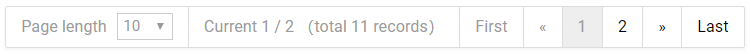
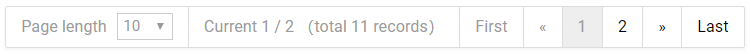
A simple pagination bar for vue3, including size Menu, i18n support

If you are using vue 2.x version, please use v-page 2.x version instead
Examples and Documentation
Documentation and examples and please visit below sites
Installation

npm i v-page
yarn add v-page
pnpm add v-page
Include and install plugin in your main.js file
import { createApp } from 'vue'
import App from './app.vue'
import Page from 'v-page'
const app = createApp(App)
app.use(Page, {
})
app.mount('#app')
You also can use v-page in local component
<template>
<Page />
</template>
<script setup>
import { Page } from 'v-page'
</script>
Usage
<template>
<v-page
v-model="pageNumber"
:total-row="totalRow"
@change="pageChange"
/>
</template>
<script setup>
import { ref } from 'vue'
const pageNumber = ref(3)
const totalRow = ref(100)
// respond for pagination change
function pageChange (data) {
console.log(pInfo) // { pageNumber: 1, pageSize: 10 }
}
</script>