Typed Path
Problem
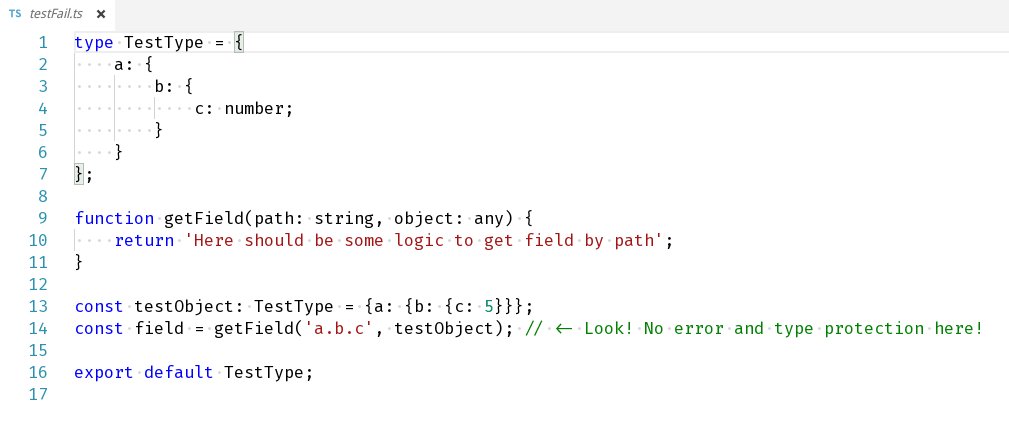
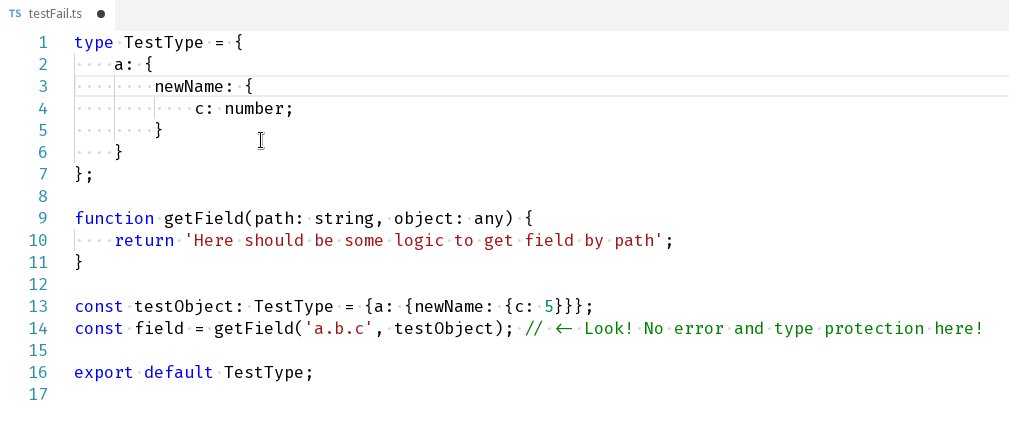
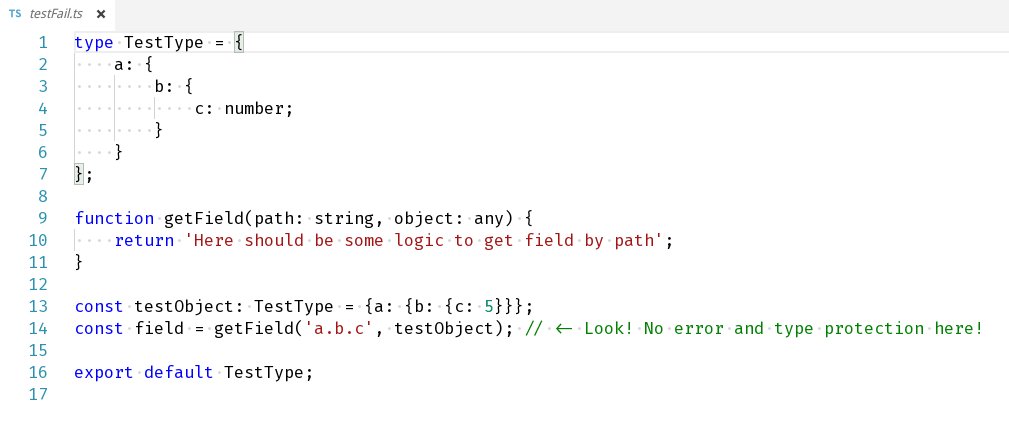
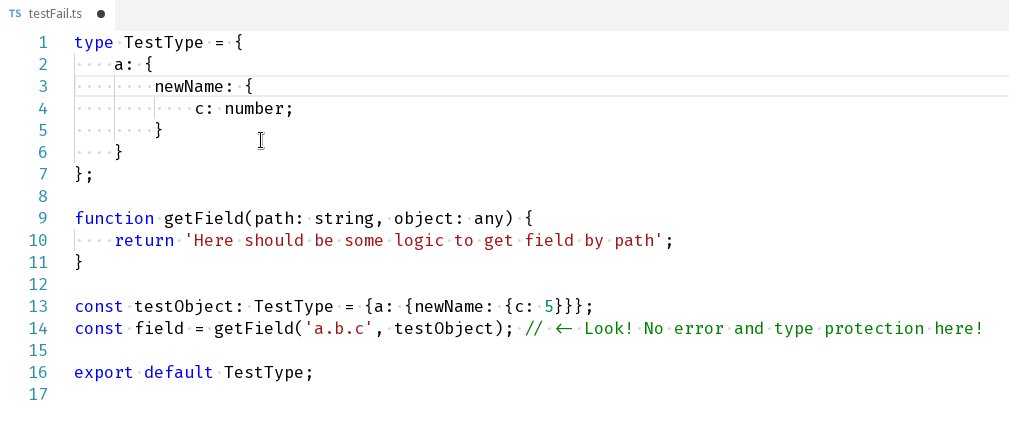
Types are lost when string paths are used in typescript.
I.e. _.get, _.map, _.set, R.pluck from libraries like lodash, ramda.
It makes those methods dangerous in case of refactoring, the same as JavaScript.

Solution
