
Security News
Create React App Officially Deprecated Amid React 19 Compatibility Issues
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.
veplayer-mp-logger
Advanced tools
该SDK需要配合小程序播放器使用,用于采集用户播放行为数据,例如观次数(VV)、累计观看时长、卡顿信息等等
# npm
npm i veplayer-mp-logger
# yarn
yarn add veplayer-mp-logger
请优先了解微信小程序官网对于 npm 支持 的介绍
点击开发者工具中的菜单栏:工具 --> 构建 npm
在小程序播放器中初始化logger的实例并绑定小程序播放器,使用demo如下
// index.js
import Collector from '@byted/xgplayer-applets-logger'
const EVENTS = Collector.EVENTS
/**
* 全局初始化上传SDK
* */
Collector.uploader.init({
log: true, // 是否开启log, 默认false [可选]
app_name: '视频云微信小程序', // 应用名称, [必选]
app_version: '1.0.0', // 应用版本, [必选]
user_unique_id: 111 // 自定义uuid, number类型, [可选];不传入的话,sdk会自动为每一个用户生成一个位移的user_unique_id
event_verify_url: '' // 开启et验证,可以设置的域名[可选],国内(https://mcs.bytedance.net), 该配置项在线上(生产环境需要关闭)
})
getApp().globalData.collector = collector
function getRandomColor () {
const rgb = []
for (let i = 0 ; i < 3; ++i){
let color = Math.floor(Math.random() * 256).toString(16)
color = color.length == 1 ? '0' + color : color
rgb.push(color)
}
return '#' + rgb.join('')
}
Page({
onReady: function (res) {
console.log('onReady this', this)
this.videoContext = wx.createVideoContext('myVideo')
this.videoContext.bindPause = (e) => {
console.log('pauseCallback this', this)
}
this.videoContext.bindPlay = (e) => {
console.log('playCallback this', this)
}
/**
* @typedef {Object} IConfig
* @property {number} [lineAppId] 用户appId, [必传]
* @property {string} [lineUserId] 用于编辑用户的id[可选], 不传的话直接使用teaSDK随机生成的uuid
* @property {number} [playType] 播放类型,点播-0,直播-1
* @property {string} [sourceType] 播放资源类型, [可选], 默认'vid'
* @property {string} [playerVersion] 当前播放器sdk的版本信息 [必传]
* @property {'h264'|'h265'} [codecType] 视频编码类型[必传]
* @property {'HLS'|'MP4'|'FLV'|'DASH'} [vtype] 播放类型[可选],默认为'MP4'
* @property {number} [bitrate] 视频码率[可选], 默认为0
