
Research
Security News
Malicious npm Packages Inject SSH Backdoors via Typosquatted Libraries
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.
v-range-component
Advanced tools

npm i v-range-component
Build in styles are not required, but without any styling component will not work as expected.
import vRangeComponent from 'v-range-component'
import 'v-range-component/dist/vRangeSlider.css'
| Prop | Type | Default | Description |
|---|---|---|---|
| value | Array | [0, 100] | Provides initial values |
| label | Array | ["from", "to"] | Labels for min,max values |
| unit | String | 'PLN' | Unit display at input fields |
| range | Array | [0, 100] | Min-max slider values |
| step | Number | 1 | Number of steps between min-max values |
| showSteps | Boolean | false | That option generates div for each step that may be used for show track step points |
| lazy | Number | 500 | Delay (ms) before emit value by component after change |
| logarithmic | Boolean | false | Makes values growth logarithmic |
FAQs
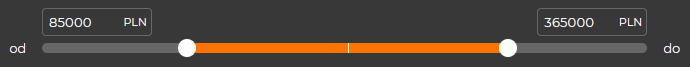
Vue Range Slider component
The npm package v-range-component receives a total of 13 weekly downloads. As such, v-range-component popularity was classified as not popular.
We found that v-range-component demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.