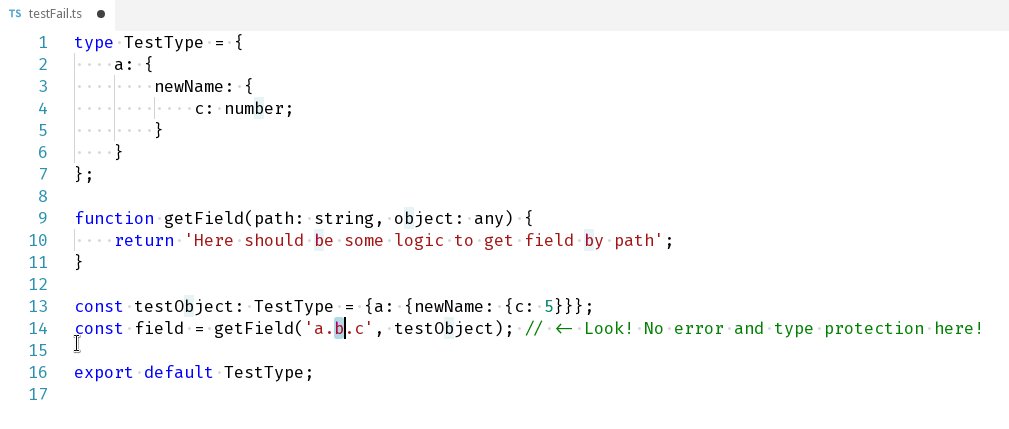
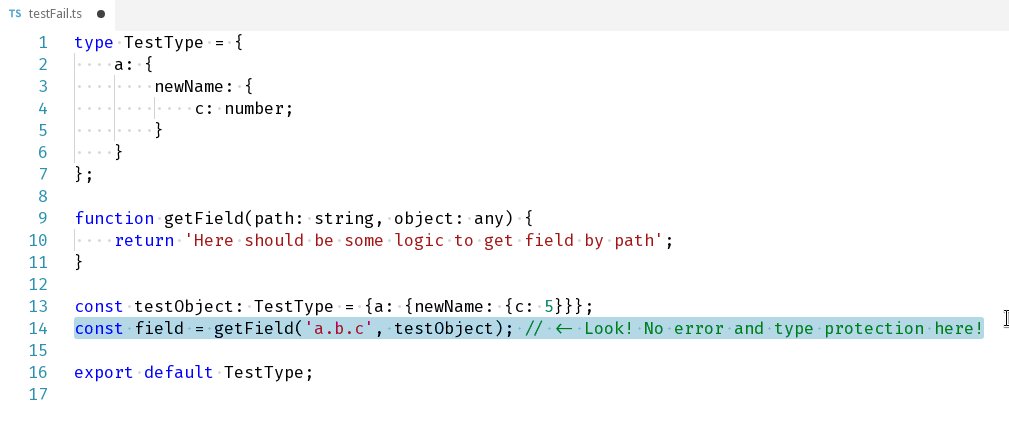
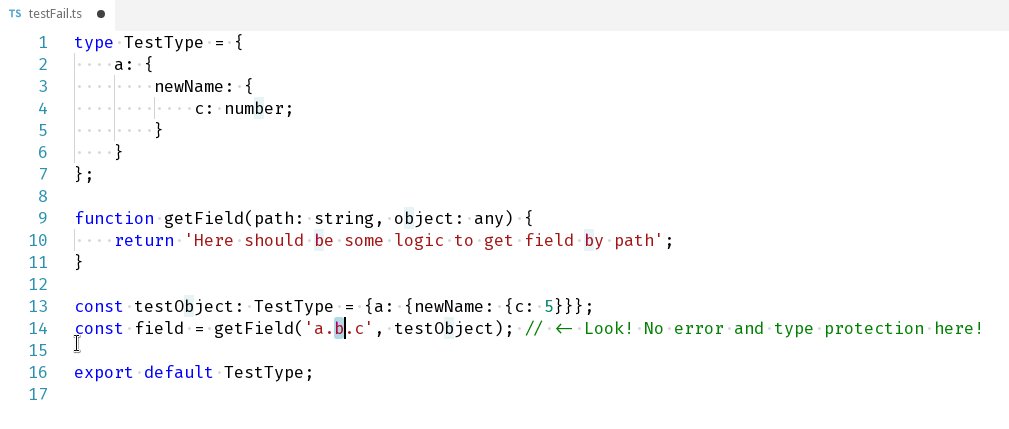
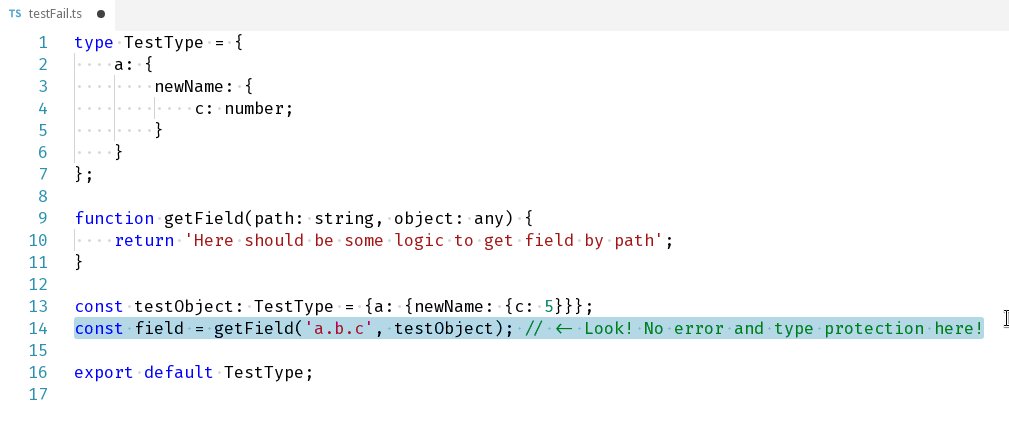
Errors
With typed-path typescript can check paths and warns you about errors.

.$path
@m-abboud
Also you can get access to the path string using $path special field.
Like this:
console.log(tp<TestType>().a.b.c.d.$path);
.$raw
@dcbrwn
If you need a raw path, which is of type string[] - you can get it using $raw special field.
Deprecated, since it transforms symbols and numbers to strings, which might be not an expected behavior (the method name is "raw").
Please use .$rawPath
console.log(tp<TestType>().a.b.c.d.$raw);
.$rawPath
If you need a raw path, which is of type (string | number | Symbol)[] - you can get it using $rawPath special field.
