
Research
Security News
Malicious npm Packages Inject SSH Backdoors via Typosquatted Libraries
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.
typed-path
Advanced tools










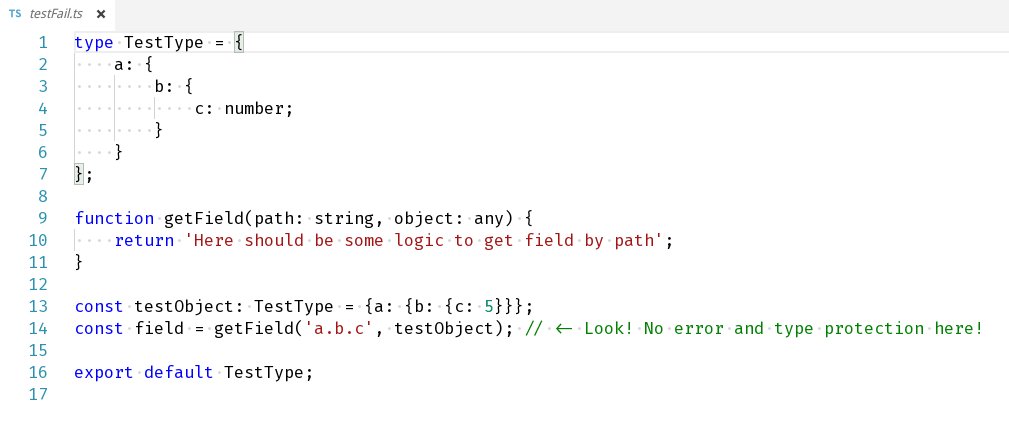
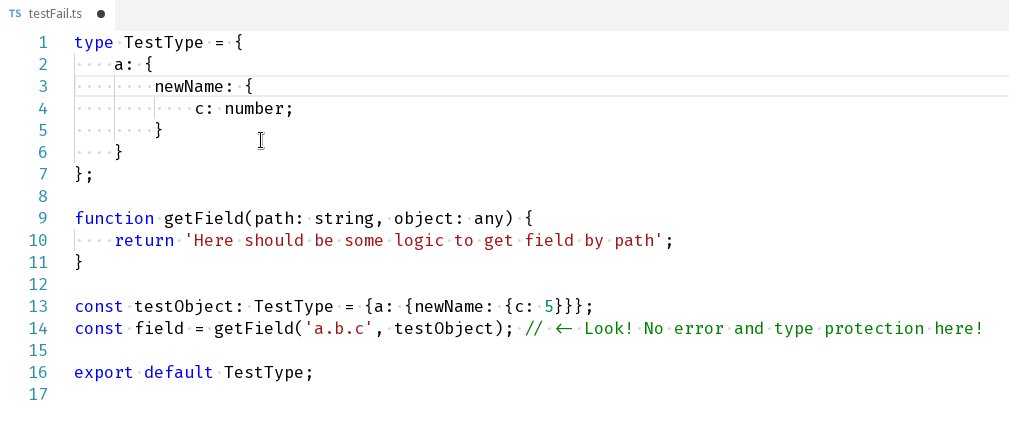
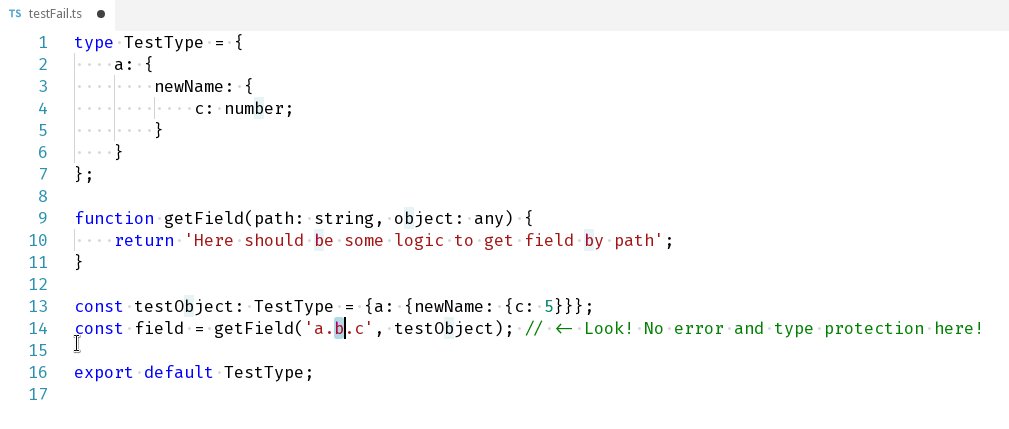
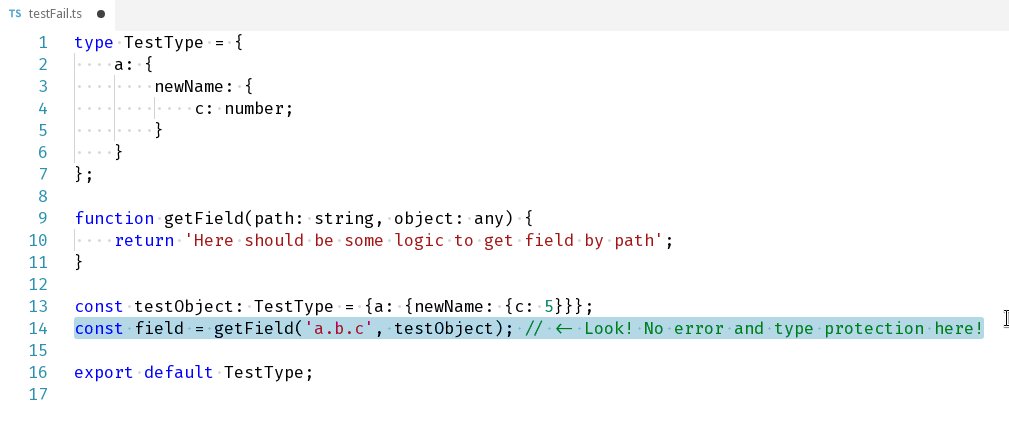
Types are lost when string paths are used in typescript.
