v-wave - npm Package Compare versions
Comparing version 1.5.0-beta.0 to 1.5.0
| { | ||
| "name": "v-wave", | ||
| "version": "1.5.0-beta.0", | ||
| "version": "1.5.0", | ||
| "description": "The material-ripple directive for Vue that actually works", | ||
@@ -54,4 +54,4 @@ "main": "dist/cjs/index.js", | ||
| "devDependencies": { | ||
| "@commitlint/cli": "^16.0.0", | ||
| "@commitlint/config-conventional": "^16.0.0", | ||
| "@commitlint/cli": "^17.0.0", | ||
| "@commitlint/config-conventional": "^17.0.0", | ||
| "@rollup/plugin-node-resolve": "^13.0.0", | ||
@@ -58,0 +58,0 @@ "@types/jest": "^27.0.1", |
528
README.md
@@ -14,4 +14,4 @@ <p align="center"> | ||
| [](https://github.com/justintaddei/v-wave/issues) | ||
|  | ||
|  | ||
|  | ||
|  | ||
@@ -22,7 +22,9 @@  | ||
| ## Why did I make this? <!-- omit in toc --> | ||
| <sub>Also available for React: [use-wave](https://github.com/justintaddei/use-wave)</sub> | ||
| Because every ripple-plugin I've tried to use in the past either didn't work, or was missing basic features. | ||
| <details> | ||
| <summary><h3 style="display:inline;">Why did I make this?</h3></summary> | ||
| <sub>Also available for React: [use-wave](https://github.com/justintaddei/use-wave)</sub> | ||
| <br /> | ||
| Because every ripple-plugin I've tried to use in the past either didn't work, or was missing basic features. | ||
@@ -41,16 +43,27 @@ **Here's what you can expect from this plugin:** | ||
| If you have a feature request or you found a bug, please open an issue! | ||
| </details> | ||
| ## [[ Live Demo ]](https://justintaddei.github.io/v-wave) <!-- omit in toc --> | ||
| > Source code for the demo page can be found on the [example branch.](https://github.com/justintaddei/v-wave/tree/example) | ||
| ### Contents | ||
| ## Quick start <!-- omit in toc --> | ||
| - [Install](#install) | ||
| - [Register the plugin](#register-the-plugin) | ||
| - [Usage](#usage) | ||
| After installing and registering the plugin, this is all you need to get started: | ||
| ```html | ||
| <button v-wave>Click here</button> | ||
| ``` | ||
|  | ||
| > Out of the box, this will provide you with a ripple that matches the text color of the element it has been applied to, with reasonable defaults for a responsive feeling ripple. | ||
| > You can change the look and feel of the ripple on a [per-element basis](#configuring-locally), or by modifying the [global defaults](#configuring-globally). | ||
| ## Contents <!-- omit in toc --> | ||
| - [Installation](#installation) | ||
| - [Via NPM](#via-npm) | ||
| - [Via CDN](#via-cdn) | ||
| - [Configuration](#configuration) | ||
| - [Configuring globally](#configuring-globally) | ||
| - [Configuring locally](#configuring-locally) | ||
| - [Options](#options) | ||
| - [Setting options globally](#setting-options-globally) | ||
| - [Setting options per-directive](#setting-options-per-directive) | ||
| - [Summary](#summary) | ||
@@ -70,21 +83,34 @@ - [Details](#details) | ||
| - [Advanced](#advanced) | ||
| - [Registering the directive locally](#registering-the-directive-locally) | ||
| - [Local registration with Composition API:](#local-registration-with-composition-api) | ||
| - [Local registration with Options API:](#local-registration-with-options-api) | ||
| - [Changing the directive's name](#changing-the-directives-name) | ||
| - [License](#license) | ||
| ## Install | ||
| ## Installation | ||
| **npm** | ||
| <small>See: [npm](#via-npm), [cdn](#via-cdn)</small> | ||
| ### Via NPM | ||
| <small>See: [Vue](#vue----omit-in-toc), [Nuxt](#nuxt----omit-in-toc)</small> | ||
| ```sh | ||
| $ npm i v-wave | ||
| ``` | ||
| or | ||
| **CDN** | ||
| ```html | ||
