
Research
Security News
Malicious npm Package Targets Solana Developers and Hijacks Funds
A malicious npm package targets Solana developers, rerouting funds in 2% of transactions to a hardcoded address.
unplugin-turbo-console
Advanced tools


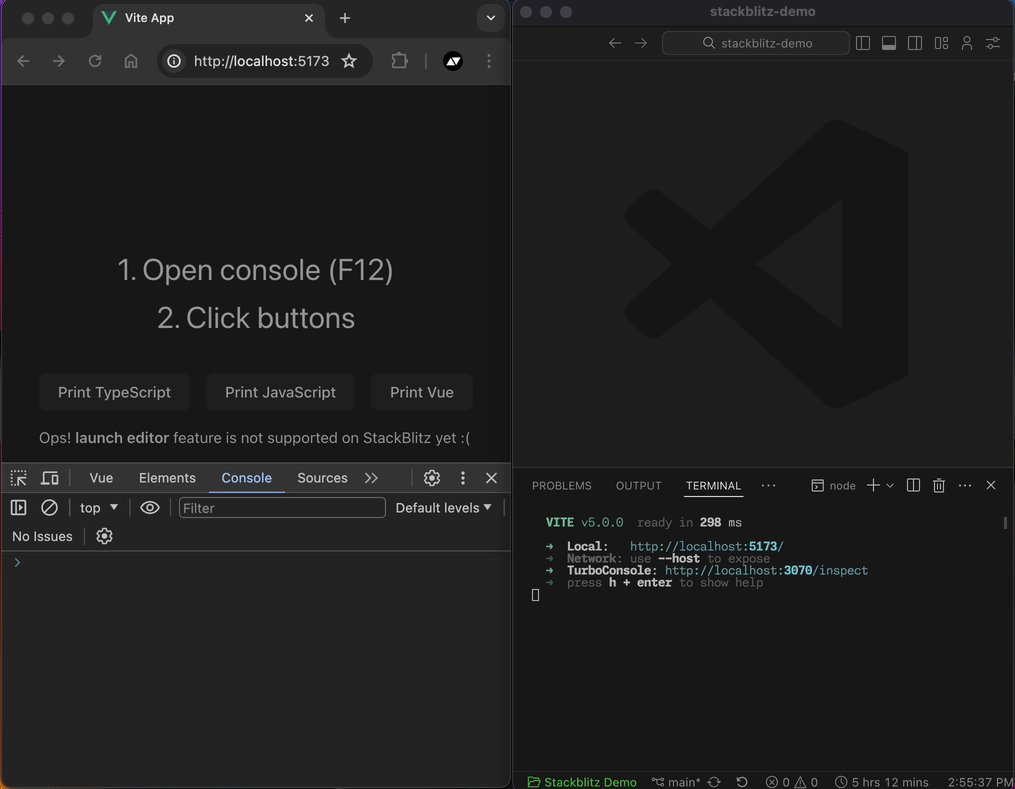
