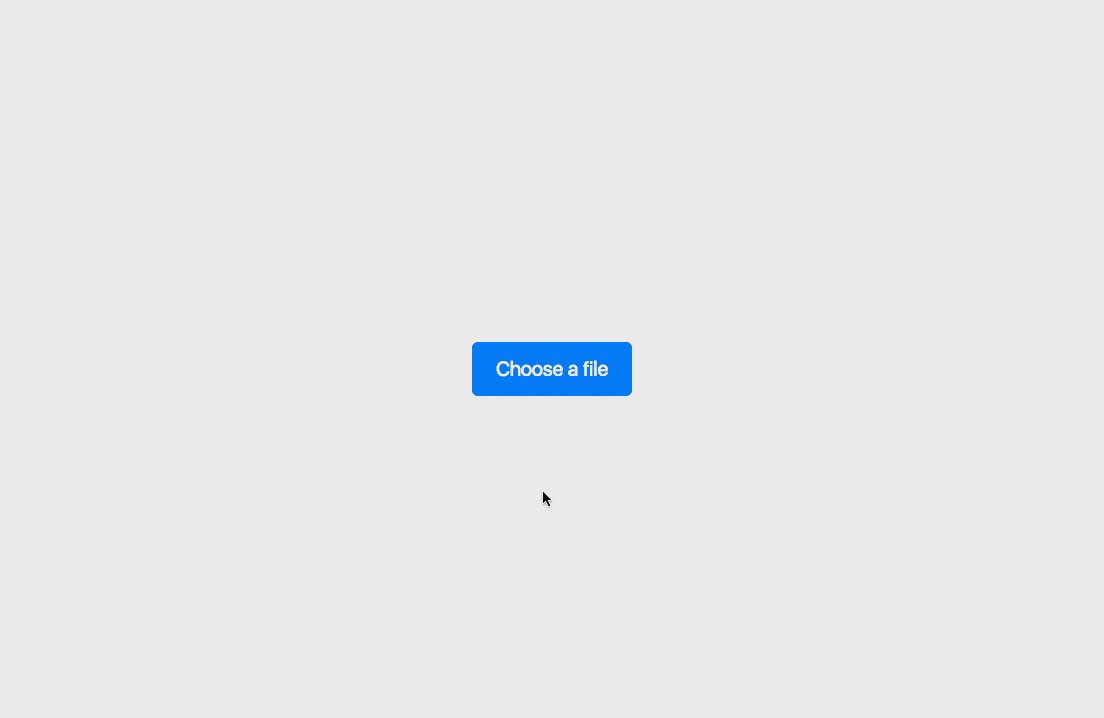
Uploadcare Widget

Uploadcare Widget is an HTML5 file uploader, a part of the Uploadcare
file handling platform.



Uploads affect your web or mobile app performance. The widget ensures you
integrate file uploading into your product in minutes, no matter the development
stack.
The widget features:
- Drag&Drop selection.
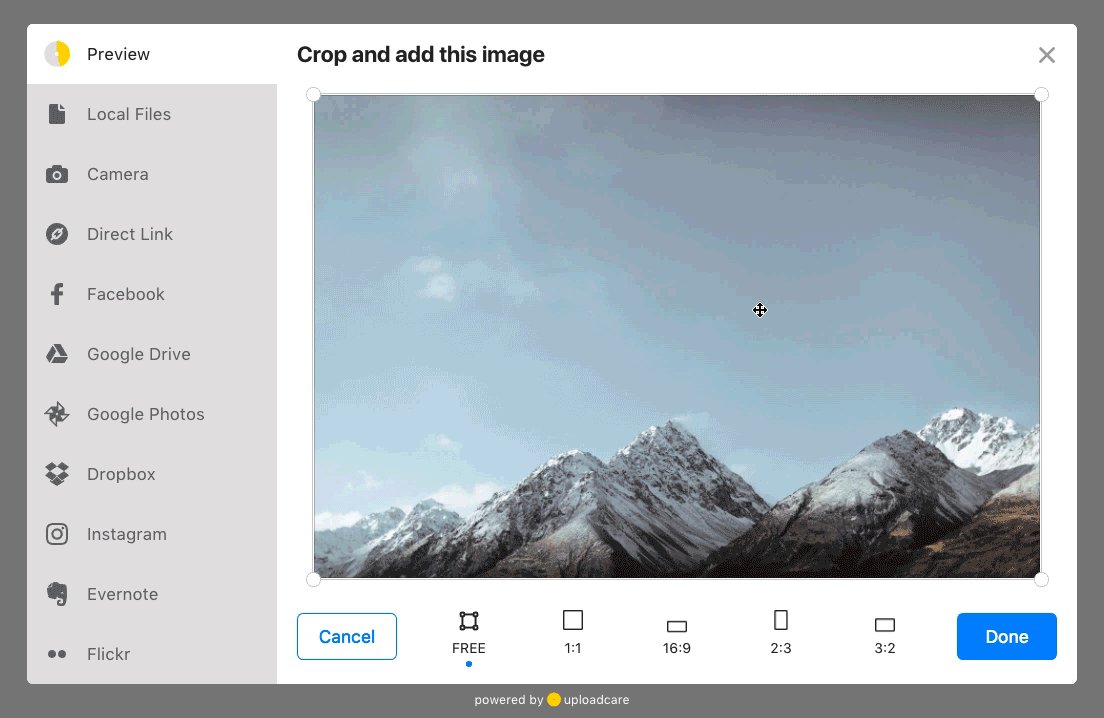
- Over a dozen upload sources including social media
and cloud storage providers.
