
Security News
Create React App Officially Deprecated Amid React 19 Compatibility Issues
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.
verifalia-widget
Advanced tools
A powerful and super-fast widget to validate email addresses in real-time and check whether they are deliverable or not, through the Verifalia email verification service. Allows to easily integrate with any web form and automatically get rid of invalid, u
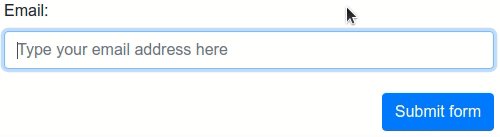
Verifalia provides a powerful and super-fast service to validate email addresses in real-time and check whether they are deliverable or not; once included in a web page, this Javascript widget automatically binds to every input field of type email (or those with the email word in their names or IDs) it finds and prevents its containing form to be submitted, unless the field contains a valid email address pointing to an active and real mailbox. The widget comes as a lightweight (15KB gzipped) single Javascript file, with zero dependencies!

By default, the widget automatically blocks both invalid / unreachable email addresses as well as disposable and throw-away addresses but you can configure it very easily to exclude other ones (for example, those provided by free email service providers like Gmail or Yahoo).
While this widget is suitable for many integration scenarios, it only runs in the browser and its features are limited: check out the Verifalia SDK library for Javascript for a much more advanced solution with support for both Node (in addition to the browser), as well as a vastly extended set of features.
The Verifalia widget provides out-of-the-box support for:
To install the Verifalia widget on your page just copy the following HTML block before the closing </body> tag and point the script source to the verifalia-widget.js file, which can be grabbed from one of the CDNs which serve projects hosted on npm:
...
<script defer
src="https://unpkg.com/verifalia-widget@1.5.0/dist/verifalia-widget.js"
integrity="sha512-pYURYBmLIvK1JyrbNPEP3m3i3l8HTMC/NZDTLOaQwgksVo7KKdtEcpb/qLAizCfBZqCMK03GtIZCQwMN0cIx6g=="
crossorigin="anonymous"></script>
<div style="display: none">Powered by Verifalia <a href="https://verifalia.com/">email verification</a></div>
</body>
</html>
or
...
<script defer
src="https://cdn.jsdelivr.net/npm/verifalia-widget@1.5.0/dist/verifalia-widget.js"
integrity="sha512-pYURYBmLIvK1JyrbNPEP3m3i3l8HTMC/NZDTLOaQwgksVo7KKdtEcpb/qLAizCfBZqCMK03GtIZCQwMN0cIx6g=="
crossorigin="anonymous"></script>
<div style="display: none">Powered by Verifalia <a href="https://verifalia.com/">email verification</a></div>
</body>
</html>
CDNs courtesy of unpkg and jsDelivr.
Alternatively, you can host the Javascript file yourself: to do that, use npm to automatically download and install the required files. With npm installed, run the following from your project root:
$ npm install verifalia-widget
Once done, the verifalia-widget.js file will be available on the ./node_modules/verifalia-widget/dist/verifalia-widget.js folder.
First things first: using the Verifalia email verification service requires to have a Verifalia account: if you don't have one, just register for a free one. In addition to that, this widget requires a browser app key (a sequence of alphanumeric characters): create a browser app, if you don't have one already, and grab the provided app key.
Once you have your browser app key at hand, provide it to the widget using either Javascript or through special attributes applied to the body element of your HTML page, as explained in the next two sections.
This method requires you to add a small configuration script before the inclusion of the verifalia-widget.js mentioned above, where you add a new property named VerifaliaWidgetConfig to the window object. This property will be read by the widget at its loading and allows to adjust its settings; modifying the VerifaliaWidgetConfig object after the widget is loaded won't have any effect.
Here is how to set your browser app key:
<script>
window.VerifaliaWidgetConfig = {
appKey: 'YOUR-APPKEY-HERE'
};
</script>
Alternatively, you can configure your widget by way of certain attributes whose names begin with data-verifalia-, which you can apply to the specific input field you wish the widget to bind to or to any of its ascendant elements, including the parent form or the document body (recommended option).