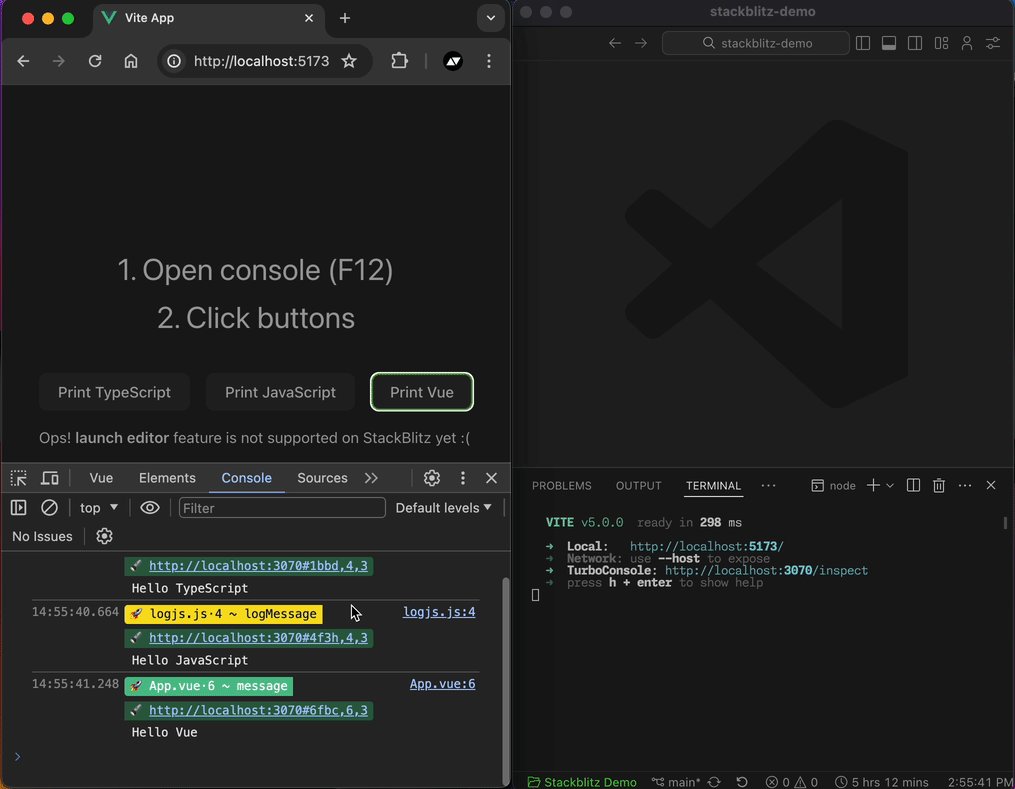
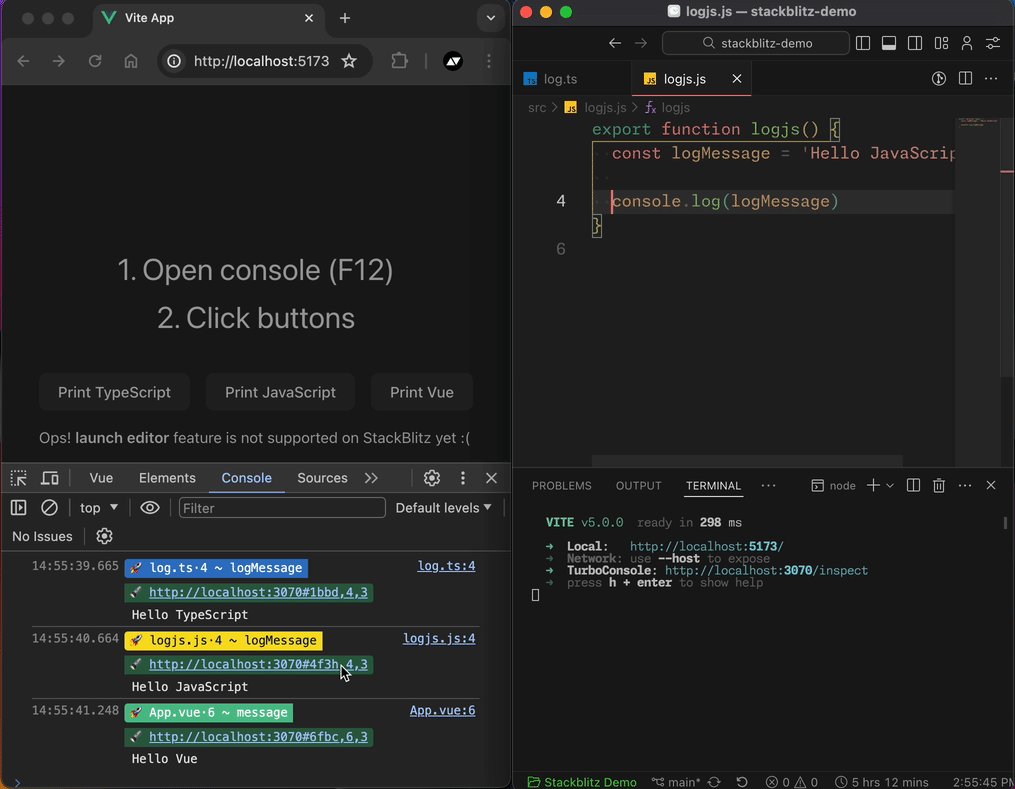
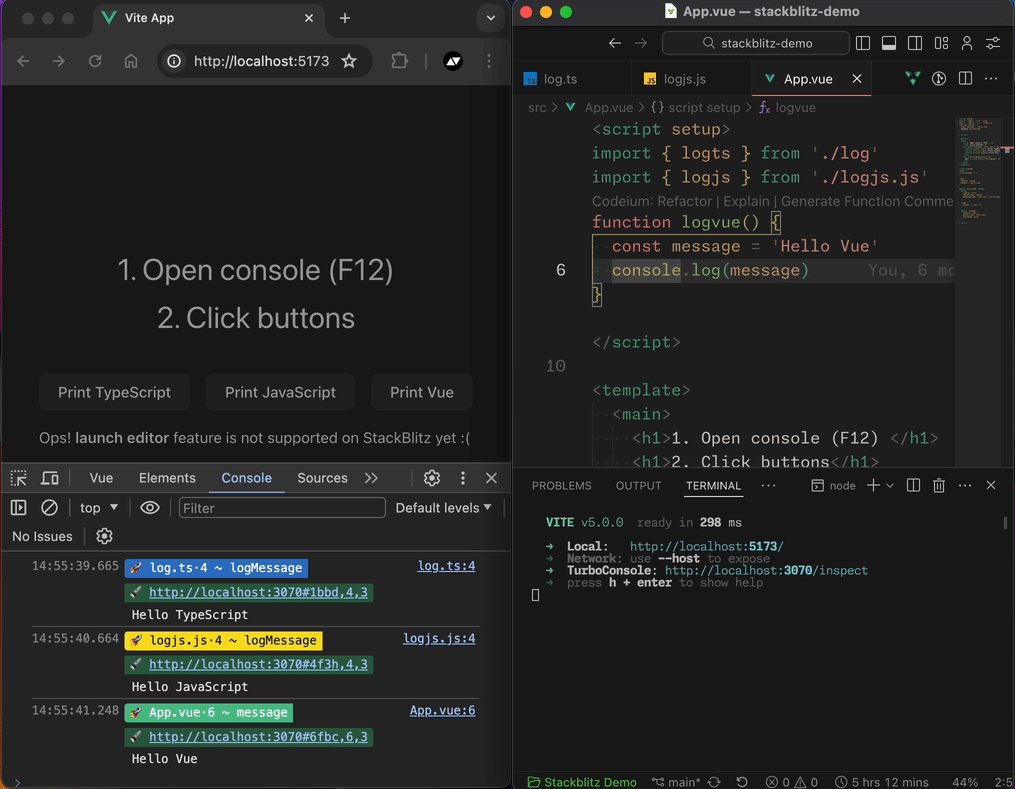
Support printing the file name, line number and variable name.
Support insert custom prefix and suffix.
Support highlight the console output based on different file types. (such as js(x), ts(x), vue, svelte, astro)
Support jump to the editor source code from the console output with one click.
# npm
npm install -D unplugin-turbo-console
# yarn
yarn add -D unplugin-turbo-console
# pnpm
pnpm i -D unplugin-turbo-console
[!TIP] You can view all project examples here.