I.e., _.get, _.map, _.set, R.pluck from libraries like lodash, ramda.
It makes those methods dangerous in case of refactoring, the same as JavaScript.

With typed-path, typescript can check paths and warns you about errors.

@m-abboud
Also, you can get access to the path string using $path special field.
Like this:
console.log(tp<TestType>().a.b.c.d.$path); // this will output "a.b.c.d"
@dcbrwn
If you need a raw path, which is of type string[] - you can get it using $raw special field.
Deprecated, since it transforms symbols and numbers to strings, which might be not an expected behavior (the method name is "raw").
Please use .$rawPath
console.log(tp<TestType>().a.b.c.d.$raw); // this will output ["a", "b", "c", "d"]
If you need a raw path, which is of type (string | number | Symbol)[] - you can get it using $rawPath special field.
console.log(tp<TestType>().a.b[5].c.d.$rawPath); // this will output ["a", "b", 5, "c", "d"]
The $rawPath is something that you might want to use with the following methods from
Ramda, to add type safety on the path:
Example: https://codesandbox.io/s/typed-path-ramda-assoc-path-x3qby?file=/src/index.ts
You can extend path handlers functionality using additional handlers:
const testAdditionalHandlers = {
$url: (path: string[]) => path.join('/')
}
console.log(tp<TestType, typeof testAdditionalHandlers>(testAdditionalHandlers).a.b.c.$url); // this will output "a/b/c"
The additional handlers are also chainable:
const testAdditionalHandlers = {