| <script src="https://unpkg.com/v-wave"></script> | ||
| #### Vue <!-- omit in toc --> | ||
| ```js | ||
| import { createApp } from 'vue' | ||
| import VWave from 'v-wave' | ||
| import App from './App.vue' | ||
| const app = createApp(App) | ||
| app.use(VWave) | ||
| ``` | ||
| ## Register the plugin | ||
| <details> | ||
| <summary>Vue 2</summary> | ||
| **Vue** | ||
| ```js | ||
@@ -98,17 +124,8 @@ // Vue 2 | ||
| ``` | ||
| ```js | ||
| // Vue 3 | ||
| import {createApp} from 'vue' | ||
| import VWave from 'v-wave' | ||
| import App from './App.vue' | ||
| </details> | ||
| createApp(App) | ||
| .use(VWave) | ||
| .mount('#app') | ||
| ``` | ||
| or | ||
| **Nuxt** | ||
| #### Nuxt <!-- omit in toc --> | ||
@@ -123,20 +140,38 @@ ```js | ||
| ## Usage | ||
| ### Via CDN | ||
| <details> | ||
| <summary>Expand examples</summary> | ||
| ```html | ||
| <button v-wave>Click me!</button> | ||
| <script src="https://unpkg.com/v-wave"></script> | ||
| ``` | ||
| ```js | ||
| // With a CDN, `VWave` is made available as a global | ||
| Vue.use(VWave) | ||
| ``` | ||
| ## Options | ||
| </details> | ||
| ### Setting options globally | ||
| --- | ||
| **Vue** | ||
| ## Configuration | ||
| <small>See: [configuring globally](#configuring-globally), [configuring locally](#configuring-locally)</small> | ||
| ### Configuring globally | ||
| <small>See: [Vue](#vue----omit-in-toc-1), [Nuxt](#nuxt----omit-in-toc-1)</small> | ||
| #### Vue <!-- omit in toc --> | ||
| ```js | ||
| // main.js | ||
| . . . | ||
| import { createApp } from 'vue' | ||
| import VWave from 'v-wave' | ||
| import App from './App.vue' | ||
| .use(VWave, { | ||
| const app = createApp(App) | ||
| app.use(VWave, { | ||
| color: 'red', | ||
@@ -148,6 +183,23 @@ initialOpacity: 0.5, | ||
| <details> | ||
| <summary>Vue 2</summary> | ||
| ```js | ||
| // Vue 2 | ||
| import Vue from 'vue' | ||
| import VWave from 'v-wave' | ||
| Vue.use(VWave, { | ||
| color: 'red', | ||
| initialOpacity: 0.5, | ||
| easing: 'ease-in', | ||
| }) | ||
| ``` | ||
| </details> | ||
| or | ||
| **Nuxt** | ||
| #### Nuxt <!-- omit in toc --> | ||
| ```js | ||
@@ -158,3 +210,2 @@ // nuxt.config.js | ||
| modules: ['v-wave/nuxt'], | ||
| vWave: { | ||
@@ -166,6 +217,5 @@ color: 'red', | ||
| } | ||
| ``` | ||
| ### Setting options per-directive | ||
| ### Configuring locally | ||
@@ -178,87 +228,282 @@ ```html | ||
| }"> | ||
| Click me! | ||
| Click here | ||
| </button> | ||
| ``` | ||
| --- | ||
| ## Options | ||
| <small>See: [summary](#summary), [details](#details)</small> | ||
| ### Summary | ||
| | Name | Type | Default | | ||
| | -------------------- | ----------------------------- | :--------------: | | ||
| | `color` | `string` | `"currentColor"` | | ||
| | `initialOpacity` | `number` | `0.2` | | ||
| | `finialOpacity` | `number` | `0.1` | | ||
| | `duration` | `number` | `0.4` | | ||
| | `dissolveDuration` | `number` | `0.15` | | ||
| | `easing` | `string` | `ease-out` | | ||
| | `cancellationPeriod` | `number` | `75` | | ||
| | `trigger` | `string \| boolean \| "auto"` | `"auto"` | | ||
| | `tagName` | `string` | `"div"` | | ||
| | Name | Default | Type | | ||
| | ----------------------------------------- | :--------------: | ----------------------------- | | ||
| | [color](#color) | `"currentColor"` | `string` | | ||
| | [initialOpacity](#initialopacity) | `0.2` | `number` | | ||
| | [finalOpacity](#finalopacity) | `0.1` | `number` | | ||
| | [duration](#duration) | `0.4` | `number` | | ||
| | [dissolveDuration](#dissolveduration) | `0.15` | `number` | | ||
| | [easing](#easing) | `ease-out` | `string` | | ||
| | [cancellationPeriod](#cancellationperiod) | `75` | `number` | | ||