Here is, for example, how to set your browser app key at the body level:
<body data-verifalia-appkey="YOUR-APPKEY-HERE">
...
For a complete list of the settings available to this widget, please see the Advanced settings section below.
While it does not have any dependency at all, the widget offers out-of-the-box support for standard HTML5 forms, Parsley form validation library and jQuery Validation Plugin. It eventually adapts its behavior depending on the presence of one of the mentioned Javascript libraries, in order to play nicely with the existing validation of the page.
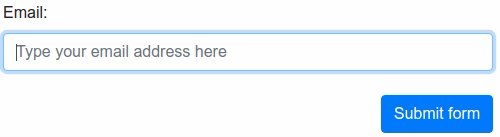
At loading time, if no supported validation libraries are detected then the widget works using plain HTML5 forms methods and automatically binds itself to every input field of type email it finds in the page as well as to every input field whose name or ID contains the word email (see the autoWireup setting below to change this behavior). As soon as the containing form is submitted or while the user is typing into one of the bound fields, the widget performs an email verification on the typed value and eventually blocks the submission if the email address is invalid or points to an inactive mailbox or is disposable / throw-away (see the emailValidations setting to change the validation logic).
The widget automatically appends some hidden fields to the document to hold the response its gets from the Verifalia email verification service, including the job ID (a string representing the unique identifier for the job which Verifalia generates upon receiving an email validation request), the email validation classification and its status.
It names each added hidden field according to the original field name, appending one of these suffixes:
-verifalia-id, where the hidden field contains the Verifalia job ID;-verifalia-classification, where the hidden field contains the result classification (Deliverable, Undeliverable, Risky and Unknown);-verifalia-status, where the hidden field contains the result status (Success, MailboxDoesNotExist, MailboxHasInsufficientStorage, etc. - see complete list);For security reasons, it is strongly advisable to avoid relying only on the data you get from the client and, instead, always double-check the input values on your back-end: you may want to retrieve the validation on the server side using the aforementioned job ID and check whether the input email address, its classification and status matches the ones you have received along with your posted form. Verifalia comes with free and open source SDKs for the most common development platforms and programming languages, check them out here.
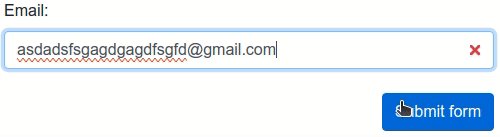
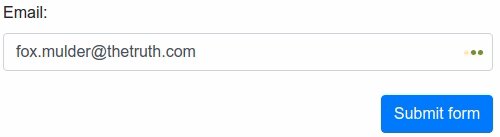
Upon loading, the widget adds the CSS class verifalia-field to the input fields it binds to; while the email validation is in progress it also adds the CSS class verifalia-field-processing and adds either the CSS class verifalia-field-valid or verifalia-field-invalid according to the validation outcome. In the event the request is throttled, it adds the CSS class verifalia-field-throttled to the field. These CSS classes offer a basic visual feedback for the email validation process and can be changed by way of the classNames setting mentioned below.
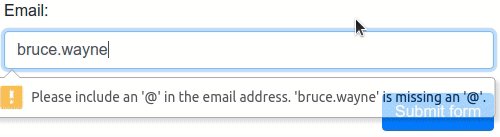
The widget automatically displays these feedback texts in response to the standard HTML5 form validation process:
Please hold on for a second, until we verify this email address..., during the validation process;Please enter a valid email address., if the email address is invalid;Too many attempts, please try again later., if the request gets throttled.To change these texts, use the messages setting described below.