* @property {string} [vid] [可选]sourceType为vid的时候编辑视频id
* @property {string} [tag] [可选]播放场景
* @property {string} [subtag] [可选]二级播放场景
*/
/**
* 初始化collector实例
* 如果页面上有多个播放器实例,则需要在播放器组件的生命周期中实例化
**/
this.collector = new Collector({
config: {
lineAppId: 123, // [必传]appId,和业务相关
lineUserId: 0, // [可选]用于辨识每一个用户的id, 不传的话直接使用teaSDK随机生成的uuid
vtype: 'MP4', // [可选],播放的视频类型, 默认为MP4, 'HLS'|'MP4'|'FLV'|'DASH'
codecType: 'H264', // [可选],视频编码类型,默认为'h264', 'h264'|'h265'
sourceType: 'url', // [可选],播放资源类型, 默认'vid', 'vid' | 'url'
playerVersion: '1.0.0', // [必传],当前播放器sdk的版本信息, 没有独立的播放器sdk,则可以传入应用版本号
bitrate: 1334556, // [可选], 视频码率, 默认为0
vid: 'xxx', // [可选]sourceType为vid的时候编辑视频id
tag: 'xxx', // [可选]播放场景
subtag: 'xxx2' // [可选]二级播放场景
}
})
// 设置视频初始化信息
this.collector.setVideoInfo({
src: this.data.src,
autoplay: this.data.autoplay
})
},
data: {
src: 'http://www.douyin.com/aweme/v1/play/?video_id=v0200fg10000cgqka8rc77u47d02i0vg&line=0&file_id=f273131e04c64174b7275df7537ba832&sign=efe97587dc1746da0b4166ac5ece87a0&is_play_url=1&source=PackSourceEnum_FEED&aid=6383',
currentTime: 0,
duration: 0,
paused: true,
ended: false,
width:0,
height: 0,
buffered: 0
},
bindInputBlur: function(e) {
this.inputValue = e.detail.value
},
bindSendDanmu: function () {
this.videoContext.sendDanmu({
text: this.inputValue,
color: getRandomColor()
})
},
bindPlay: function() {
this.videoContext.play()
},
bindPause: function() {
console.log('bindPause this', this)
this.videoContext.pause()
},
videoErrorCallback: function(e) {
console.log('视频错误信息:', e)
console.log(e.detail.errMsg)
// 触发事件回调, 注意[e]为原生事件对象
this.collector.trigger(EVENTS.ERROR, e)
},
videoPause: function(e) {
// 触发事件回调, 注意[e]为原生事件对象
this.collector.trigger(EVENTS.PAUSE, e)
this.setData({
paused: true
})
},
videoPlay: function(e) {
// 触发事件回调, 注意[e]为原生事件对象
collector.trigger(EVENTS.PLAY, e)
this.setData({
paused: false
})
},
