Syntax highlighter for markdown code blocks using Prism (modified from remark-prism), use with remark-rehype
- filename
- line highlight
- language tag
- copy button
- refine the attribute syntax
installation
npm i unified-remark-prismjs
usage
const src = `
\`\`\`javascript
console.log('Hello World');
\`\`\`
`;
require('unified')()
.use(require('remark-parse'))
.use(require('unified-remark-prismjs'), {
})
.use(require('remark-rehype'))
.use(require('rehype-format'))
.use(require('rehype-stringify'))
.process(src, (err, file) => console.log(String(file)));
<div class="remark-highlight">
<pre class="language-javascript">
<code>
<span class="token console class-name">console</span>
<span class="token punctuation">.</span>
<span class="token method function property-access">log</span>
<span class="token punctuation">(</span>
<span class="token string">'Hello World'</span>
<span class="token punctuation">)</span>
<span class="token punctuation">;</span>
</code>
</pre>
</div>
Don't forget to import styles
- base style && prismjs theme style
@import url('unified-remark-prismjs/src/style.css');
@import url('prism-themes/themes/prism-base16-ateliersulphurpool.light.min.css');
- prismjs plugins style have been used
@import url('prismjs/plugins/line-numbers/prism-line-numbers.css');
@import url('prismjs/plugins/inline-color/prism-inline-color.min.css');