console.log(tp<TestType>().a.b[5].c.d.$rawPath);
Additional handlers
@nick-lvov-dev
You can extend path handlers functionality using additional handlers:
const testAdditionalHandlers = {
$url: (path: string[]) => path.join('/')
}
console.log(tp<TestType, typeof testAdditionalHandlers>(testAdditionalHandlers).a.b.c.$url);
The additional handlers are also chainable:
const testAdditionalHandlers = {
$abs: (path: string[]) => typedPath<TestType, typeof testAdditionalHandlers>(testAdditionalHandlers, ['', ...path]),
$url: (path: string[]) => path.join('/')
}
console.log(tp<TestType, typeof testAdditionalHandlers>(testAdditionalHandlers).a.b.c.$abs.$url);
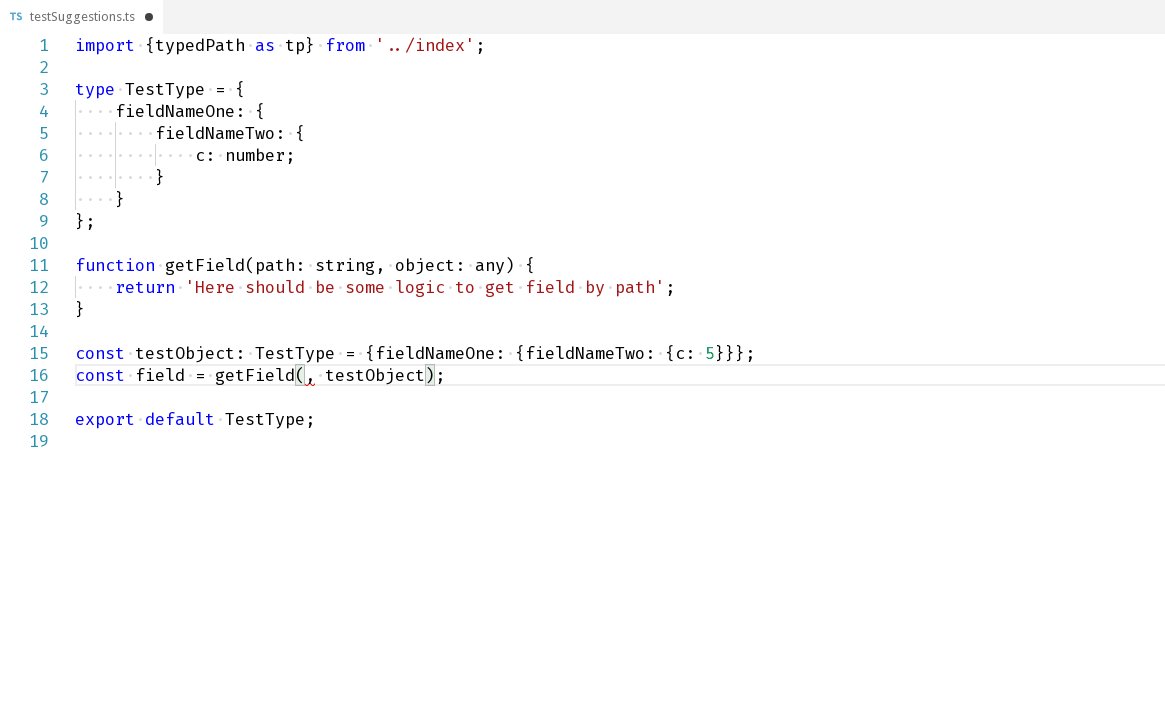
