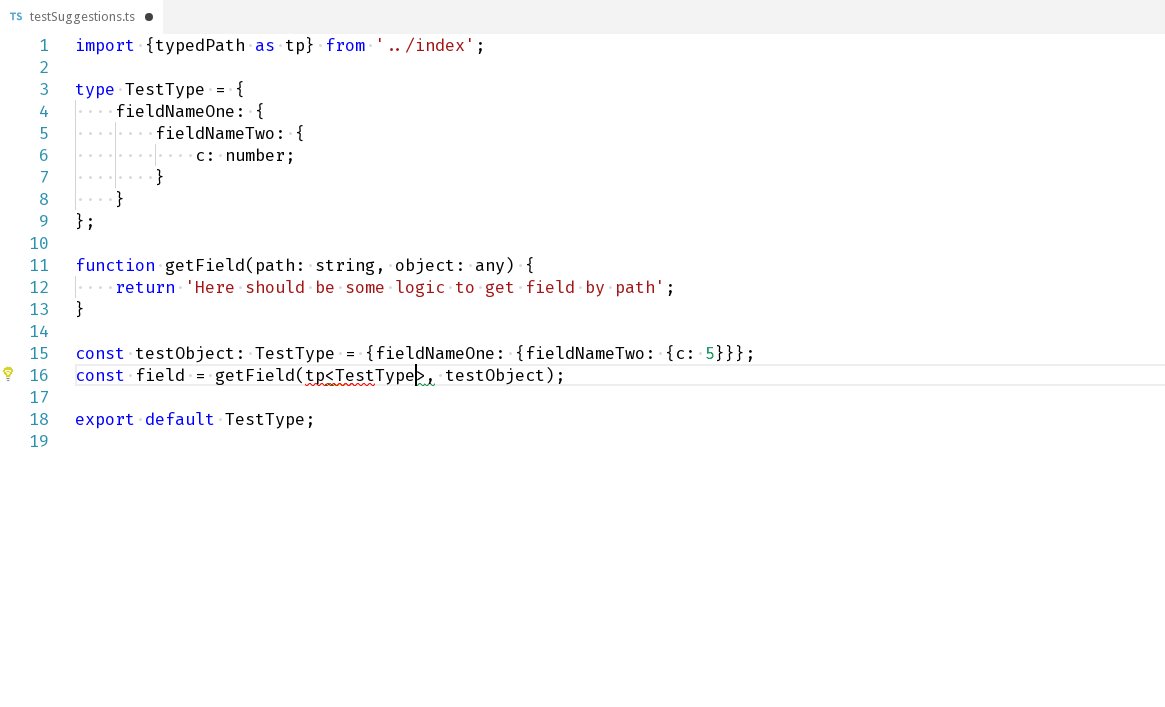
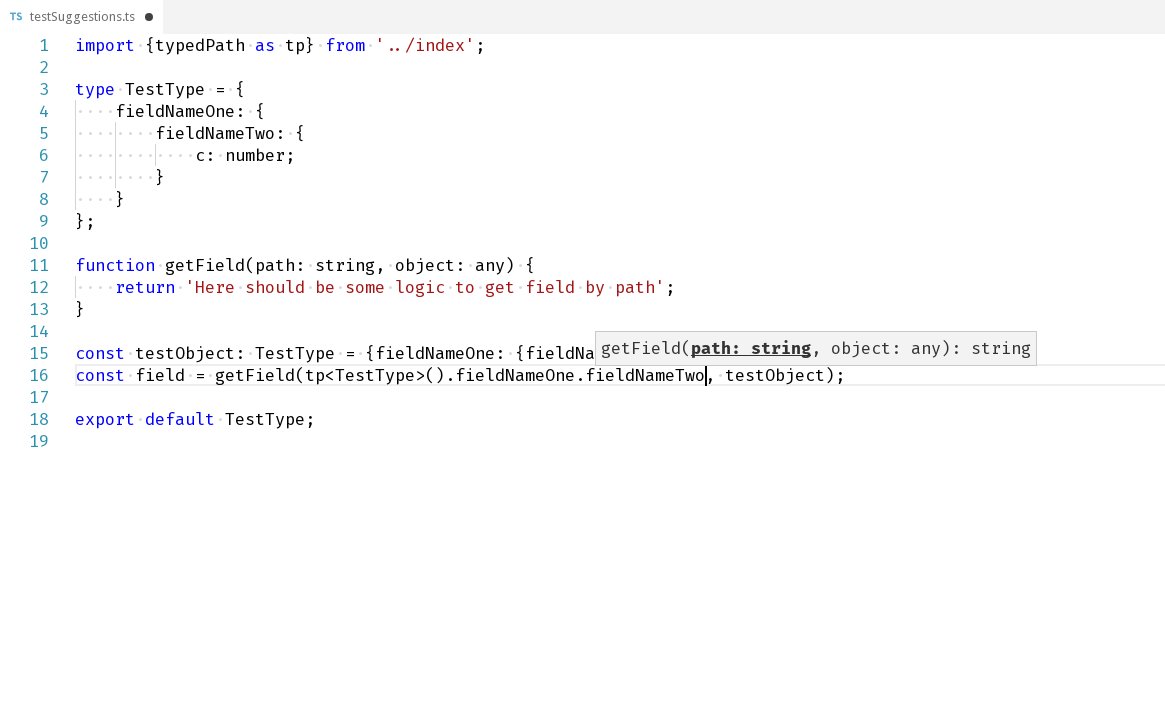
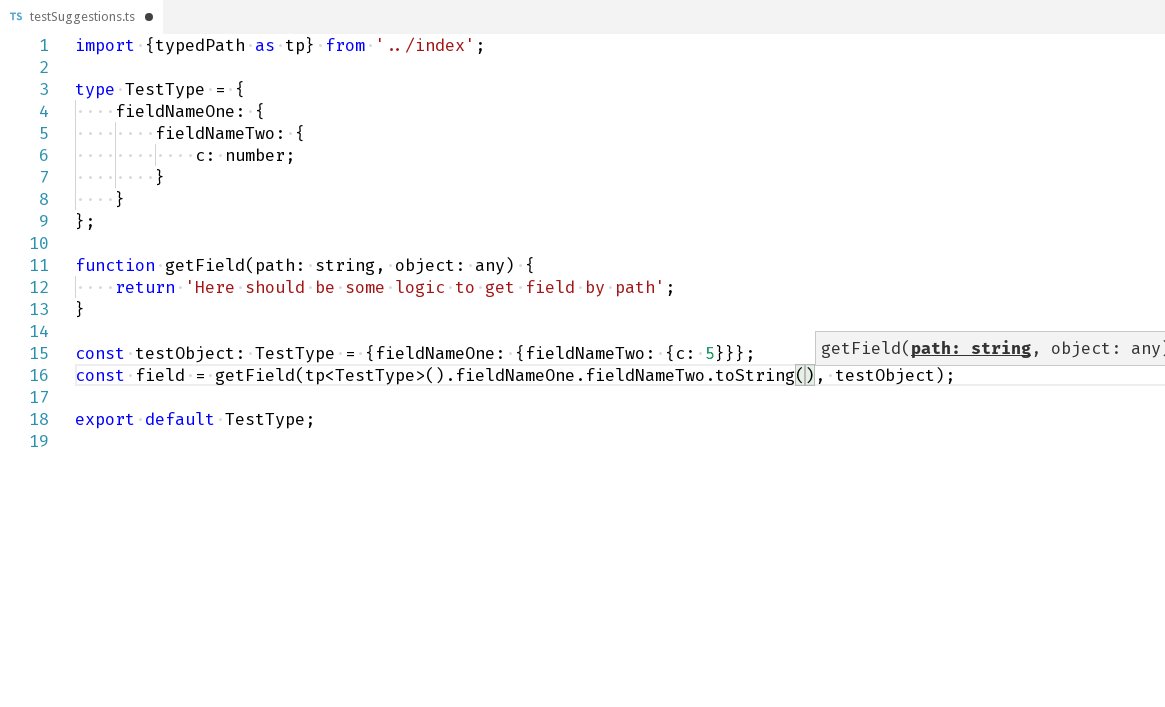
| Also `typed-path` allows typescript to suggest field names for you. | ||
| Also, `typed-path` allows typescript to suggest field names for you. | ||
@@ -83,0 +98,0 @@  |
Sorry, the diff of this file is not supported yet
New alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Fixed alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
No v1
QualityPackage is not semver >=1. This means it is not stable and does not support ^ ranges.
Found 1 instance in 1 package
Improved metrics
- Total package byte prevSize
- increased by4.91%
14350
- Number of low quality alerts
- decreased by-50%
1
- Number of lines in readme file
- increased by18.07%
98