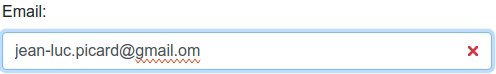
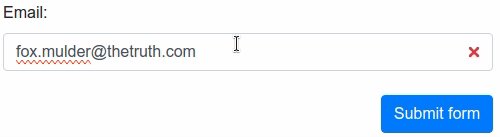
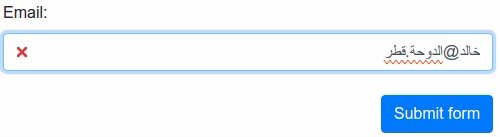
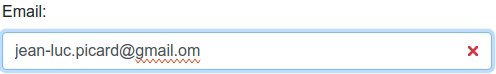
For a better user experience, the widget also shows error squiggles upon completing an email verification, to call attention to a typo or other kinds of error:

Error squiggles can be turned off by way of the squiggles setting mentioned below.
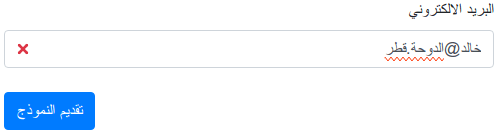
The widget automatically recognizes the directionality of each input element it binds to and adapts its visual feedback accordingly: its default CSS classes display a visual indicator about the validity of the email address at either the right or the left side, in the event the input element has a computed dir value of either ltr (for language written from left to right (ltr), like Latin, Cyrillic, (Modern) Greek, Indic and Southeast Asian scripts) or rtl (for languages written from right to left (rtl) - like Arabic, Hebrew, Persian, Urdu and Sindhi). Error squiggles are also shown according to that directionality.
Since the widget reacts according to the the computed dir value, it automatically obeys to closest dir value set for any of its ancestors: the most common scenario is the one where the dir value is applied only once at the root html element, as shown in the example below:
<html dir="rtl">
...
<div>
...
<input type="email" ...>

It is also possible to instruct the Verifalia widget to handle directionality for content whose direction is not known in advance, like in the event an input field must accept both left to right and right to left email addresses. For this, it is necessary to explicitly specify a dir attribute at the input field level, with a value of auto, as shown in the example below:
<html>
...
<div>
...
<input type="email" dir="auto" ...>
In that case, the widget automatically adapts the directionality of its visual feedback based on the actual content of the input field, as it is filled by the user:

For further advanced customization, the widget also adds an attribute named verifalia-field-dir to the attached input element with a value which reflects the computed directionality (which can be any of ltr or rtl) of that element, so that it is possible to customize the CSS rules for its visual feedback according to that value.
Here is, for example, how one may redefine the verifalia-field-invalid CSS class for right to left languages:
.verifalia-field-invalid[verifalia-field-dir=rtl] {
background-color: #f00;
}
The Verifalia widget supports the Parsley form validation library out of the box. If it detects Parsley is loaded on the page, it automatically participates to the Parsley validation process and binds to input fields according to the HTML5 forms scaffolding logic mentioned above.
Under this mode, the widget does not add any CSS class to the fields, in order to play nicely with the existing Parsley visual feedback.
The widget supports jQuery Validation Plugin out of the box. If it detects jQuery Validation Plugin is loaded on the page, it automatically overrides the default email validation logic. Also no additional binding is done for input fields, in order to comply with the existing jQuery Validation Plugin configuration.
Under this mode, the widget does not add any CSS class to the fields, in order to play nicely with the existing jQuery Validation Plugin visual feedback.
In addition to the required browser app key mentioned above, the widget recognizes and can accept several configuration settings, which override the default ones.
You can configure how the widget binds to the input fields through the inputBindings property. Here is the object structure and a type definition of the available properties, with each item being optional and coming with a default value as mentioned in the next sections:
inputBindings: {
appendHiddenFields: boolean,
autoWireup: boolean,
classNames: {
base: string,
exception: string,
invalid: string,
valid: string,
throttled: string,
processing: string
},
debounceTime: number,
events: string,
preventSubmission: string,
squiggles: boolean
}
See below for details about each setting.
If true appends the hidden input fields to the form upon completing an email validation, with the validation outcome. Defaults to true.
As an alternative to the configuration script, it is also possible to adjust this setting by way of the data-verifalia-inputBindings-appendHiddenFields
attribute (see Using data-verifalia-* attributes).
