
Research
Security News
Quasar RAT Disguised as an npm Package for Detecting Vulnerabilities in Ethereum Smart Contracts
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.
version-bump-prompt
Advanced tools
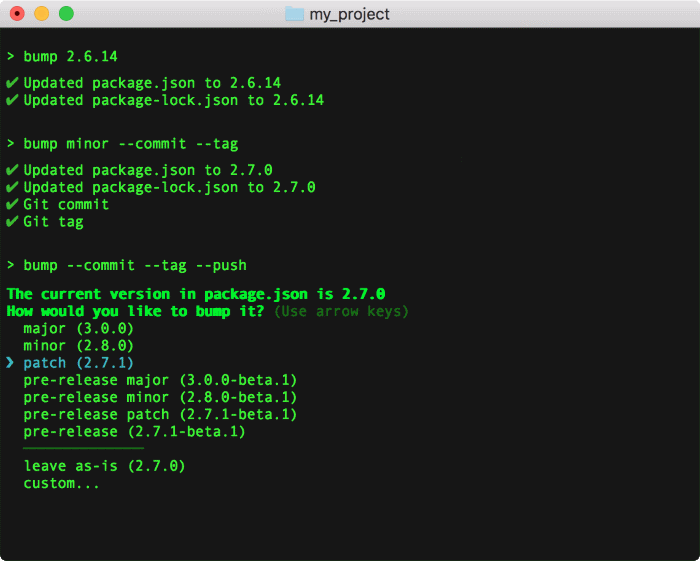
Automatically (or with prompts) bump your version number, commit changes, tag, and push to Git

Prompt for the type of version bump
Bump the version number any file, including:
package.jsonpackage-lock.jsonRun your preversion, version, and postversion scripts
Commit changes to git
Tag the commit with the version number
Push the commit to remote
You can install version-bump-prompt via npm.
npm install -g @jsdevtools/version-bump-prompt
bump [release] [options] [files...]
Automatically (or with prompts) bump your version number, commit changes, tag, and push to Git
release:
The release version or type. Can be one of the following:
- A semver version number (ex: 1.23.456)
- prompt: Prompt for the version number (this is the default)
- major: Increase major version
- minor: Increase minor version
- patch: Increase patch version
- premajor: Increase major version, pre-release
- preminor: Increase preminor version, pre-release
- prepatch: Increase prepatch version, pre-release
- prerelease: Increase prerelease version
options:
--preid <name> The identifier for prerelease versions.
Defaults to "beta".
-c, --commit [message] Commit changed files to Git.
Defaults to "release vX.X.X".
-t, --tag [tag] Tag the commit in Git.
The Default tag is "vX.X.X"
-p, --push Push the Git commit.
-a, --all Commit/tag/push ALL pending files,
not just the ones that were bumped.
(same as "git commit -a")
--no-verify Bypass Git commit hooks
(same as "git commit --no-verify")
-v, --version Show the version number
-q, --quiet Suppress unnecessary output
-h, --help Show usage information
--ignore-scripts Bypass version scripts
files...
One or more files and/or globs to bump (ex: README.md *.txt docs/**/*).
Defaults to package.json and package-lock.json.
bump
When run without any arguments, the bump command will do the following:
package.json and package-lock.jsonpreversion, version, or postversion)You can specify an explicit version number:
bump 1.23.456
bump 1.23.456-beta.1
Or you can specify a release type:
bump major
bump patch
bump prerelease
For pre-releases, the default identifier is "beta". You can change it using the --preid argument:
bump premajor --preid alpha
All of the above commands do the following:
package.json and package-lock.jsonpreversion, version, or postversion)You can use the --commit argument by itself to prompt the user for the version number. If you don't specify a commit message, then it defaults to "release vX.X.X". If you do specify a commit message, then the version number will be appended to it. Or you can insert %s placeholders in the message, and they'll be replaced with the version number instead.
bump --commit
bump --commit "This is release v"
bump --commit "The v%s release"
You can also specify a release type instead of prompting the user:
bump major --commit
bump minor --commit "This is release v"
bump patch --commit "The v%s release"
The above commands do the following:
package.json and package-lock.jsonpreversion, version, or postversion)package.json and package-lock.json files to gitThe --commit argument does not tag the commit by default. You can use the --tag argument to do that. You can optionally specify a tag name, which can contain %s placeholders, just like the commit message.
You don't need to specify the --commit argument, since it's implied by --tag. Unless you want to customize the commit message.
bump --tag
bump major --tag "v%s tag"
bump patch --commit "release v" --tag "v"
The above commands do the following:
package.json and package-lock.jsonpreversion, version, or postversion)package.json and package-lock.json files to gitThe --push argument pushes the git commit and tags.
bump --commit --push
bump major --tag --push
bump patch --tag "v%s tag" --push
bump prerelease --commit "release v" --tag "v" --push
All of the bump commands shown above operate on the package.json and package-lock.json files by default. You can specify a custom list of files and/or glob patterns to update instead.
Note: If you specify your own file list, then the
package.jsonandpackage-lock.jsonfiles will not be updated by default. You need to explicitly include them in your file list if you want them updated.
bump README.md
bump package.json package-lock.json README.md
bump *.json *.md
version-bump-prompt will execute your preversion, version, and postversion scripts, just like the npm version command does. If your package.json file contains any or all of these scripts, then they will be executed in the following order:
preversion script runs before the version is updated (and before the version prompt is shown)version script runs after the version is updated, but before git commit and git tagpostversion script runs after git commit and git tag, but before git pushContributions, enhancements, and bug-fixes are welcome! Open an issue on GitHub and submit a pull request.
To build the project locally on your computer:
Clone this repo
git clone https://github.com/JS-DevTools/version-bump-prompt.git
Install dependencies
npm install
Build the code
npm run build
Run the tests
npm test
Version Bump Prompt is 100% free and open-source, under the MIT license. Use it however you want.
This package is Treeware. If you use it in production, then we ask that you buy the world a tree to thank us for our work. By contributing to the Treeware forest you’ll be creating employment for local families and restoring wildlife habitats.
Thanks to these awesome companies for their support of Open Source developers ❤
FAQs
Automatically (or with prompts) bump your version number, commit changes, tag, and push to Git
The npm package version-bump-prompt receives a total of 2,492 weekly downloads. As such, version-bump-prompt popularity was classified as popular.
We found that version-bump-prompt demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 2 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.

Security News
Research
A supply chain attack on Rspack's npm packages injected cryptomining malware, potentially impacting thousands of developers.

Research
Security News
Socket researchers discovered a malware campaign on npm delivering the Skuld infostealer via typosquatted packages, exposing sensitive data.