// vite.config.ts
import { defineConfig } from 'vite'
import TurboConsole from 'unplugin-turbo-console/vite'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
TurboConsole({
/* options here */
})
],
})
// nuxt.config.ts
// https://nuxt.com/docs/api/configuration/nuxt-config
export default defineNuxtConfig({
modules: [
'unplugin-turbo-console/nuxt'
],
turboConsole: {
/* options here */
}
})
// webpack.config.js
module.exports = {
/* ... */
plugins: [
require('unplugin-turbo-console/webpack')({ /* options */ }),
],
}
// vue.config.js
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
parallel: false,
configureWebpack: {
plugins: [
require('unplugin-turbo-console/webpack')({
/* options here */
})
]
}
})
⚠️ Please add TurboConsole plugin before Sveltekit plugin
import { sveltekit } from '@sveltejs/kit/vite';
import { defineConfig } from 'vite';
import TurboConsole from 'unplugin-turbo-console/vite'
export default defineConfig({
plugins: [
TurboConsole(),
sveltekit()
]
});
// astro.config.mjs
import { defineConfig } from 'astro/config'
import TurboConsole from 'unplugin-turbo-console/astro'
// https://astro.build/config
export default defineConfig({
integrations: [
TurboConsole()
]
})
// next.config.js
/** @type {import('next').NextConfig} */
const nextConfig = {
webpack(config) {
config.plugins.push(
require('unplugin-turbo-console/webpack')()
)
return config
}
}
module.exports = nextConfig
// farm.config.ts
import { defineConfig } from '@farmfe/core';
import vue from '@vitejs/plugin-vue';
import TurboConsole from 'unplugin-turbo-console/farm'
export default defineConfig({
vitePlugins: [
vue(),
],
plugins: [
TurboConsole()
]
});
// rspack.config.js
const rspack = require('@rspack/core')
const { VueLoaderPlugin } = require('vue-loader')
/** @type {import('@rspack/cli').Configuration} */
const config = {
plugins: [
new VueLoaderPlugin(),
new rspack.HtmlRspackPlugin({
template: './index.html'
}),
require('unplugin-turbo-console/rspack')(),
],
}
module.exports = config
export interface Options {
/**
* Add a string prefix to the console log.
*
* @defaultValue ''
*/
prefix?: string
/**
* Add a string suffix to the console log.
*
* @defaultValue ''
*/
suffix?: string
/**
* Whether to disable the launch editor feature.
*
* @defaultValue false
*/
disableLaunchEditor?: boolean
/**
* Whether to disable the highlight output feature.
*
* @defaultValue false
*/
disableHighlight?: boolean
/**
* The specific service port of launch editor server.
*
* @defaultValue 3070
*/
port?: number
/**
* Whether to show extended path name when the file's (or folder's) name contains an element in the array.
*
* @remarks
*
* Consider a project includes these files:
*
* /views/Feature1/index.vue
*
* /views/Feature2/index.vue
*
* Set extendedPathFileNames as ['index'] can show the extended path name in the console output.
*
* @defaultValue `[]`
*
*/
extendedPathFileNames?: string[]
}
From v1.5.0, you can use code comments to make the plugin ignore specific console statements.
// turbo-console-disable-next-line
console.log('foo')
console.log('bar') // turbo-console-disable-line
/* turbo-console-disable (On top of file) */
console.log('foo')
console.log('bar')
If you get errors like this:
Could not open xxxx in the editor.
The editor process exited with an error: spawn code ENOENT.
Please make sure the code command is installed. Check more details here.
vite-plugin-turbo-consolepackage.json
{
"devDependencies": {
- "vite-plugin-turbo-console": "*",
+ "unplugin-turbo-console": "*",
}
}
vite.config.js
import { defineConfig } from "vite";
- import TurboConsole from "vite-plugin-turbo-console";
+ import TurboConsole from 'unplugin-turbo-console/vite'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
TurboConsole({
/* options here */
})
],
});
Inspired by
FAQs
Improve the Developer Experience of console
The npm package unplugin-turbo-console receives a total of 3,148 weekly downloads. As such, unplugin-turbo-console popularity was classified as popular.
We found that unplugin-turbo-console demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
A malicious npm package targets Solana developers, rerouting funds in 2% of transactions to a hardcoded address.

Security News
Research
Socket researchers have discovered malicious npm packages targeting crypto developers, stealing credentials and wallet data using spyware delivered through typosquats of popular cryptographic libraries.

Security News
Socket's package search now displays weekly downloads for npm packages, helping developers quickly assess popularity and make more informed decisions.