If true enables the automatic binding of input fields at load time as described above. Defaults to true.
As an alternative to the configuration script, it is also possible to adjust this setting by way of the data-verifalia-inputBindings-autoWireup
attribute (see Using data-verifalia-* attributes).
The CSS class names to add to the fields, according to the logic explained above:
base contains the CSS class name to apply to each field the Verifalia widget attaches to, defaults to verifalia-field;processing contains the CSS class name to apply while the email validation is in progress, defaults to verifalia-field-processing;valid contains the CSS class name to apply for fields containing a valid email address, defaults to verifalia-field-valid;invalid contains the CSS class name to apply for fields containing an invalid email address, defaults to verifalia-field-invalid;throttled contains the CSS class name to apply if the email validation request has been throttled, defaults to verifalia-field-throttled;exception contains the CSS class name to apply in the event of a network or code error, defaults to verifalia-field-exception.As an alternative to the configuration script, it is also possible to set the CSS class names by way of the data-verifalia-inputBindings-classNames-base,
data-verifalia-inputBindings-classNames-processing, data-verifalia-inputBindings-classNames-valid, data-verifalia-inputBindings-classNames-invalid, data-verifalia-inputBindings-classNames-throttled and data-verifalia-inputBindings-classNames-exception attributes, respectively. See Using data-verifalia-* attributes.
The time we allow between keystrokes before attempting to verify the input value for the field, expressed in milliseconds. Defaults to 500.
As an alternative to the configuration script, it is also possible to adjust this setting by way of the data-verifalia-inputBindings-debounceTime
attribute (see Using data-verifalia-* attributes).
Zero or more input field events the widget binds to and triggers the email verification for, separated by a comma (,). Defaults to input, meaning
the widget will start verifying email addresses on any change made in the input field text content. When no events are set (such as when the configured
value is an empty string), the widget starts verifying email addresses only upon submitting the parent form.
As an alternative to the configuration script, it is also possible to adjust this setting by way of the data-verifalia-inputBindings-events
attribute (see Using data-verifalia-* attributes).
A string with the condition(s) which must prevent a form to be submitted, separated by a comma (,); the allowed conditions are:
invalid, which means a field containing an invalid email address should not allow the parent form to be submitted;throttled, meaning an email validation request which exceeds the maximum limit (as configured in the Verifalia clients area) should prevent the form submission;exception, which causes email validation requests resulting in an error (such as a network error because of no connectivity to the Internet, for example) to prevent the form submission.Defaults to invalid, throttled.
As an alternative to the configuration script, it is also possible to adjust this setting by way of the data-verifalia-inputBindings-preventSubmission
attribute (see Using data-verifalia-* attributes).
If true displays squiggles within the input field upon completing an email validation, in the event the widget detects typos or in other cases where an additional error indicator could make sense for the user. Defaults to true.
As an alternative to the configuration script, it is also possible to adjust this setting by way of the data-verifalia-inputBindings-squiggles
attribute (see Using data-verifalia-* attributes).

Defines the email validation logic and preferences for the Verifalia widget. Here is the object structure and a type definition of the available properties, with each item being optional and coming with a default value as mentioned in the next sections:
emailValidations: {
allow: string,
block: string,
messages: {
invalid: string,
processing: string,
throttled: string
}
};
The widget only allows the email addresses which pass the allow rule and do not pass the block rule.
A string with one or more classifications, status codes or attributes (free and role) the widget will allow to pass the form validation, separated by a comma (,). Classifications must appear using their names, status codes must use the prefix status: plus the actual status code value and attributes must use the @ prefix and either the free, role or disposable values. All the string is processed in a case-insensitive way.
Here is, for example, how to define the allow rule for a widget which allows Deliverable and Unknown classification as well as role accounts and catch-all mailboxes:
allow: 'deliverable, unknown, @role, status:ServerIsCatchAll'
The allow rule has a default value of deliverable, risky, unknown.
As an alternative to the configuration script, it is also possible to adjust this setting by way of the data-verifalia-emailValidations-allow
attribute (see Using data-verifalia-* attributes).