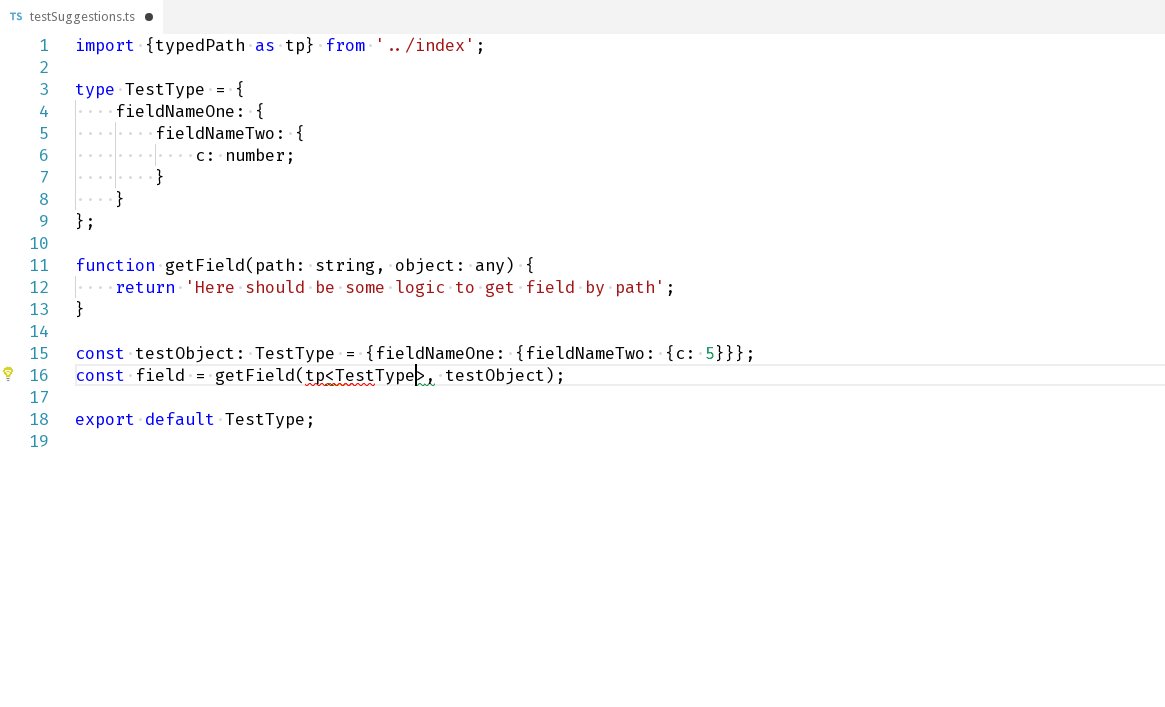
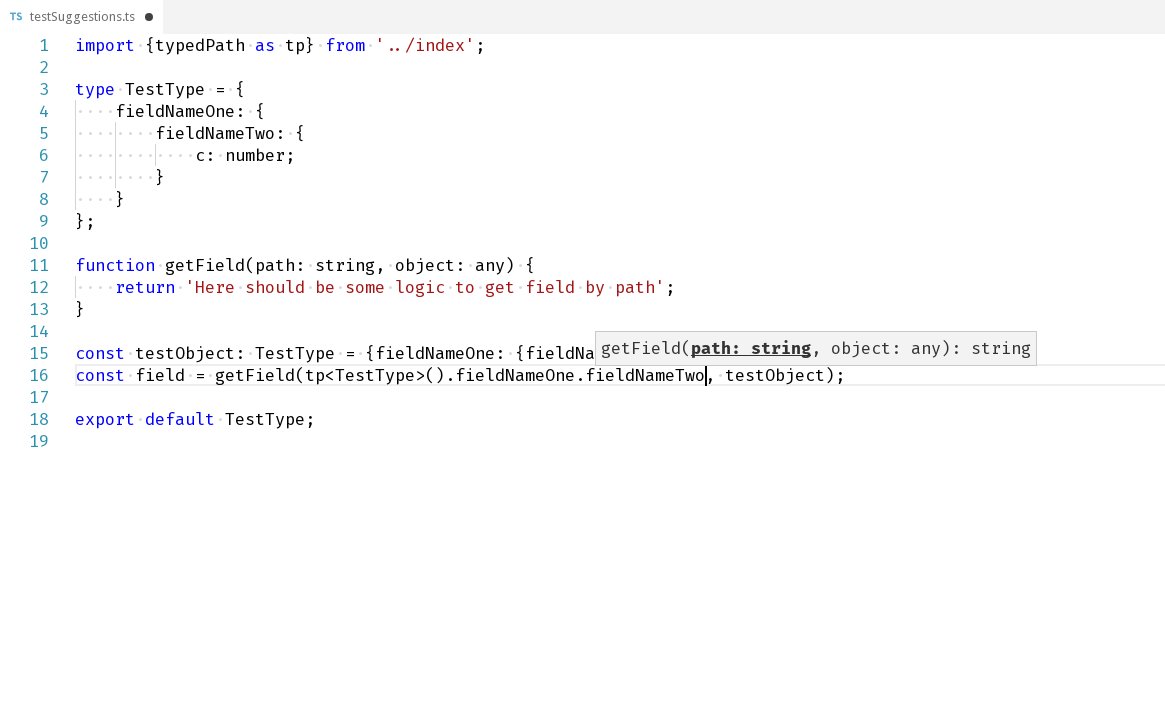
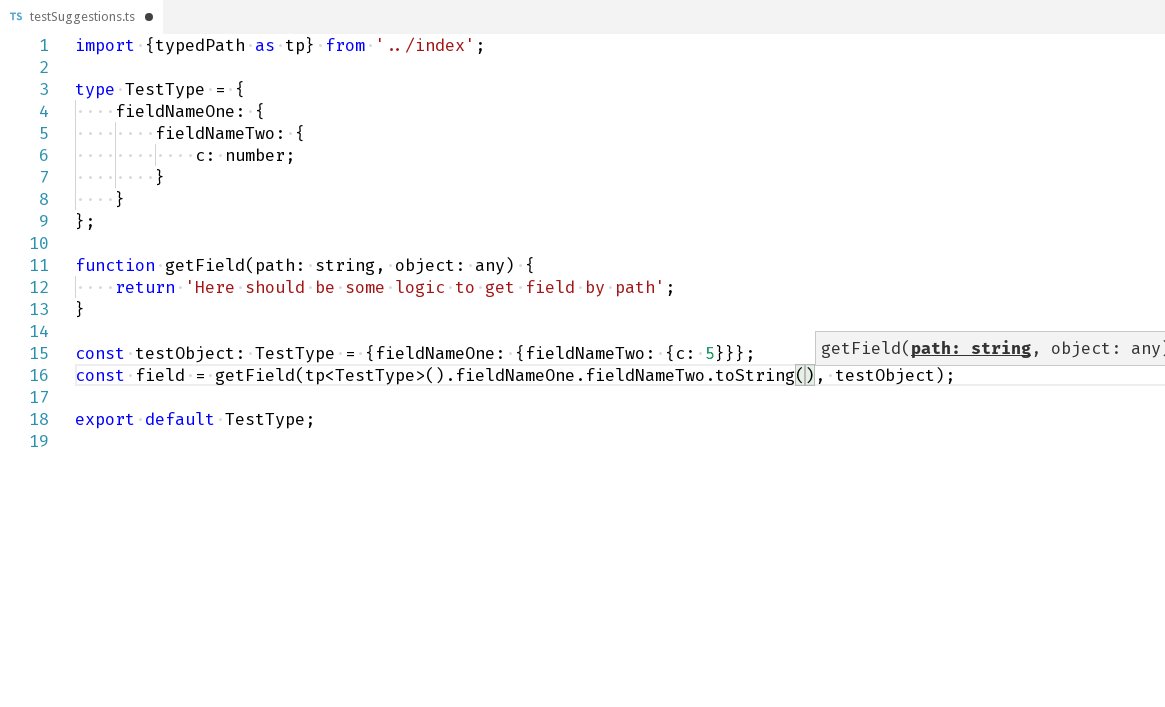
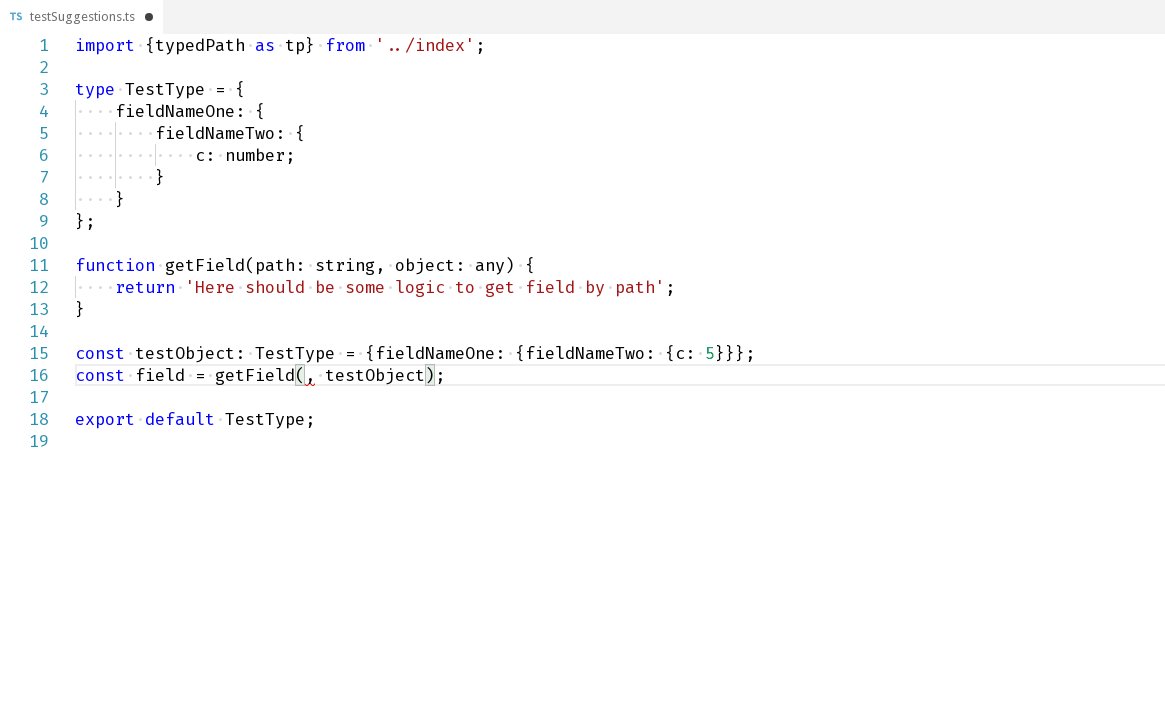
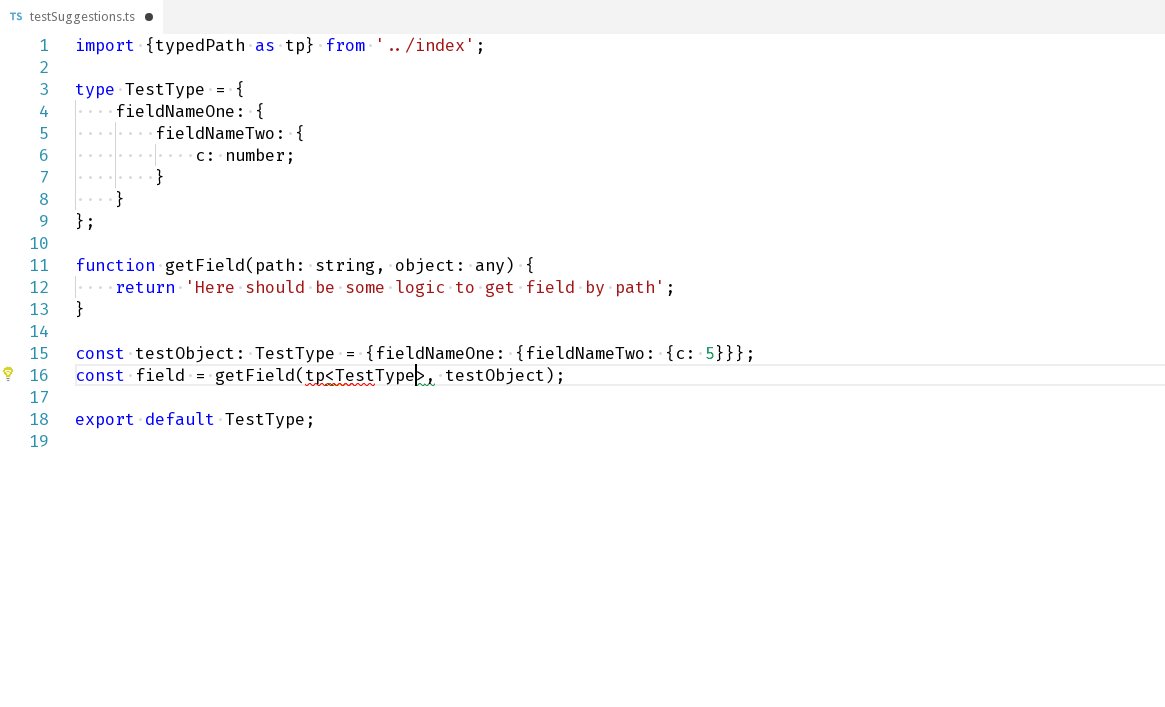
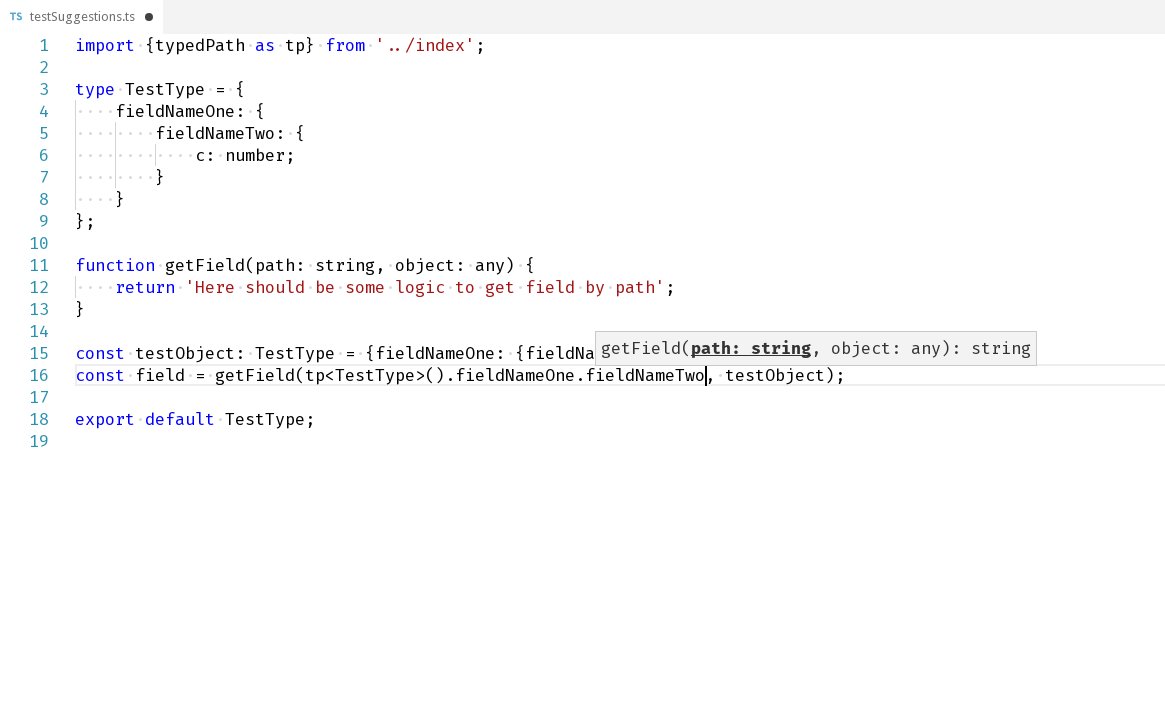