videoEnded: function(e) {
// 触发事件回调, 注意[e]为原生事件对象
collector.trigger(EVENTS.ENDED, e)
console.log('videoEnded:', e)
this.setData({
ended: true
})
},
videoTimeupdate: function(e) {
// 触发事件回调, 注意[e]为原生事件对象
collector.trigger(EVENTS.TIME_UPDATE, e)
this.setData({
currentTime: e.detail.currentTime
})
if (this.data.isEnded) {
this.setData({
isEnded: false
})
}
},
videoWaiting: function(e) {
// 触发事件回调, 注意[e]为原生事件对象
collector.trigger(EVENTS.WAITING, e)
},
videoProgress: function (e) {
// 触发事件回调, 注意[e]为原生事件对象
collector.trigger(EVENTS.PROGRESS, e)
this.setData({
buffered: e.detail.buffered
})
},
videoLoadedmetadata: function(e) {
// 触发事件回调, 注意[e]为原生事件对象
collector.trigger(EVENTS.LOADED_META_DATA, e)
this.setData({
duration: e.detail.duration,
height: e.detail.height,
width: e.detail.width
})
},
videoSeekComplete: function(e) {
// 触发事件回调, 注意[e]为原生事件对象
collector.trigger(EVENTS.SEEK_COMPLETE, e)
},
})
index.wxml 模板文件
<view class="page-body">
<view class="page-section tc">
<video id="myVideo" src="{{src}}"
binderror="videoErrorCallback"
bindplay="videoPlay"
bindpause="videoPause"
bindended="videoEnded"
bindtimeupdate="videoTimeupdate"
bindwaiting="videoWaiting"
bindprogress="videoProgress"
bindloadedmetadata="videoLoadedmetadata"
bindseekcomplete="videoSeekComplete"
</view>
</view>
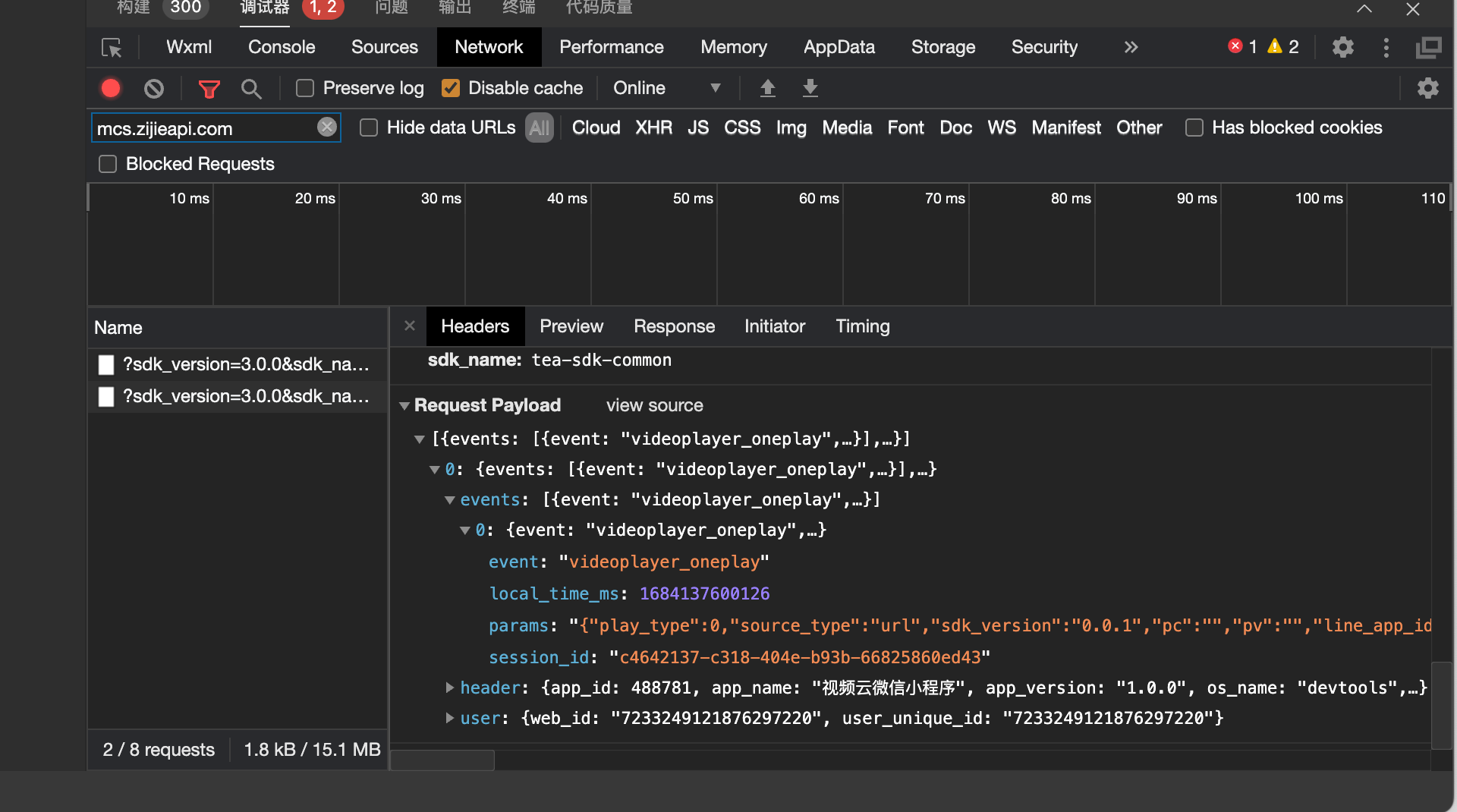
埋点发送时机:视频能播放结束的时候、播放中断的时候回发送埋点数据
开发工具【network】抓包如下

FAQs
该SDK需要配合小程序播放器使用,用于采集用户播放行为数据,例如观次数(VV)、累计观看时长、卡顿信息等等
The npm package veplayer-mp-logger receives a total of 0 weekly downloads. As such, veplayer-mp-logger popularity was classified as not popular.
We found that veplayer-mp-logger demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

Security News
The Linux Foundation is warning open source developers that compliance with global sanctions is mandatory, highlighting legal risks and restrictions on contributions.