| | [trigger](#trigger) | `"auto"` | `string \| boolean \| "auto"` | | ||
| | [tagName](#tagname) | `"div"` | `string` | | ||
| ### Details | ||
| #### color | ||
| - **type:** `string` | ||
| - *default:* `"currentColor"` | ||
| The `background-color` of the wave. | ||
| #### color | ||
| #### initialOpacity | ||
| - **type:** `number` | ||
| - *default:* `0.2` | ||
| The opacity of the wave when it first appears. | ||
| - **type:** `string` ([`background` shorthand syntax](https://developer.mozilla.org/en-US/docs/Web/CSS/background#formal_syntax)) | ||
| - *default:* `"currentColor"` | ||
| #### finalOpacity | ||
| - **type:** `number` | ||
| - *default:* `0.1` | ||
| The opacity the wave should be when it has stopped moving. | ||
| > Sets the background of the ripple. | ||
| > Supports any value that the CSS `background` property does. | ||
| #### duration | ||
| - **type:** `number` | ||
| - *default:* `0.4` | ||
| The duration of the wave animation in seconds. | ||
| <details> | ||
| <summary>Expand examples</summary> | ||
| #### dissolveDuration | ||
| - **type:** `number` | ||
| - *default:* `0.15` | ||
| The duration of the "dissolve animation" in seconds. | ||
| > This is the fade-out animation that plays once the wave has reached its maximum size. | ||
| <small>See: [color](#simple-color-), [gradient](#gradient-), [image](#image-)</small> | ||
| #### easing | ||
| - **type:** `string` | ||
| - *default:* `"ease-out"` | ||
| Any valid CSS `<timing-function>` | ||
| #### Simple color <!-- omit in toc --> | ||
| #### cancellationPeriod | ||
| - **type:** `number` | ||
| - *default:* `75` | ||
| The delay, *in milliseconds*, during which the animation will be canceled by the user moving their figure/pointer (e.g. while scrolling on a mobile phone). | ||
| ```html | ||
| <button v-wave="{ | ||
| color: 'red', | ||
| }"> | ||
| Click here | ||
| </button> | ||
| ``` | ||
| > **Note:** | ||
| > The wave will not appear until after the delay, meaning a delay greater than 100ms can make the site feel sluggish. | ||
|  | ||
| #### trigger | ||
| - **type:** `string | boolean | "auto"` | ||
| - *default:* `"auto"` | ||
| #### Gradient <!-- omit in toc --> | ||
| Sets the behavior of the wave when used with triggers. | ||
| ```html | ||
| <button v-wave="{ | ||
| color: 'radial-gradient(closest-side, #fff, #00f, #fff)', | ||
| }"> | ||
| Click here | ||
| </button> | ||
| ``` | ||
|  | ||
| #### Image <!-- omit in toc --> | ||
| ```html | ||
| <button v-wave="{ | ||
| color: 'no-repeat url(https://...) 0 0 / cover', | ||
| }"> | ||
| Click here | ||
| </button> | ||
| ``` | ||
|  | ||
| </details> | ||
| #### initialOpacity | ||
| - **type:** `number` | ||
| - *default:* `0.2` | ||
| > The opacity of the ripple when it first appears. | ||
| <details> | ||
| <summary>Expand examples</summary> | ||
| <small>See: [initialOpacity: 1](#initialopacity-of-1-), [initialOpacity: 0](#initialopacity-of-0-)</small> | ||
| #### initialOpacity of 1 <!-- omit in toc --> | ||
| ```html | ||
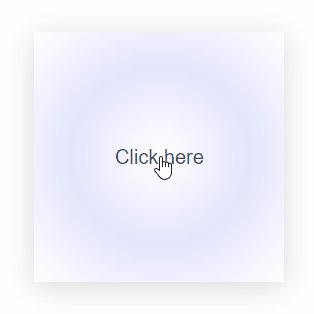
| <button v-wave="{ | ||
| initialOpacity: 1, | ||
| }"> | ||
| Click here | ||
| </button> | ||
| ``` | ||
|  | ||
| #### initialOpacity of 0 <!-- omit in toc --> | ||
| ```html | ||
| <button v-wave="{ | ||
| initialOpacity: 0, | ||
| }"> | ||
| Click here | ||
| </button> | ||
| ``` | ||
|  | ||
| </details> | ||
| #### finalOpacity | ||
| - **type:** `number` | ||
| - *default:* `0.1` | ||
| > The opacity the ripple should be when it has stopped moving. | ||
| <details> | ||
| <summary>Expand examples</summary> | ||
| <small>See: [finalOpacity: 1](#finalopacity-of-1-), [finalOpacity: 0](#finalopacity-of-0-)</small> | ||