$abs: (path: string[]) => typedPath<TestType, typeof testAdditionalHandlers>(testAdditionalHandlers, ['', ...path]),
$url: (path: string[]) => path.join('/')
}
console.log(tp<TestType, typeof testAdditionalHandlers>(testAdditionalHandlers).a.b.c.$abs.$url); // this will output "/a/b/c"
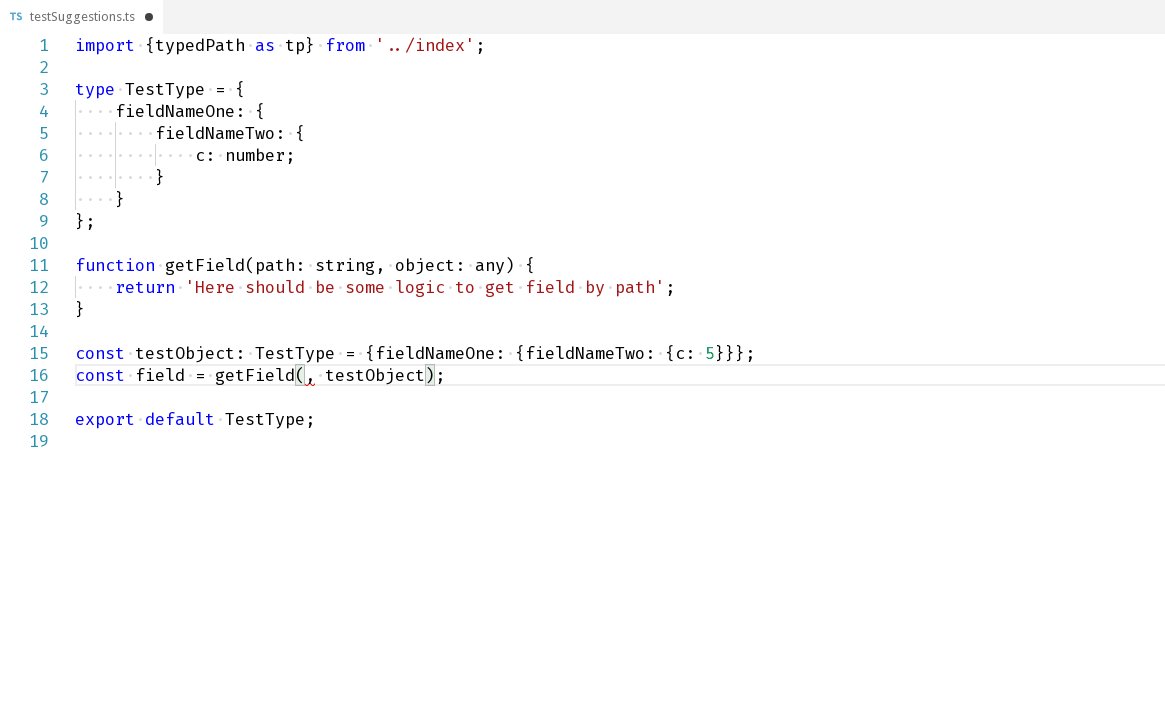
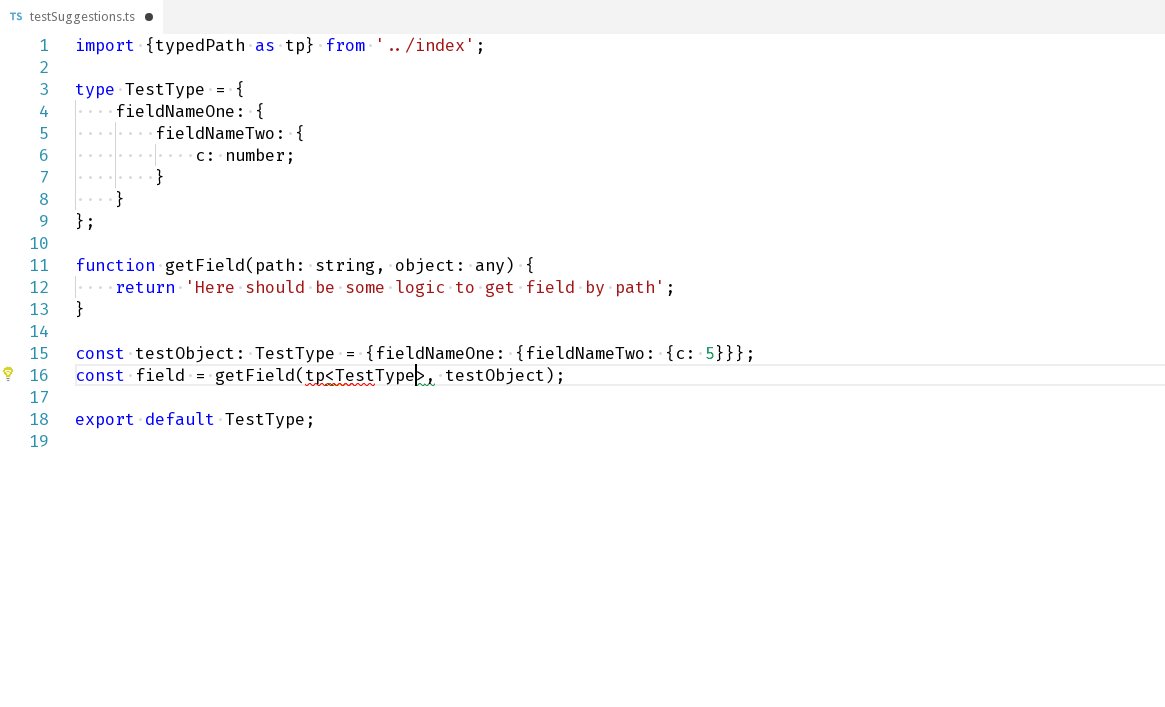
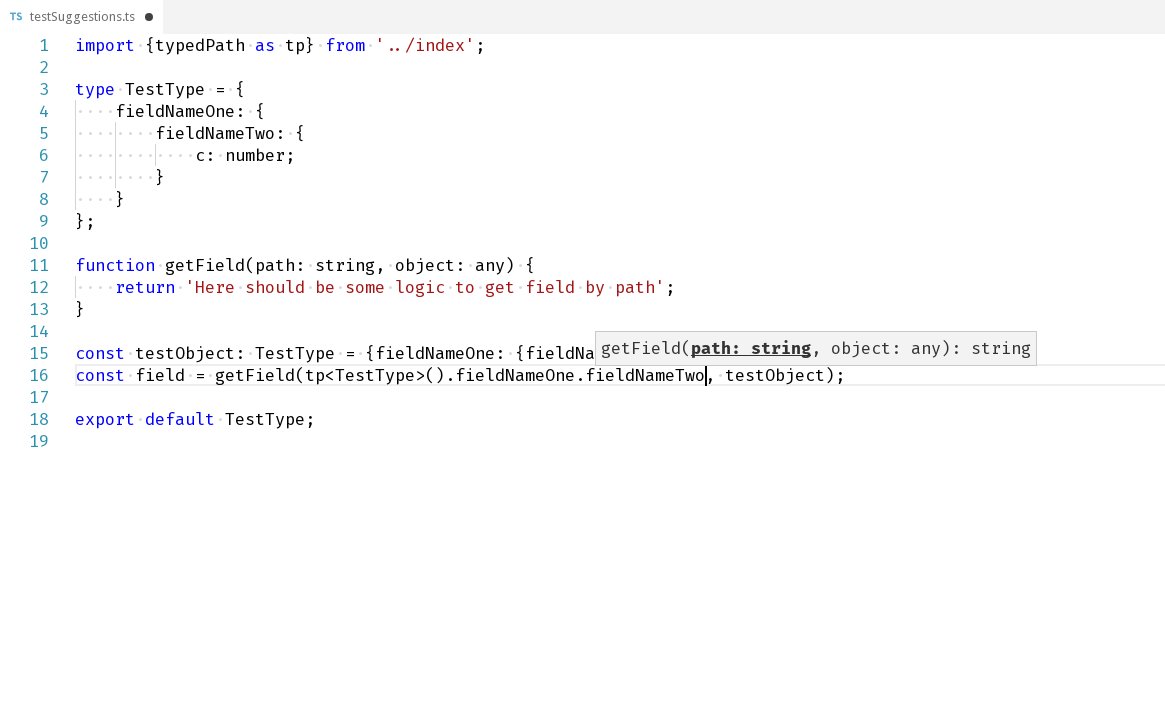
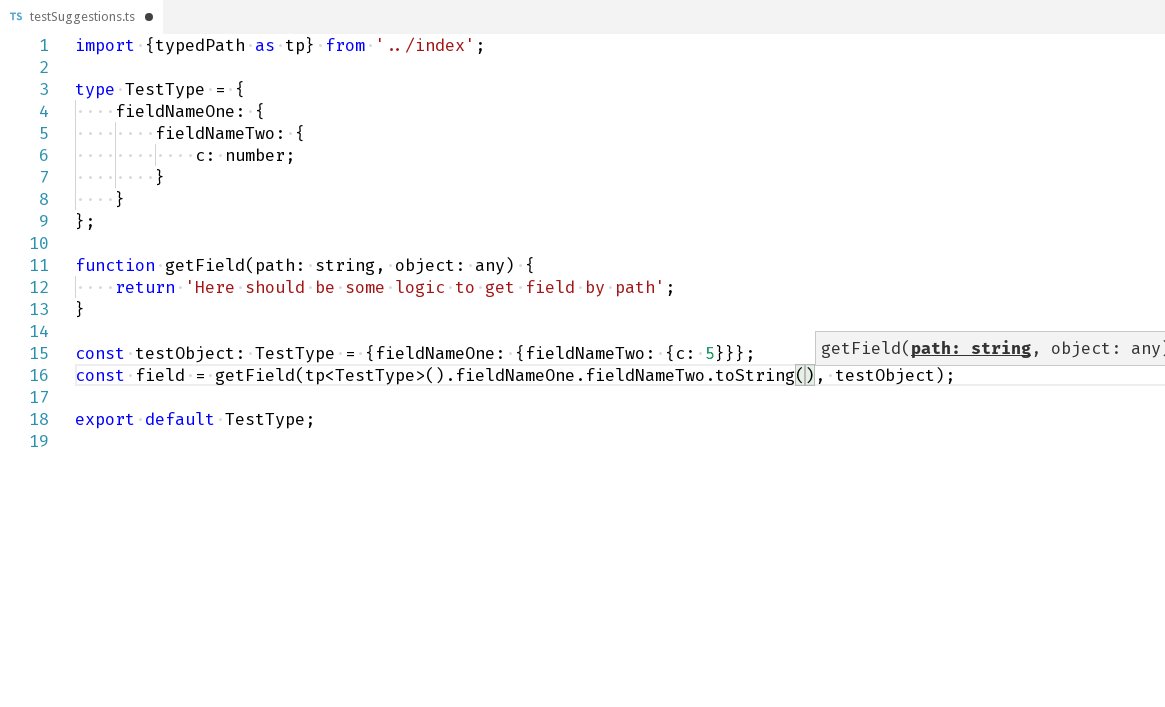
Also, typed-path allows typescript to suggest field names for you.

Copyright (c) 2020 Oleksandr Beshchuk <bs.alex.mail@gmail.com>
Licensed under the Apache License.
FAQs
Type safe object string paths for typescript.
We found that typed-path demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.