




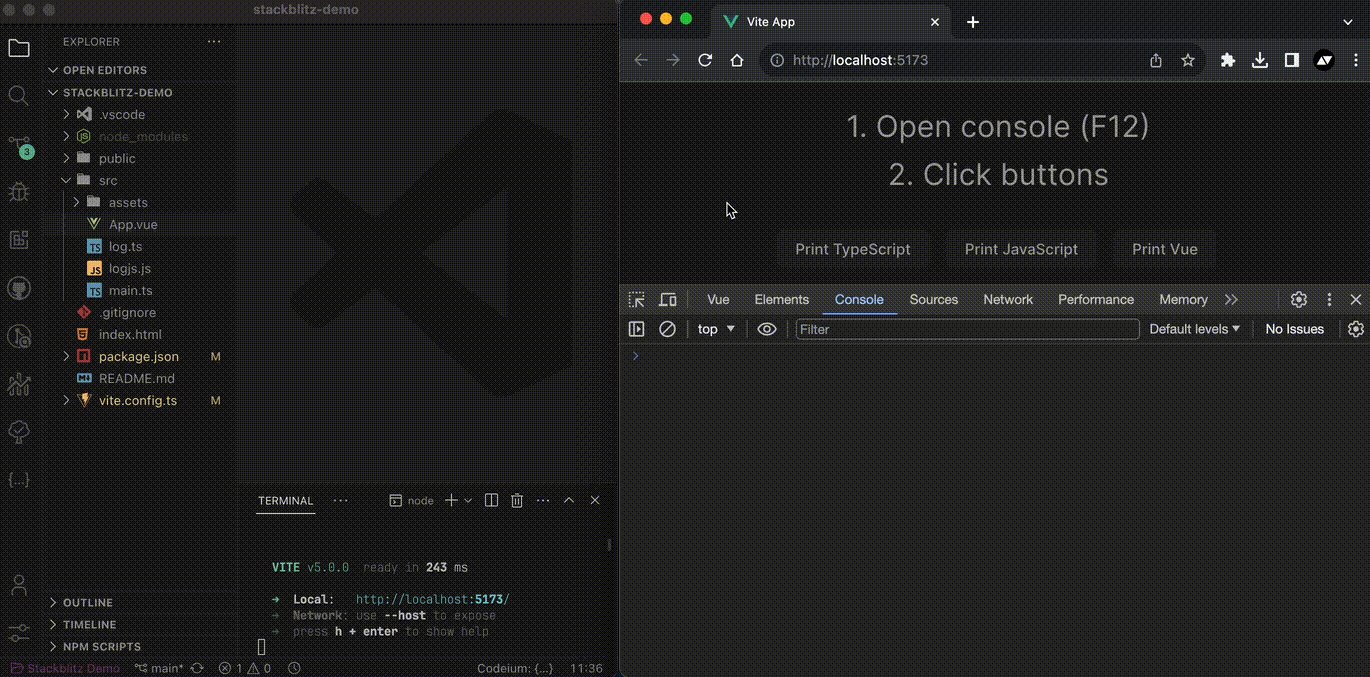
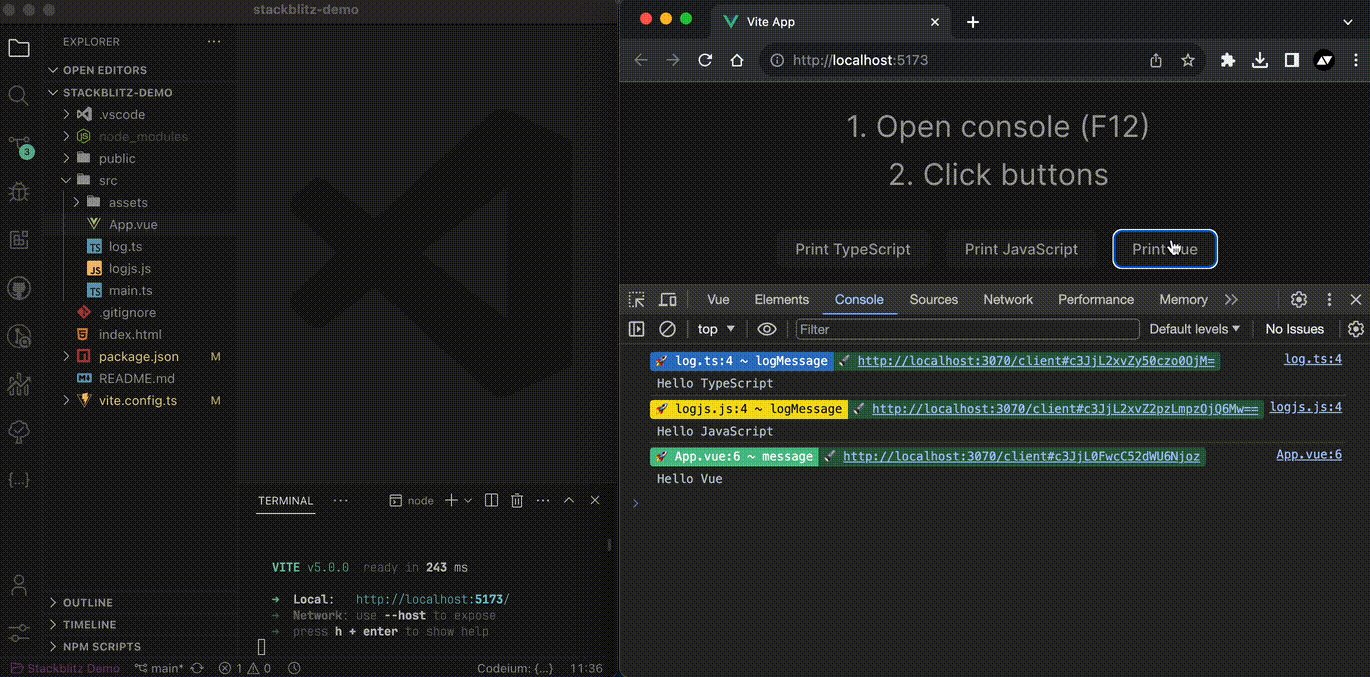
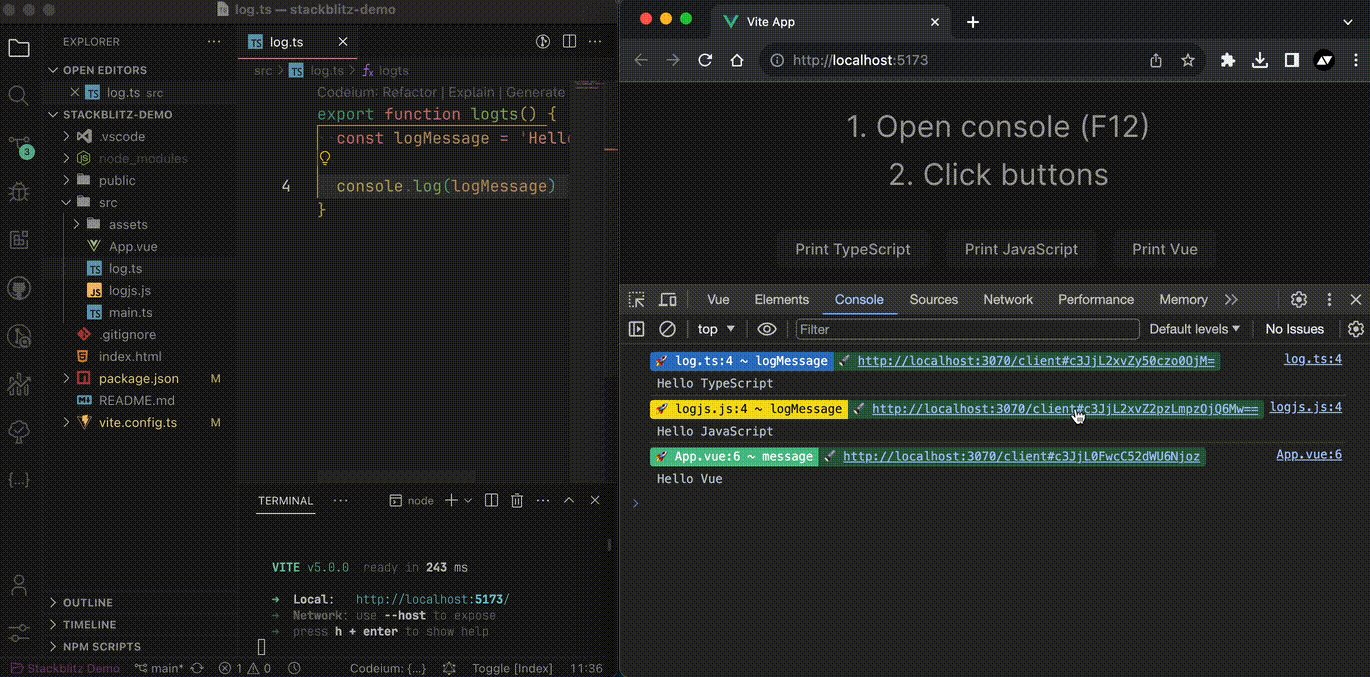
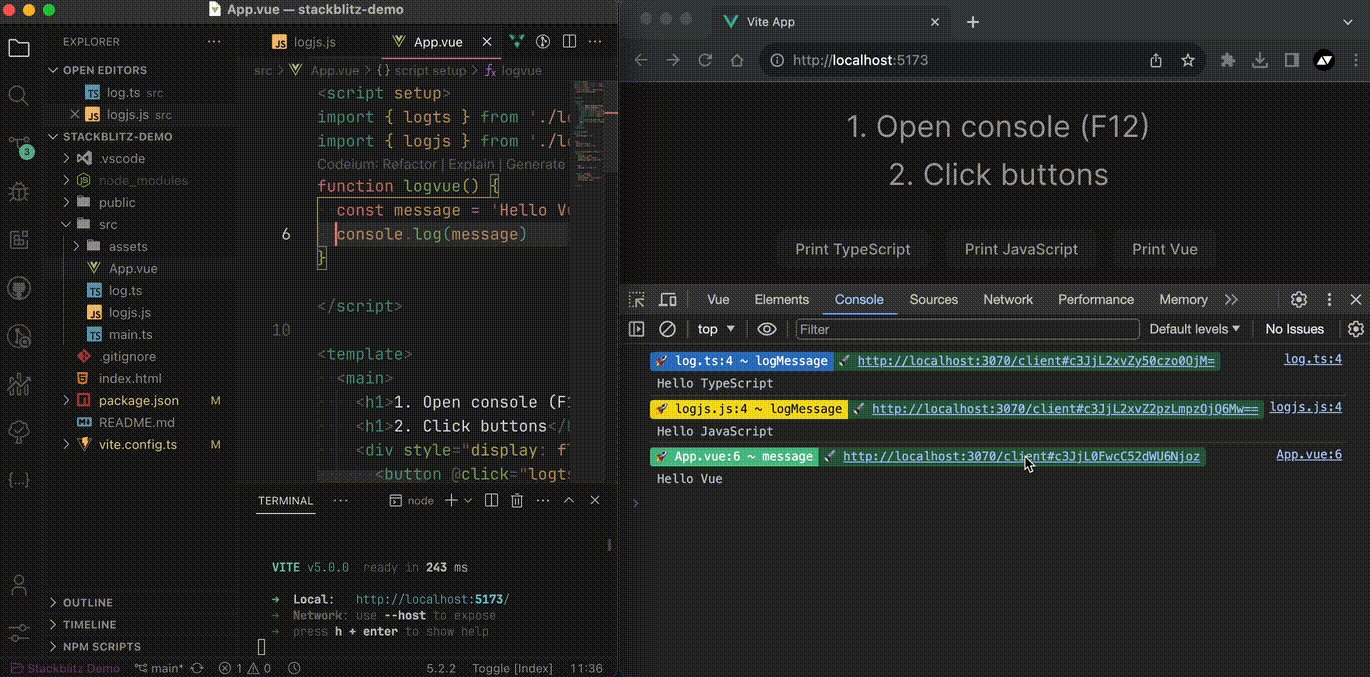
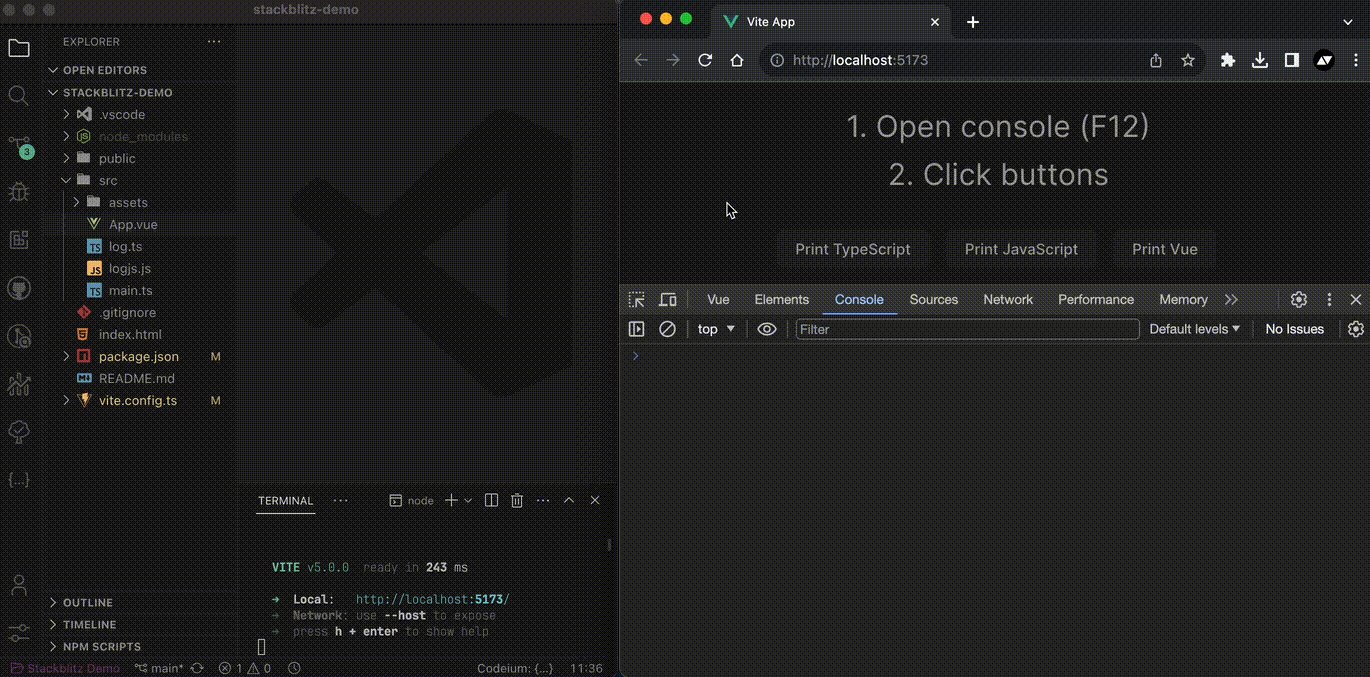
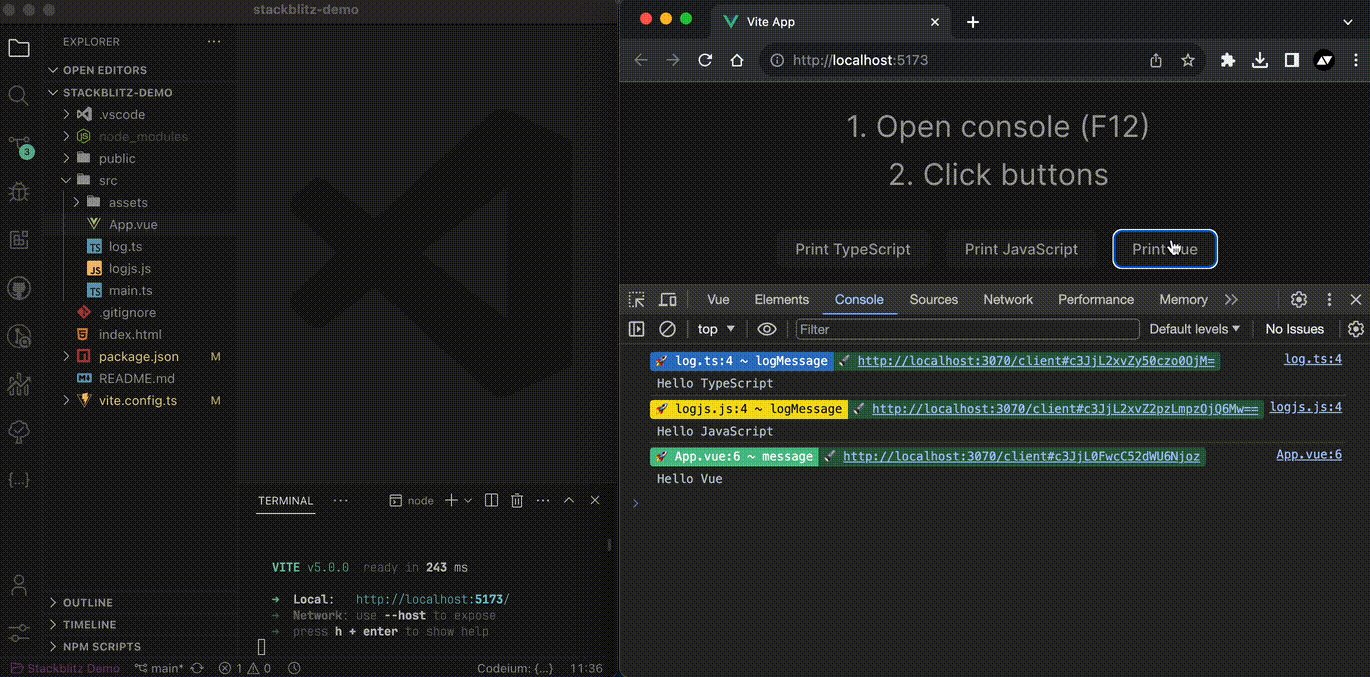
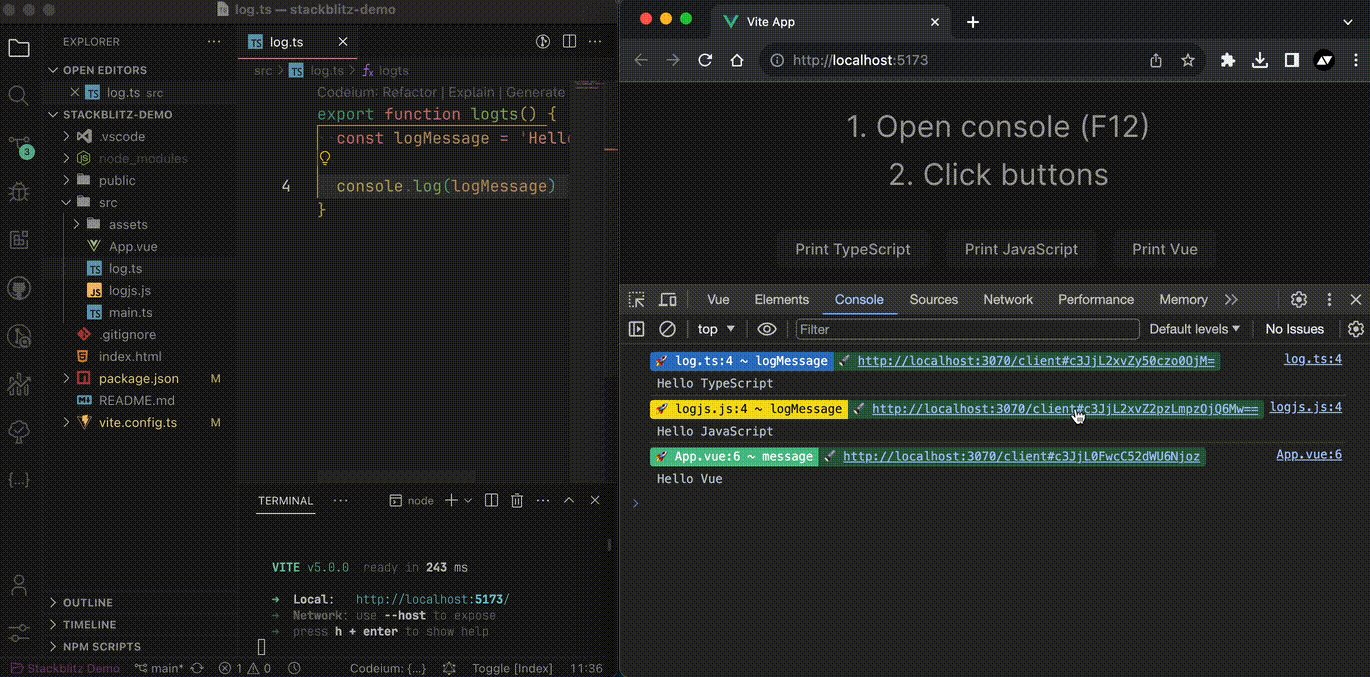
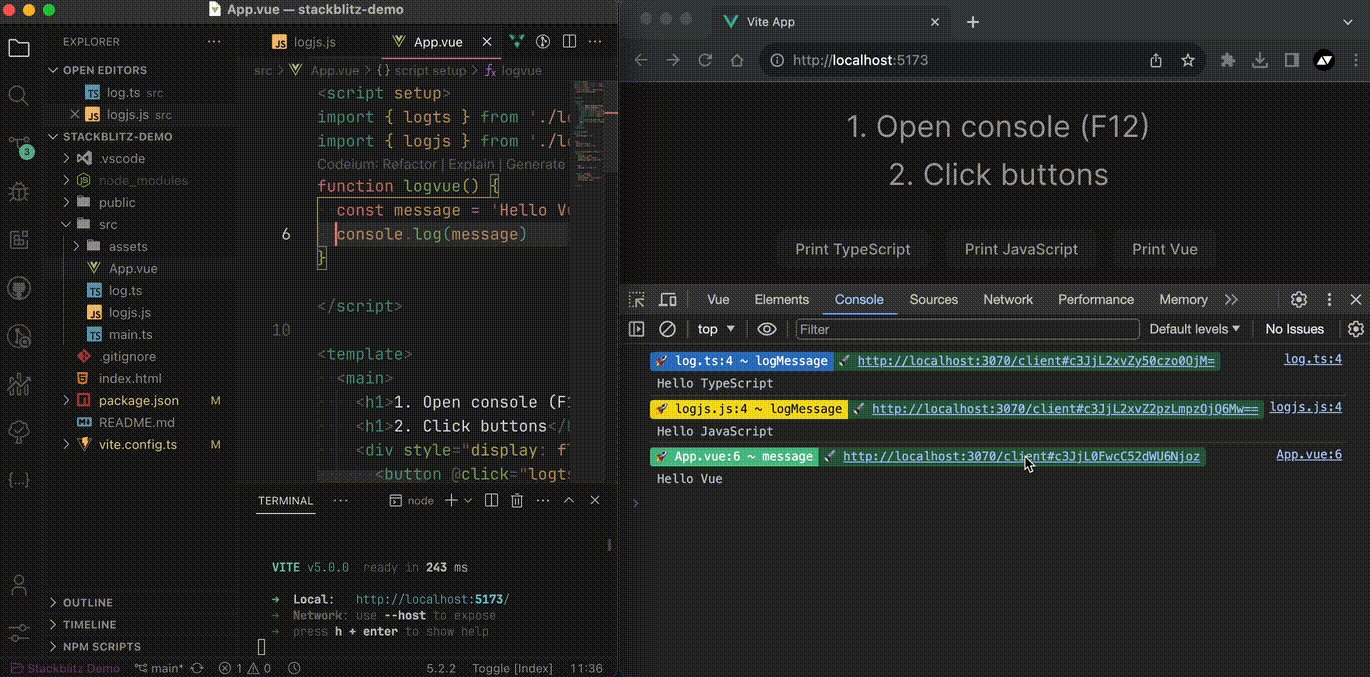
🎥 Screen Recording

🔥 Features
-
Support printing the file name, line number and variable name.