| #### finalOpacity of 1 <!-- omit in toc --> | ||
| ```html | ||
| <button v-wave="{ | ||
| finalOpacity: 1, | ||
| }"> | ||
| Click here | ||
| </button> | ||
| ``` | ||
|  | ||
| #### finalOpacity of 0 <!-- omit in toc --> | ||
| ```html | ||
| <button v-wave="{ | ||
| finalOpacity: 0, | ||
| }"> | ||
| Click here | ||
| </button> | ||
| ``` | ||
|  | ||
| </details> | ||
| #### duration | ||
| - **type:** `number` (seconds) | ||
| - *default:* `0.4` | ||
| > The duration of the ripple in seconds. | ||
| > The total duration is `duration + dissolveDuration` | ||
| <details> | ||
| <summary>Expand example</summary> | ||
| #### duration of 3 seconds <!-- omit in toc --> | ||
| ```html | ||
| <button v-wave="{ | ||
| duration: 3, | ||
| }"> | ||
| Click here | ||
| </button> | ||
| ``` | ||
|  | ||
| </details> | ||
| #### dissolveDuration | ||
| - **type:** `number` (seconds) | ||
| - *default:* `0.15` | ||
| > The duration of the "dissolve animation" in seconds. | ||
| > This is the fade-out animation that plays once the wave has reached its maximum size. | ||
| > The total duration is `duration + dissolveDuration` | ||
| <details> | ||
| <summary>Expand example</summary> | ||
| #### dissolve duration of 3 seconds <!-- omit in toc --> | ||
| ```html | ||
| <button v-wave="{ | ||
| dissolveDuration: 3, | ||
| }"> | ||
| Click here | ||
| </button> | ||
| ``` | ||
|  | ||
| </details> | ||
| #### easing | ||
| - **type:** `string` ([`<easing-function>`](https://developer.mozilla.org/en-US/docs/Web/CSS/transition-timing-function)) | ||
| - *default:* `"ease-out"` | ||
| > Any valid CSS `<easing-function>` ([see more](https://developer.mozilla.org/en-US/docs/Web/CSS/transition-timing-function)) | ||
| <details> | ||
| <summary>Expand example</summary> | ||
| #### cubic-bezier <!-- omit in toc --> | ||
| ```html | ||
| <button v-wave="{ | ||
| easing: 'cubic-bezier(0,.57,.89,0)', | ||
| }"> | ||
| Click here | ||
| </button> | ||
| ``` | ||
|  | ||
| </details> | ||
| #### cancellationPeriod | ||
| - **type:** `number` (milliseconds) | ||
| - *default:* `75` | ||
| > The delay, in milliseconds, during which the animation will be canceled if the user moves their figure/pointer (e.g. while scrolling on a mobile device). | ||
| > **Note:** The ripple will not appear until after the delay. This means a delay greater than 100ms can feel sluggish. | ||
| #### trigger | ||
| - **type:** `"auto" | string | boolean` | ||
| - *default:* `"auto"` | ||
| > Sets the behavior of the wave when used with triggers. (See the [dedication section](#using-triggers) on triggers for more details). | ||
| - `false` | ||
| Disables the use of triggers. If a `v-wave-trigger` (without an ID) is present in the dom tree of this element, it will be ignored (i.e. `v-wave` always behaves as if there's no trigger). | ||
| - `true` | ||
| Requires a trigger to activate the ripple. `v-wave` assumes the presence of a `v-wave-trigger` (without an ID) in its dom tree. The ripple will only active for `pointerdown` events on the trigger element. | ||
| - `"auto"` | ||
| If a `v-wave-trigger` (without an ID) is present in the dom-tree of the v-wave element, it behaves as `trigger: true`, otherwise it behaves as `trigger: false`. | ||
| - `string` | ||
| Any string other than `"auto"` will be treated as an ID. `v-wave` will only activate when a `v-wave-trigger` with a matching ID receives a `pointerdown` event. | ||
| > This is different from the other values as it allows you to place the trigger element anywhere in the dom, while the others require the trigger to be a descendant. | ||
| <details> | ||
| <summary>Expand example</summary> | ||
| #### basic trigger <!-- omit in toc --> | ||