@import url('prismjs/plugins/diff-highlight/prism-diff-highlight.min.css');
@import url('prismjs/plugins/treeview/prism-treeview.min.css');
@import url('prismjs/plugins/command-line/prism-command-line.min.css');
@import url('prismjs/plugins/show-invisibles/prism-show-invisibles.min.css');
attributes in syntax
you can use any one you like
```js{2,3}
```js {2,3}
```js {2, 3}
```js [xxx.js][attrname=xxx]{2,3}[class=xxx]
```js [filename=xxx.js]{2,3}[attrname=xxx class=xxx]
```js{2,3}[attrname=xxx][class=xxx]
```js {2,3}[attrname=xxx][class=xxx]
```js [attrname=xxx]{2,3}[class=xxx]
```js {2,3}[attrname=xxx class=xxx]
```js [attrname=xxx class=xxx]{2,3}
```js [attrname=xxx class=xxx]
```js [class=xxx]
```js {2,3}[attrname=xxx class="xxx1 xxx2 xxx3"]
```js {2,3}[attrname=xxx][class="xxx1 xxx2 xxx3"]
```js {2,3}[attrname=xxx][class="xxx1"][class="xxx2 xxx3"]
```js [attrname=xxx][class="xxx1"]{2,3}[class="xxx2 xxx3"]
```js{2,3}[attrname=xxx][class="xxx1"][class="xxx2"][class="xxx3"]
```js[attrname="aaa1 aaa2 cc bb nn"][attrname2="ccc3-f-gg-hh-hh"][class="xxx1"]{2,3}[cdf=op][class="xxx2 xxx3"]
full usage
see test.md
git clone git@github.com:jerrywu001/unified-remark-prismjs.git
cd unified-remark-prismjs
npm i
npm run play
options
use(require('unified-remark-prismjs'), {
showLanguage: true,
enableCopy: true,