-
Support insert custom prefix and suffix.
-
Support highlight the console output based on different file types. (such as js(x), ts(x), vue, svelte, astro)
-
Support jump to the editor source code from the console output with one click.
📦 Install
# npm
npm install -D unplugin-turbo-console
# yarn
yarn add -D unplugin-turbo-console
# pnpm
pnpm i -D unplugin-turbo-console
🦄 Usage
[!TIP]
You can view all project examples here.
Vite
import { defineConfig } from 'vite'
import TurboConsole from 'unplugin-turbo-console/vite'
export default defineConfig({
plugins: [
TurboConsole({
})
],
})
Nuxt
export default defineNuxtConfig({
modules: [
'unplugin-turbo-console/nuxt'
],
turboConsole: {
}
})
Webpack
module.exports = {
plugins: [
require('unplugin-turbo-console/webpack')({ }),
],
}
Vue CLI
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
parallel: false,
configureWebpack: {
plugins: [
require('unplugin-turbo-console/webpack')({
})
]
}
})
Astro
import { defineConfig } from 'astro/config'
import TurboConsole from 'unplugin-turbo-console/astro'
export default defineConfig({
integrations: [
TurboConsole()
]
})
Next.js
const nextConfig = {
webpack(config) {
config.plugins.push(
require('unplugin-turbo-console/webpack')()
)
return config
}
}
module.exports = nextConfig
Rspack (⚠️ unstable)
const rspack = require('@rspack/core')
const { VueLoaderPlugin } = require('vue-loader')
const config = {
plugins: [
new VueLoaderPlugin(),
new rspack.HtmlRspackPlugin({
template: './index.html'
}),
require('unplugin-turbo-console/rspack')(),
],
}
module.exports = config
Options
export interface Options {
prefix?: string
suffix?: string
disableLaunchEditor?: boolean
disableHighlight?: boolean
port?: number
extendedPathFileNames?: string[]
}
From v1.5.0, you can use code comments to make the plugin ignore specific console statements.
console.log('foo')
console.log('bar')
console.log('foo')
console.log('bar')
Migrate from vite-plugin-turbo-console
package.json
{
"devDependencies": {
- "vite-plugin-turbo-console": "*",
+ "unplugin-turbo-console": "*",
}
}
vite.config.js
import { defineConfig } from "vite";
- import TurboConsole from "vite-plugin-turbo-console";
+ import TurboConsole from 'unplugin-turbo-console/vite'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
TurboConsole({
/* options here */
})
],
});
❤️ Credits
Inspired by
babel-plugin-enhance-log
turbo-console-log
vite-plugin-console-line