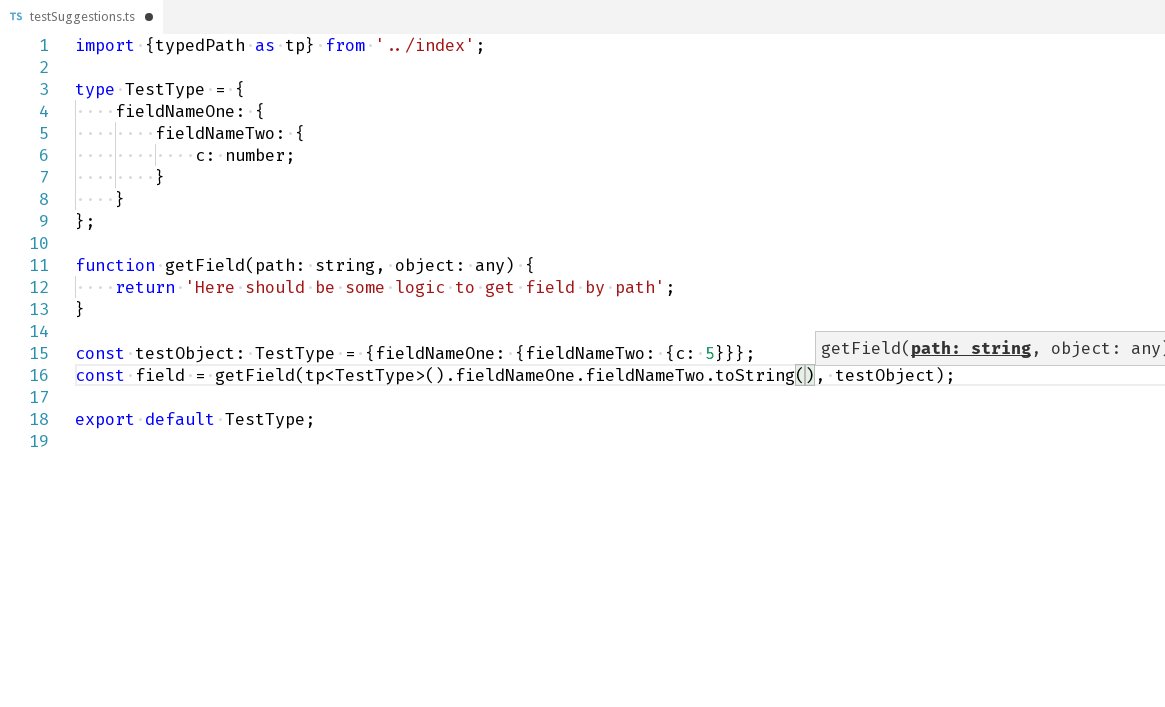
Suggestions
Also typed-path allows typescript to suggest field names for you.

License
Copyright (c) 2020 Oleksandr Beshchuk <bs.alex.mail@gmail.com>
Licensed under the Apache License.