- Multiple file upload with individual progress bars.
- File moderation through validation by file size, extension or MIME type.
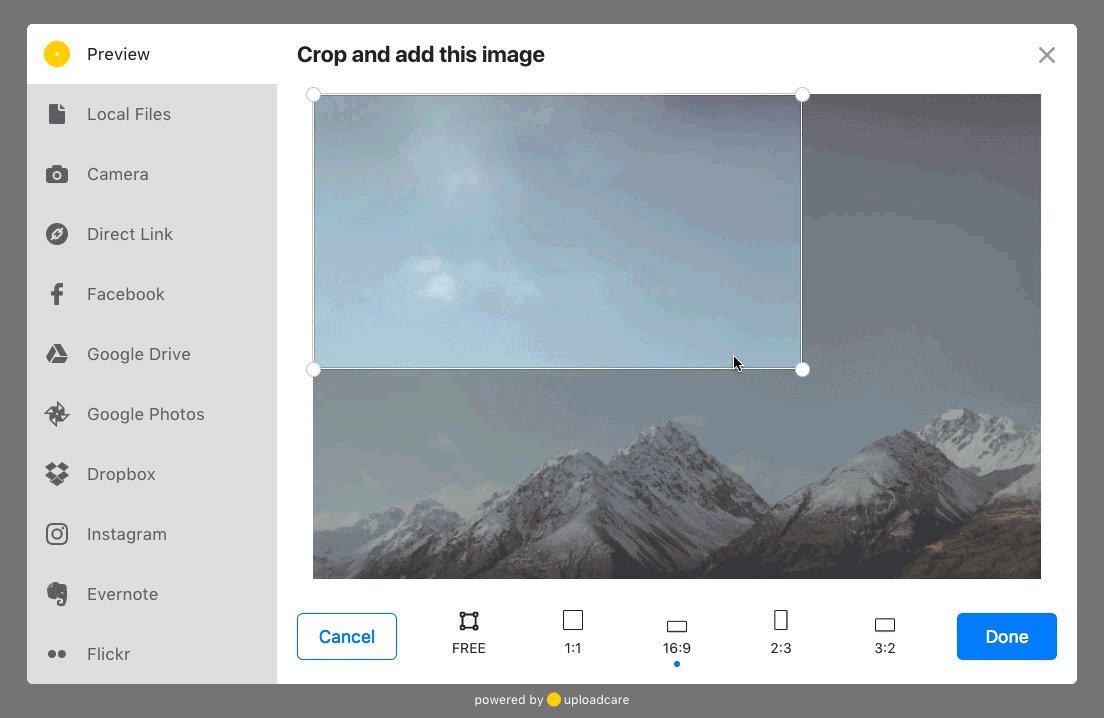
- Image preview and image crop.
- Libraries and integrations for JavaScript, PHP, Python, Java,
Django, Ruby on Rails, Angular, and more.
- 20+ languages, learn more.
We provide the file uploader as a typical JavaScript library; it can be easily
embedded in your site.
Using the older 2.x version? Check out the stuff under the
v2 tag.

Docs
See the complete widget docs here.
