
Product
Socket Now Supports uv.lock Files
Socket now supports uv.lock files to ensure consistent, secure dependency resolution for Python projects and enhance supply chain security.
vite-code-inspector-plugin
Advanced tools
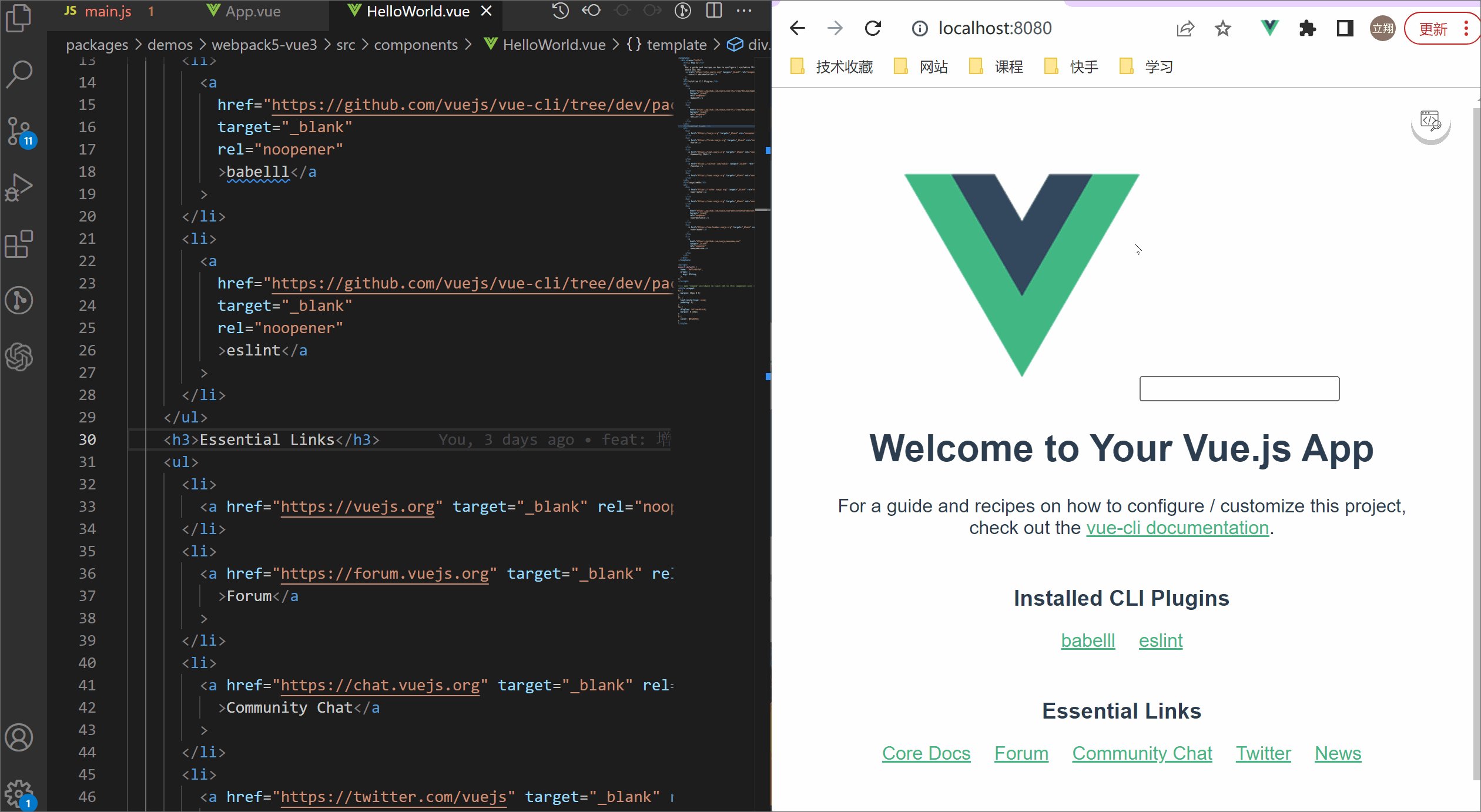