plugins: [],
})
options.plugins
use(require('unified-remark-prismjs'), {
plugins: [
'autolinker',
'show-invisibles',
'data-uri-highlight',
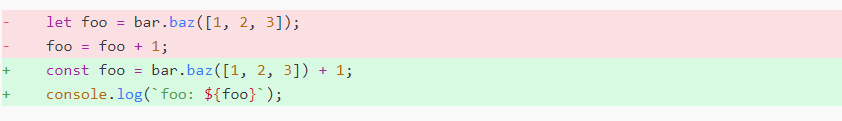
'diff-highlight',
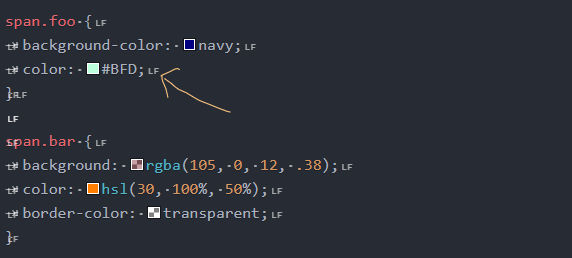
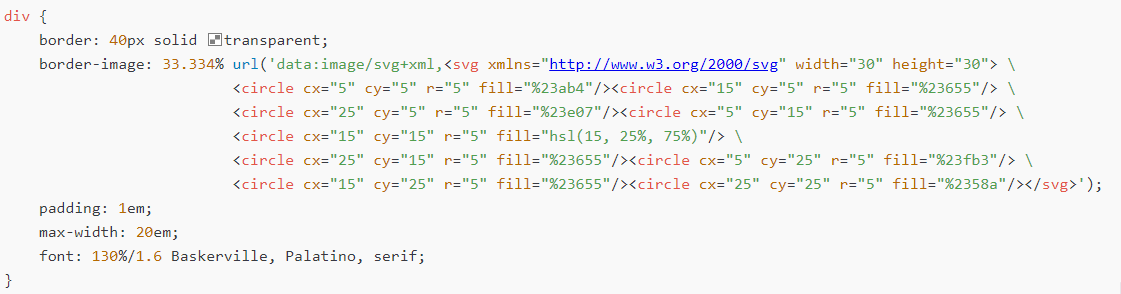
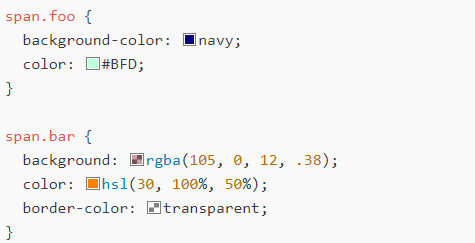
'inline-color',
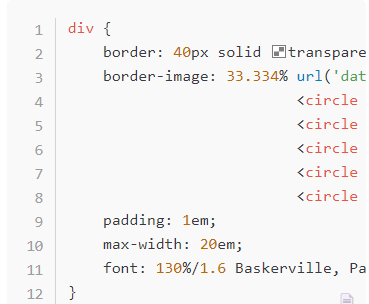
'line-numbers',
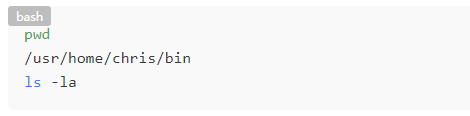
'command-line',
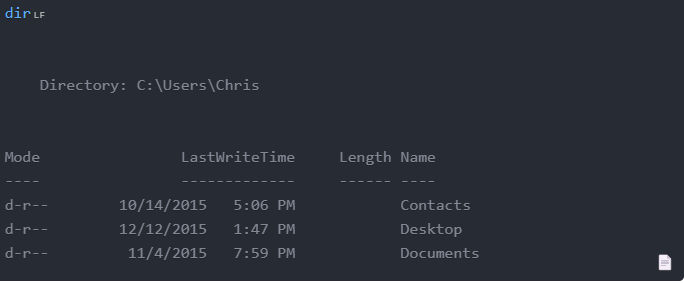
'treeview',
],
});
Instructions
import base style
@import url('unified-remark-prismjs/src/style.css');
@import url('prism-themes/themes/prism-base16-ateliersulphurpool.light.min.css');
use(require('unified-remark-prismjs'), {
showLanguage: true,
})

use(require('unified-remark-prismjs'), {
enableCopy: true,
})

```js[xxx/xxx.js]
or
```js[filename=xxx/xxx.spec.js]

```js{1,3-5}

Instructions for plugins
use(require('unified-remark-prismjs'), {
plugins: [
'autolinker',
],
});
then import plugin style
@import url('prismjs/plugins/autolinker/prism-autolinker.css');

use(require('unified-remark-prismjs'), {
plugins: [
'data-uri-highlight',
],
});

use(require('unified-remark-prismjs'), {
plugins: [
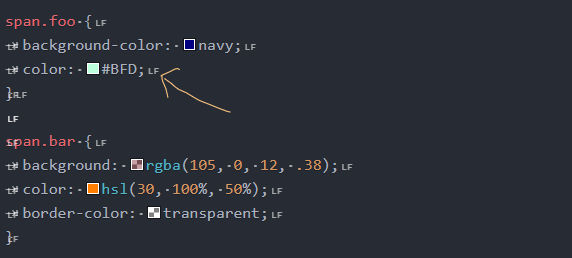
'inline-color',
],
});
then import plugin style
@import url('prismjs/plugins/inline-color/prism-inline-color.min.css');