If you're looking for the widget v2 docs, check out here.
Quick references
Types of bundles
There are a few types of JS bundles:
uploadcare.full.js — a full bundle with built-in jQuery.uploadcare.js — a bundle without built-in jQuery.uploadcare.api.js — a bundle without UI of the widget and built-in jQuery
JavaScript API only.uploadcare.lang.en.js — a bundle without built-in jQuery, en locale only.
Each bundle has its minified version. Just add .min before .js,
e.g. uploadcare.min.js.
By default, uploadcare.js is exported for npm and other package managers.
Install
You’re free to choose from the install methods listed below.
NPM
npm install uploadcare-widget
import uploadcare from 'uploadcare-widget'
CDN
Embed our client library via the <script> tag in the <head>
section of each page where you’d like to use Uploadcare Widget.
Here is the CDN link to the current widget version with built-in jQuery,
<script src="https://ucarecdn.com/libs/widget/3.x/uploadcare.full.min.js" charset="utf-8"></script>
Or, if you’re already using jQuery on your page, consider loading
the light version of the widget: without built-in jQuery,
<script src="https://code.jquery.com/jquery-3.4.1.min.js" charset="utf-8"></script>
<script src="https://ucarecdn.com/libs/widget/3.x/uploadcare.min.js" charset="utf-8"></script>
Other install methods
Check out the widget docs
for more install methods.
Usage
Once you’re done with the install, there are
two simple steps to take to use the widget.
Set your public key.
This can also sit in the <head> section,
<script>
UPLOADCARE_PUBLIC_KEY = 'YOUR_PUBLIC_KEY';
</script>
Your secret key is not required for the widget; (it’s quite careless for your
page to include any secret keys anyway.
Insert widget element into your form,
<input type="hidden" role="uploadcare-uploader" name="my_file" />
By default, the library looks for inputs with the specified
role attribute and places widgets there.
Once a file is uploaded, this <input> gets a
CDN link with a file UUID. Your server then
receives this link, not file content.
We suggest placing the widget somewhere at the top of your form.
Unlike regular inputs, our widget starts uploading files immediately
after they get selected by a user, not on form submission.
That way users can fill out the rest of your form while an
upload is in progress. This can be a real time saver.
Usage with React
Check out our React component
for Uploadcare Widget.
Usage with Angular
Check out our
Angular 2+ wrapper for
Uploadcare Widget.
angular-uploadcare can be
used with Angular 1.
Configuration
The widget is highly customizable with widget options. Check out the existing
options and ways to set them in UC
docs.
JavaScript API
You might not want to use all the features that
our widget exhibits.
Or, perhaps, you might want to redesign the user experience
without having to reinvent the wheel.
Maybe, you're in pursuit of building a UI on top of the widget.
For all of those use cases, we provide a
JavaScript API.
Feel free to control the default widget with it,
or make use of its standalone components that
can be combined with your solutions.
UploadClient
If you want to use Upload API directly and don't need a widget, try upload-client — a 7.3 kB JS library for uploading files.
Localization
It’s possible that your locale is not available in the widget yet.
If that’s the case, contributing your locale might be a good idea.
This can be done by forking the main repository
and adding a localization file here.
Until that you can use UPLOADCARE_LOCALE_TRANSLATIONS
property to use your locale immediately.
Browser Support
The widget should work perfectly in a couple of the latest versions
of major desktop browsers: Internet Explorer, Edge, Firefox, Google Chrome,
Safari, and Opera. It is most likely to run well in older versions
of major browser too, except for Internet Explorer < 10.
If you need the support for older browsers including IE8, consider using
the widget v2 instead.
| Desktop | Mobile |
|---|
| Chrome: 37+ | Android Browser: 4.4+ |
| Firefox: 32+ | Opera Mobile: 8+ |
| Safari: 9+ | iOS Safari: 9+ |
| Edge: 12+ | IE Mobile: 11+ |
| IE: 10+ | Opera Mini: Last |
Development
Check out the Uploadcare Widget development guide.
Security issues
If you think you ran into something in Uploadcare libraries which might have
security implications, please hit us up at bugbounty@uploadcare.com
or Hackerone.
We'll contact you personally in a short time to fix an issue through co-op and
prior to any public disclosure.
Feedback
Issues and PRs are welcome. You can provide your feedback or drop us a support
request at hello@uploadcare.com.





