
Research
Security News
Malicious npm Packages Inject SSH Backdoors via Typosquatted Libraries
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.
use-local-storage
Advanced tools

A flexible React Hook for using Local Storage.

Install with npm
npm i use-local-storage
Install with yarn
yarn add use-local-storage
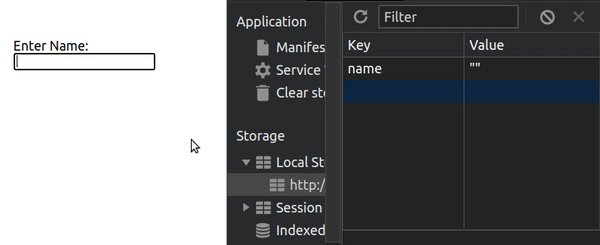
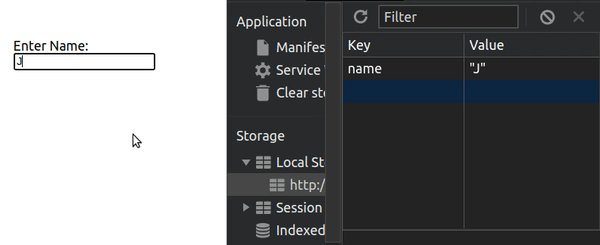
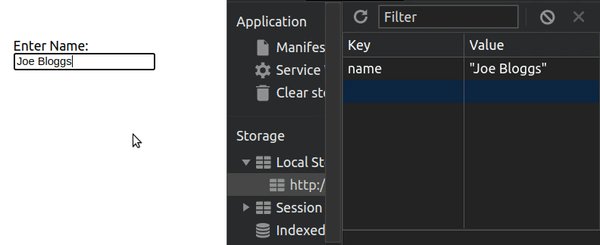
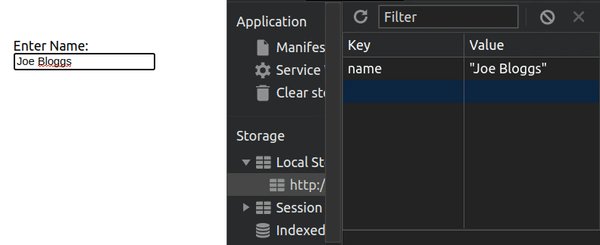
In its most basic form, the useLocalStorage hook just needs the Local Storage key you wish to use. However, it's advised that you also provde a default value as a second argument in the event that they key does not yet exist in Local Storage.
The following usage will persist the username variable in a "name" key in Local Storage. It will have a default/initial value of an empty string "". This default value witll only be used if there is no value already in Local Storage.
import useLocalStorage from "use-local-storage";
function MyComponent() {
const [username, setUsername] = useLocalStorage("name", "");
return (
<>
<input
value={username}
onChange={(e) => {
setUsername(e.target.value);
}}
/>
</>
);
}
Note: By default, the useLocalStorage hook uses JSON.stringify and JSON.parse to serialize and parse the data, respectively. A custom serializer and/or parser can be configured if desired (discussed below in the Advanced Usage section).
The type of username will be inferred from your default value. In this case, the type of string will be inferred.
If you use useLocalStorage without providing a default value, or you simply want to specify that username is actually of a different type, you should pass the type of your data as a generic:
import useLocalStorage from "use-local-storage";
function MyComponent() {
const [username, setUsername] = useLocalStorage<string>("name");
return (
<>
<input
value={username}
onChange={(e) => {
setUsername(e.target.value);
}}
/>
</>
);
}
the useLocalStorage hook takes an optional third options argument. This allows you to configure a custom serializer and/or parser if you need to use something other than JSON.stringify and JSON.parse. The options object also has a logger key to log an errors caught in the hook. You can also disable the cross-context synchronization by setting syncData to false.
const options = {
serializer: (obj) => {
/* Serialize logic */
return someString;
},
parser: (str) => {
/* Parse logic */
return parsedObject;
},
logger: (error) => {
// Do some logging
},
syncData: false // You can disable cross context sync
};
const [data, setData] = useLocalStorage("data", { foo: "bar" }, options);
FAQs
A flexible React Hook for using Local Storage.
The npm package use-local-storage receives a total of 27,243 weekly downloads. As such, use-local-storage popularity was classified as popular.
We found that use-local-storage demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.