use(require('unified-remark-prismjs'), {
plugins: [
'line-numbers',
],
});
then import plugin style
@import url('prismjs/plugins/line-numbers/prism-line-numbers.css');

Line numbers will not used
```js[class=no-line-numbers]
use(require('unified-remark-prismjs'), {
plugins: [
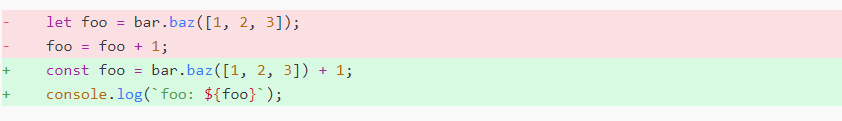
'diff-highlight',
],
});
then import plugin style
@import url('prismjs/plugins/diff-highlight/prism-diff-highlight.min.css');

use(require('unified-remark-prismjs'), {
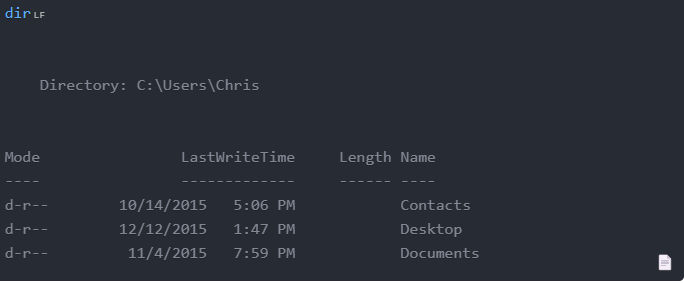
plugins: [
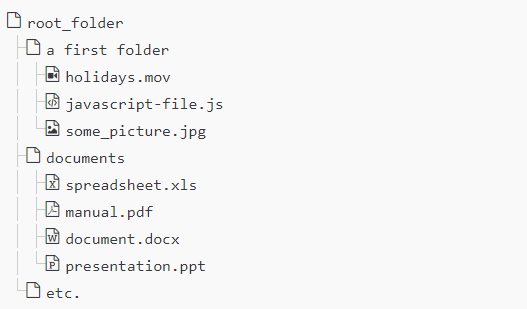
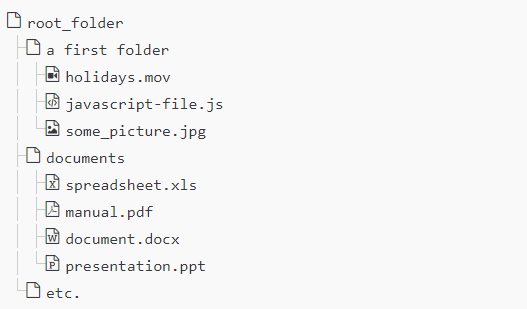
'treeview',
],
});
then import plugin style
@import url('prismjs/plugins/treeview/prism-treeview.min.css');

use(require('unified-remark-prismjs'), {
plugins: [
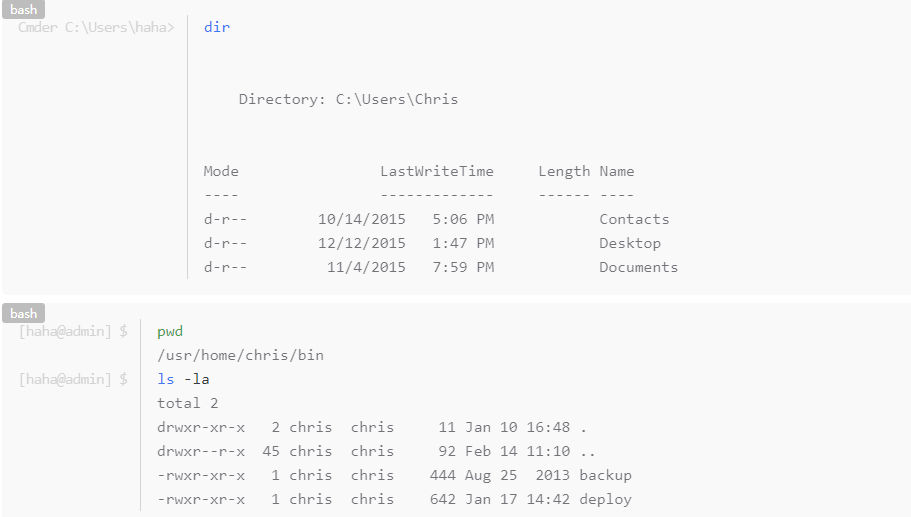
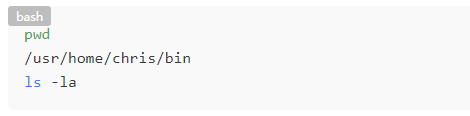
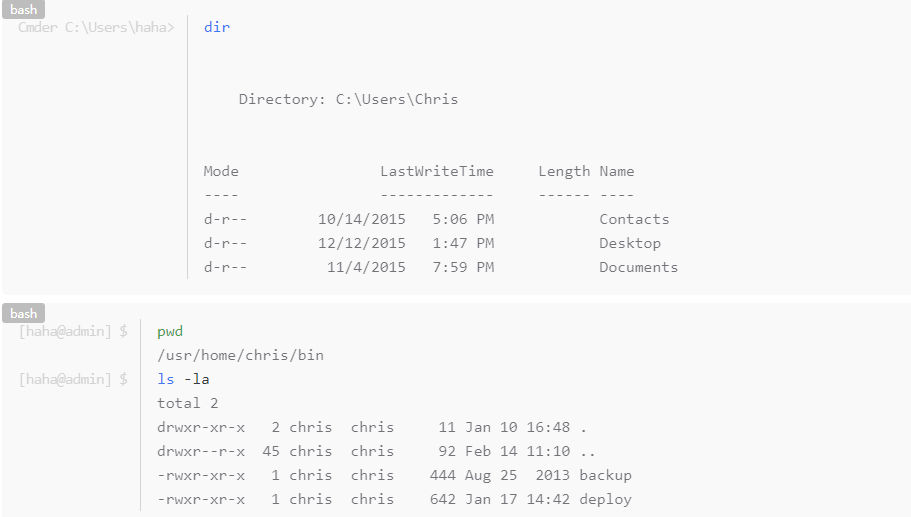
'command-line',
],
});
then import plugin style
@import url('prismjs/plugins/command-line/prism-command-line.min.css');
@import url('prismjs/plugins/show-invisibles/prism-show-invisibles.min.css');

command line will not used
```js[class=no-command-line]
use(require('unified-remark-prismjs'), {
plugins: [
'show-invisibles',
],
});
then import plugin style
@import url('prismjs/plugins/show-invisibles/prism-show-invisibles.min.css');