| ```html | ||
| <label v-wave> | ||
| <input type="text" placeholder="Search" /> | ||
| - `false` | ||
| Disables the use of triggers. If a `v-wave-trigger` (without an ID) is present in the dom tree of this element, it will be ignored (i.e. `v-wave` always behaves as if there's no trigger). | ||
| - `true` | ||
| Requires a trigger to activate the wave. `v-wave` assumes the presence of a `v-wave-trigger` (without an ID) in its dom tree. The wave will only active for `pointerdown` events on the trigger element. | ||
| - `"auto"` | ||
| If a `v-wave-trigger` (without an ID) is present in the dom-tree of the v-wave element, it behaves as `trigger: true`, otherwise it behaves as `trigger: false`. | ||
| - `string` | ||
| Any string other than `"auto"` will be treated as an ID. `v-wave` will only activate when a `v-wave-trigger` with a matching ID receives a `pointerdown` event. | ||
| <!-- Only show the wave when the trigger is clicked --> | ||
| <img v-wave-trigger src="search.svg" /> | ||
| </label> | ||
| ``` | ||
| > This is different from the other values as it allows you to place the trigger element anywhere in the dom, while the others require the trigger to be a descendant. | ||
|  | ||
| </details> | ||
| #### tagName | ||
@@ -268,3 +513,3 @@ - **type:** `string` | ||
| Sets the tag name of the element used as the wave container. This is is useful in scenarios where the default `div` may interfere with `:last-of-type` selectors. | ||
| > Sets the tag name of the element used as the wave container. This is is useful in scenarios where the default `div` may interfere with `:last-of-type` or similar selectors. | ||
@@ -309,4 +554,64 @@ --- | ||
| ## Advanced | ||
| ### Registering the directive locally | ||
| #### Local registration with Composition API: | ||
| ```html | ||
| <script> | ||
| import VWave from 'v-wave' | ||
| const { vWave, vWaveTrigger } = VWave.createLocalWaveDirective({/* global options */}) | ||
| </script> | ||
| <template> | ||
| <button v-wave>Click me!</button> | ||
| </template> | ||
| ``` | ||
| #### Local registration with Options API: | ||
| ```html | ||
| <script> | ||
| import VWave from 'v-wave' | ||
| const { wave, waveTrigger } = VWave.createLocalWaveDirective({/* global options */}) | ||
| export default { | ||
| directives: { | ||
| wave, | ||
| waveTrigger | ||
| } | ||
| } | ||
| </script> | ||
| <template> | ||
| <button v-wave>Click me!</button> | ||
| </template> | ||
| ``` | ||
| <details> | ||
| <summary>Vue 2</summary> | ||
| If you are using Vue 2, you need to pass `"vue2"` as the second argument to `createLocalWaveDirective` | ||
| ```html | ||
| <script> | ||
| import VWave from 'v-wave' | ||
| const { wave, waveTrigger } = VWave.createLocalWaveDirective({/* global options */}, 'vue2') // this is the difference | ||
| export default { | ||
| directives: { | ||
| wave, | ||
| waveTrigger | ||
| } | ||
| } | ||
| </script> | ||
| <template> | ||
| <button v-wave>Click me!</button> | ||
| </template> | ||
| ``` | ||
| </details> | ||
| ### Changing the directive's name | ||
@@ -334,5 +639,4 @@ | ||
| Keep in mind that this option can only be set globally (i.e. it cannot be set on individual directives). | ||
| > Keep in mind that this option can only be set globally (i.e. it cannot be set on individual directives). | ||
| ## License | ||
@@ -339,0 +643,0 @@ |
Fixed alerts
No v1
QualityPackage is not semver >=1. This means it is not stable and does not support ^ ranges.
Found 1 instance in 1 package
Improved metrics
- Total package byte prevSize
- increased by14.52%
54847
- Number of low quality alerts
- decreased by-100%
0
- Number of lines in readme file
- increased by89.94%
642