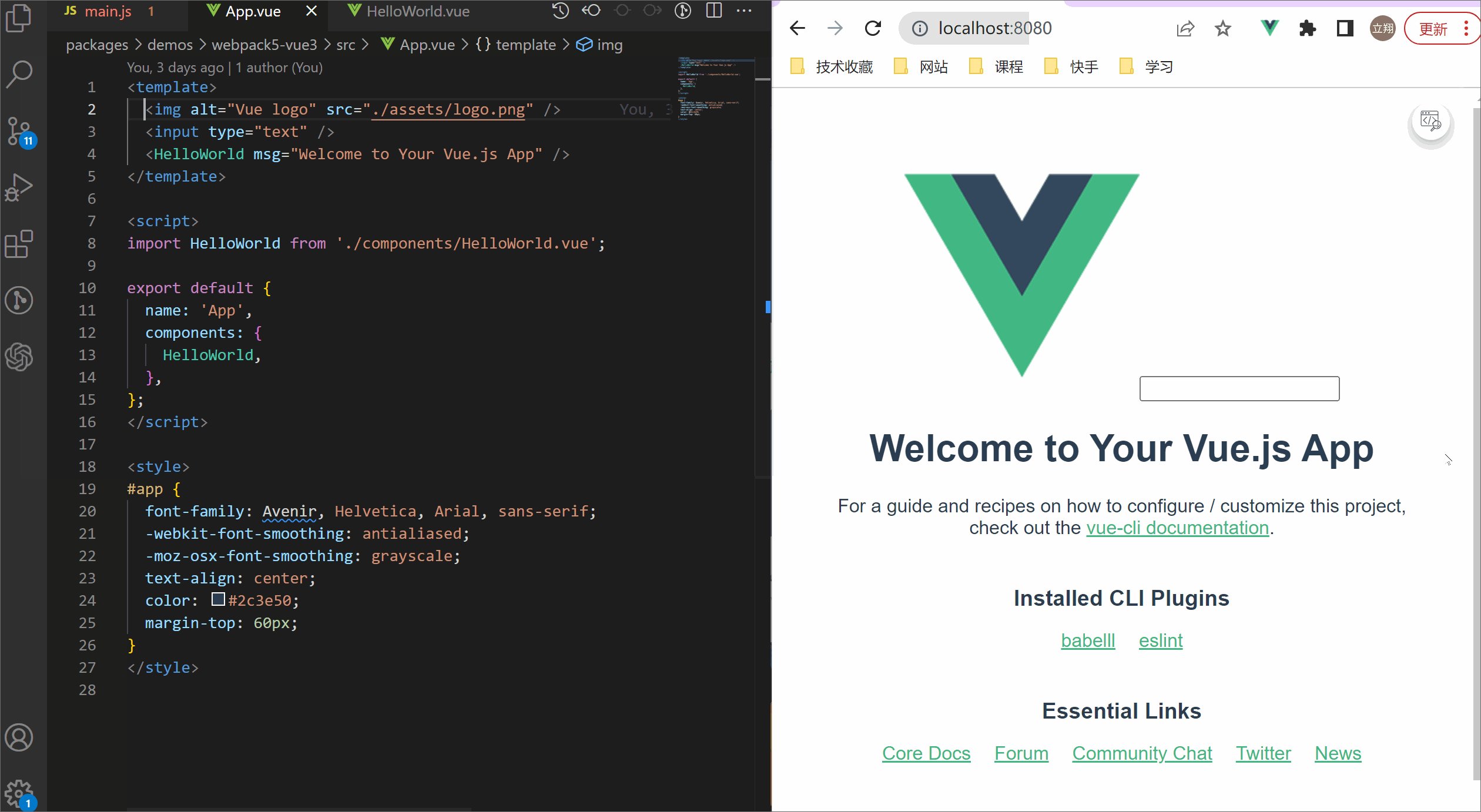
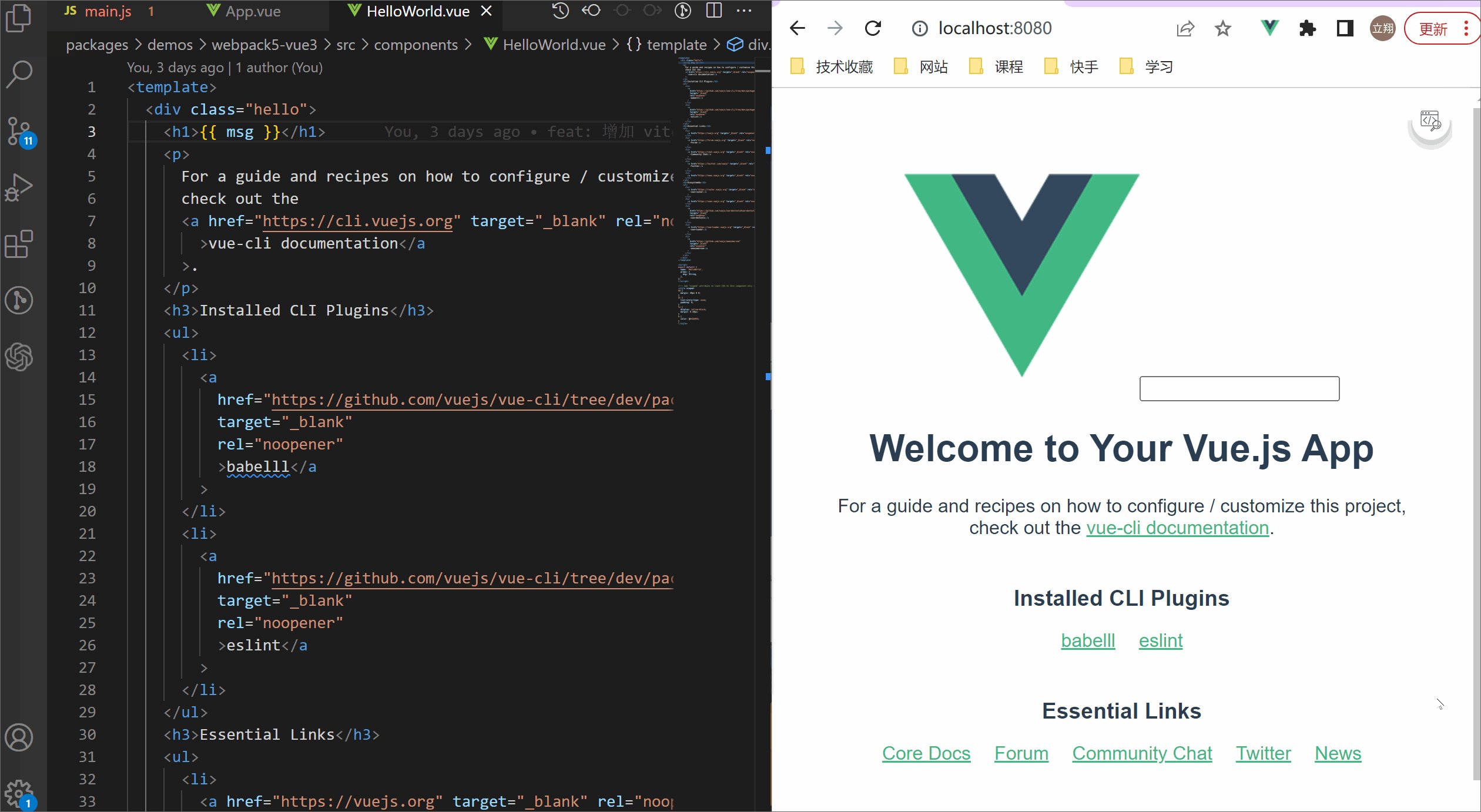
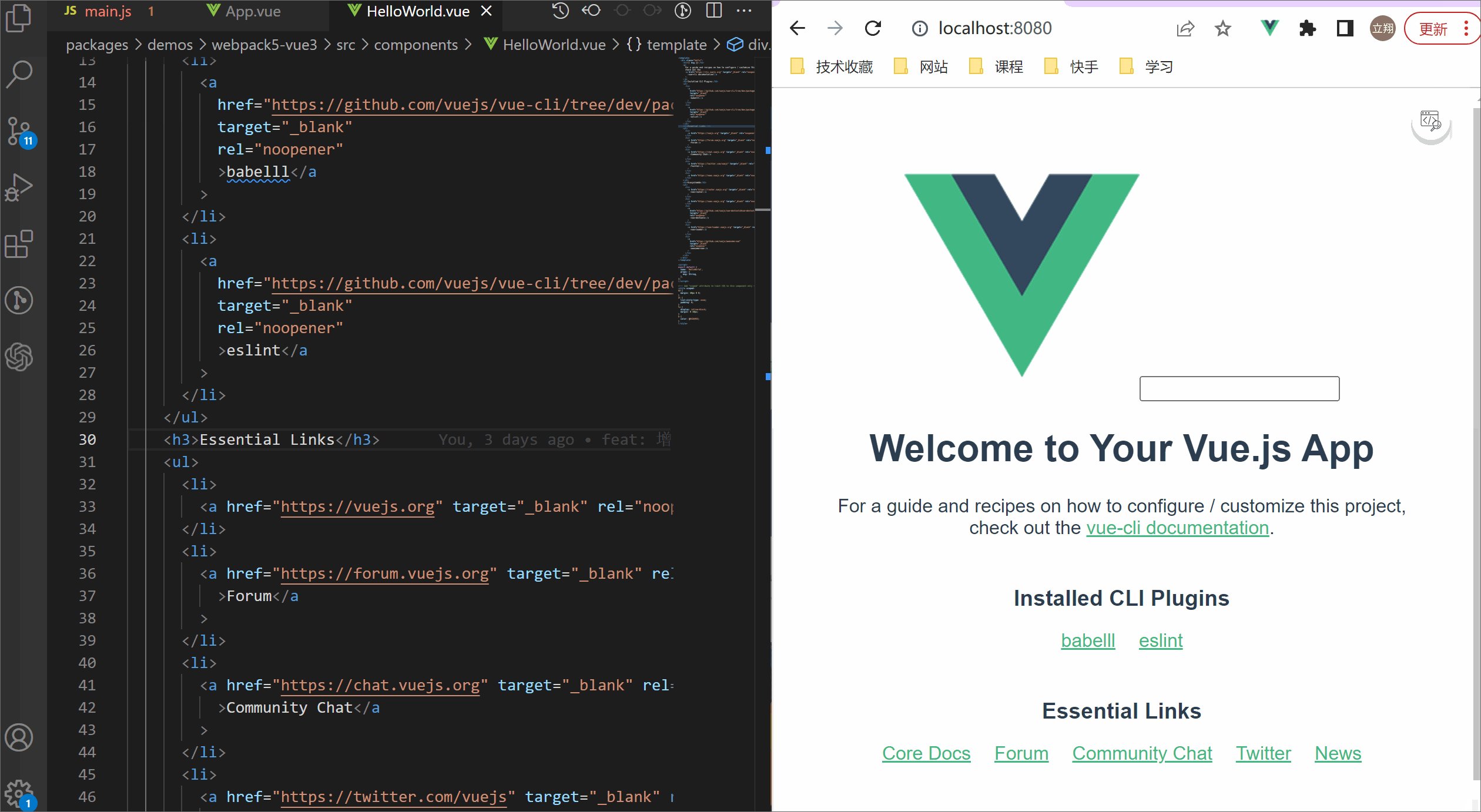
点击页面上的元素,能够自动打开你的代码编辑器并将光标定位到元素对应的代码位置。

npm i vite-code-inspector-plugin -D
# or
yarn add vite-code-inspector-plugin -D
