
Security News
Fluent Assertions Faces Backlash After Abandoning Open Source Licensing
Fluent Assertions is facing backlash after dropping the Apache license for a commercial model, leaving users blindsided and questioning contributor rights.
Ultra lightweight utility to create DOM nodes.
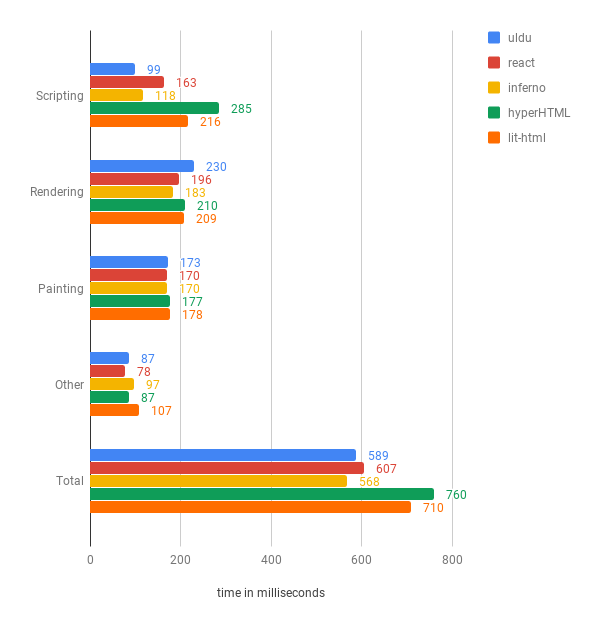
Tested with Chrome dev tools:
(Clicking the lib title performs these actions automatically)
This aims to somehow reflect the lifetime of an application, create a view and update the whole view at least once. In the case of uldu there is no dom diffing, just replacing an outdated view.
Average of 10 records :

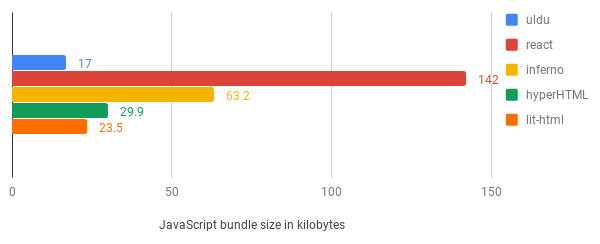
Bundle size of the test documents:

import {
TEXT_NODE_NAME,
createDom,
render,
renderClean,
} from 'uldu';
A DOM node with some text:
render(['p', 'A paragraph'], document.body);
<body>
<p>A paragraph</p>
</body>
Optional attributes:
render(['p', {class: 'foo', id: 'bar'}, 'A paragraph'], document.body);
<body>
<p class="foo" id="bar">A paragraph</p>
</body>
Nested nodes:
render(['p', 'This is ', ['b', 'awesome']], document.body);
<body>
<p>This is <b>awesome</b></p>
</body>
Document fragments:
render([
['p', 'Paragraph 1'],
['p', 'Paragraph 2'],
], document.body);
<body>
<p>Paragraph 1</p>
<p>Paragraph 2</p>
</body>
Text nodes:
render([TEXT_NODE_NAME, 'This is really ', ['b', 'awesome']], document.body);
<body>This is really <b>awesome</b></body>
Calendar.Templates = class {
static calendar(year, today, holidays) {
return [
'div',
{'class': 'calendar'},
this.today(today),
this.year(year, today, holidays),
];
}
static today(today) {
return [
'header',
['span', {'data-handler': 'previous-year'},
['i', {class: 'material-icons'}, 'chevron_left'],
],
[
'h1',
`${WEEK_DAYS_LONG[today.day]}` +
` ${MONTH_NAMES[today.month]} ${today.date}`
],
['span', {'data-handler': 'next-year'},
['i', {class: 'material-icons'}, 'chevron_right'],
],
];
}
static year(year, today, holidays) {
return [
'section',
...Array.from(range(12))
.map(month => this.month(year, month, today, holidays))
];
}
static month(year, month, today, holidays, withWeekNubers = true) {
const weeksOfMonth = getWeeksOfMonth(year, month);
const table = ['table'];
table.push([
'caption',
['span', {'class': 'month-name'}, MONTH_NAMES[month]],
['span', {'class': 'year-number'}, String(year)],
]);
const headRow = [];
if (withWeekNubers) {
headRow.push(['th', 'Week']);
}
const weekDays = rotate(WEEK_DAYS_SHORT, 1);
headRow.push(...weekDays.map(wday => ['th', wday]));
table.push(['thead', ['tr', ...headRow]]);
table.push([
'tbody',
...weeksOfMonth.map(
week => this.week(year, month, week, today, holidays))
]);
table.push(this.holidays(year, month, holidays));
return table;
}
static week(year, month, week, today, holidays, withWeekNubers = true) {
const [weekNumber, weekDays] = week;
const tr = ['tr'];
if (withWeekNubers) {
tr.push(['td', ['span', {'class': 'week-number'}, String(weekNumber)]]);
}
tr.push(...weekDays.map((day, index) => {
const isToday =
today.year === year && today.month === month && today.date === day;
const isHoliday = isSunday(index) ||
holidays.isHoliday(year, month, day);
const className = classes(isToday && 'today', isHoliday && 'holiday');
return ['td', {'class': className}, day > 0 ? String(day) : ''];
}));
return tr;
}
static holidays(year, month, holidays, withWeekNubers = true) {
const holidaysOfMonth = holidays.getHolidays(year, month);
if (holidaysOfMonth.length === 0) {
return [];
}
return [
'tfoot',
[
'tr',
[
'td', {'colspan': withWeekNubers ? '8' : '7'},
[
'ul', {'class': 'holidays'},
...holidaysOfMonth.map(([day, name]) => ['li', `${day}. ${name}`])
]
]
]
];
}
};
FAQs
Ultra lightweight utility to create DOM nodes.
The npm package uldu receives a total of 1 weekly downloads. As such, uldu popularity was classified as not popular.
We found that uldu demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Fluent Assertions is facing backlash after dropping the Apache license for a commercial model, leaving users blindsided and questioning contributor rights.

Research
Security News
Socket researchers uncover the risks of a malicious Python package targeting Discord developers.

Security News
The UK is proposing a bold ban on ransomware payments by public entities to disrupt cybercrime, protect critical services, and lead global cybersecurity efforts.