A string with the same format of the allow rule mentioned above.
Here is, for example, how to define the block rule for a widget which does not allow free email addresses (like those provided by Gmail and Yahoo):
block: '@free'
The block rule has a default value of @disposable.
As an alternative to the configuration script, it is also possible to adjust this setting by way of the data-verifalia-emailValidations-block
attribute (see Using data-verifalia-* attributes).
The texts for the messages the widget uses to provide feedback to the underlying form validation system:
invalid defaults to Please enter a valid email address.;processing defaults to Please hold on for a second, until we verify this email address...;throttled defaults to Too many attempts, please try again later.;As an alternative to the configuration script, it is also possible to set each message text by way of the data-verifalia-emailValidations-messages-invalid,
data-verifalia-emailValidations-messages-processing and data-verifalia-emailValidations-messages-throttled attributes, respectively. See Using data-verifalia-* attributes.
During its lifecycle, the widget triggers some synthetic events which allow listeners to be notified of notable activities and eventually react accordingly;
all these events are named with the verifalia-widget: prefix, to ease their handling.
The verifalia-widget:initializing event is fired exactly one time, upon initializing the widget script, from the document object. It is cancellable, allowing
listeners to abort the widget initialization by way of the preventDefault() method if desired.
<script>
document.addEventListener('verifalia-widget:initializing', function (event) {
console.log('The Verifalia widget is initializing, drum roll...');
// Uncomment the line below to abort the widget initialization
// event.preventDefault();
});
</script>
The verifalia-widget:initialized event is fired exactly one time, as soon as the widget finishes initializing: the event is triggered from the document object and bubbles up.
<script>
document.addEventListener('verifalia-widget:initialized', function (event) {
console.log('The Verifalia widget is initialized: enjoy!');
});
</script>
The verifalia-widget:field-validation-started event is fired whenever the widget starts verifying an input field; it is triggered from the target field's element object and bubbles up the DOM hierarchy.
<script>
document.addEventListener('verifalia-widget:field-validation-started', function (event) {
console.log('Email verification started for field', event.target);
});
</script>
The verifalia-widget:field-validation-completed event is fired whenever the verification process for an input field ends; it is triggered from the target field's element object and bubbles up the DOM hierarchy. Its detail field contains important details about the verification process, which include a status
field with the overall process status and an optional validation object with the actual email validation data, where available.
The status field contains one of the following values:
Allowed whenever the email verification passes the allow/block settings (default to allowing Deliverable, Risky and Unknown emails and blocking disposable mails);NotAllowed - the opposite of the value above - means the email verification does not pass the allow/block settings;Throttled if the request exceeded the maximum limit, as configured in the Verifalia clients area;Exception in the event of an unhandled exception;Cancelled whenever the verification is cancelled (for example, if the field value is changed in the middle of an existing email verification).The validation field is present only when the status field is Allowed or NotAllowed and contains an object with the full job snapshot structure returned by the Verifalia API, which includes every possible result detail about the email verification.
<script>
document.addEventListener('verifalia-widget:field-validation-completed', function (event) {
console.log('Email verification completed for field', event.target);
console.log('Status', event.detail.status);
console.log('Validation', event.detail.validation);
});
</script>
Released on May 21st, 2020
Released on May 7th, 2020
Released on April 11th, 2020
Released on April 9th, 2020
Released on February 27th, 2020
Released on October 3rd, 2019
Released on September 27th, 2019
Released on September 26th, 2019
FAQs
A lightweight JavaScript widget with zero dependencies that performs real-time email address validation using the Verifalia email verification service. This widget integrates seamlessly with any web form to swiftly identify and eliminate invalid, undelive
The npm package verifalia-widget receives a total of 2,868 weekly downloads. As such, verifalia-widget popularity was classified as popular.
We found that verifalia-widget demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

Security News
The Linux Foundation is warning open source developers that compliance with global sanctions is mandatory, highlighting legal risks and restrictions on contributions.