# or
pnpm add vite-code-inspector-plugin -D
vite.config.js在 vite.config.js 中添加如下配置:
// vite.config.js
import { defineConfig } from 'vite';
import { ViteCodeInspectorPlugin } from 'vite-code-inspector-plugin';
// https://vitejs.dev/config/
export default defineConfig({
plugins: [ViteCodeInspectorPlugin()],
});
目前是有代码审查功能的方式有两种:
Option + Shift;Window 的默认组合键是 Alt + Shift) ;当开关颜色变成黑白时,表示代码审查模式关闭
;当开关颜色变成黑白时,表示代码审查模式关闭  。(Code Inspector 开关按钮
。(Code Inspector 开关按钮  默认隐藏,需要配置
默认隐藏,需要配置 showSwitch: true 才会在页面显示。)当代码审查模式打开时,点击页面上的元素,将自动打开你的代码编辑器并将光标定位到元素对应的代码位置。
如果你的编辑器是 VSCode 且系统为 MacOS,需要进行如下配置:
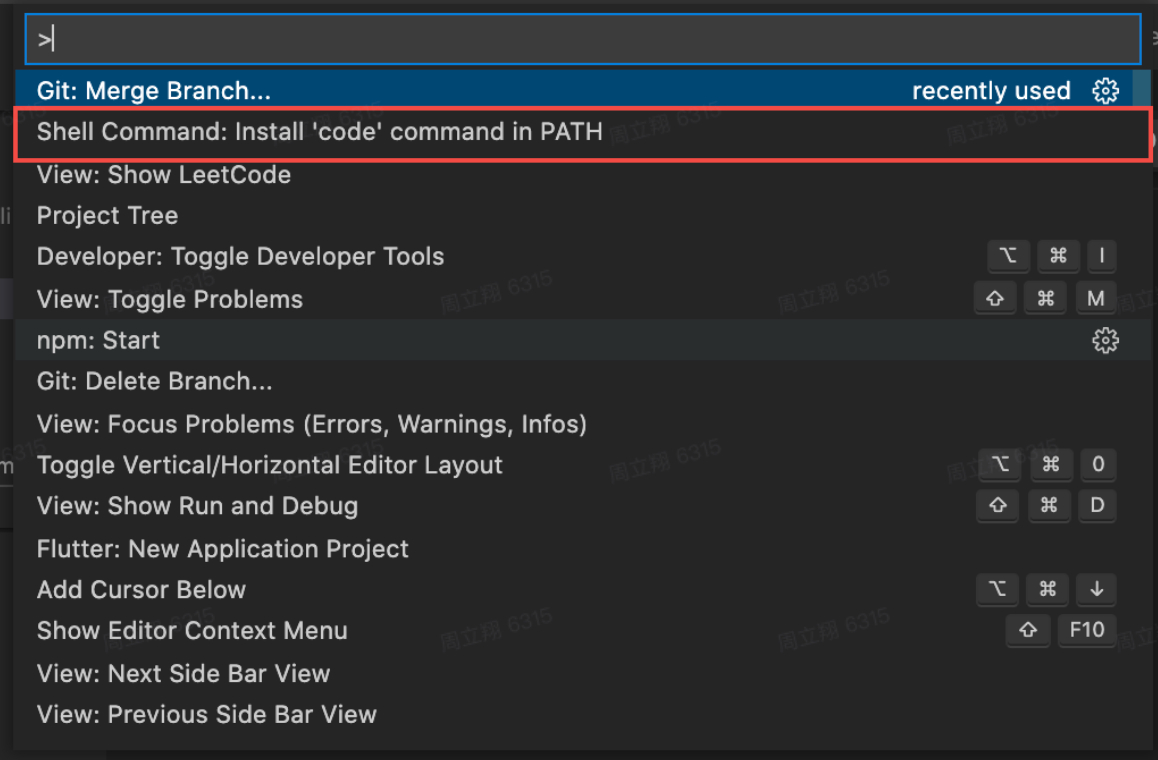
在 VSCode 中执行 command + shift + p(mac) 或 ctrl + shift + p(windows) 命令, 搜索 指令并点击 shell Command: Install 'code' command in Path:

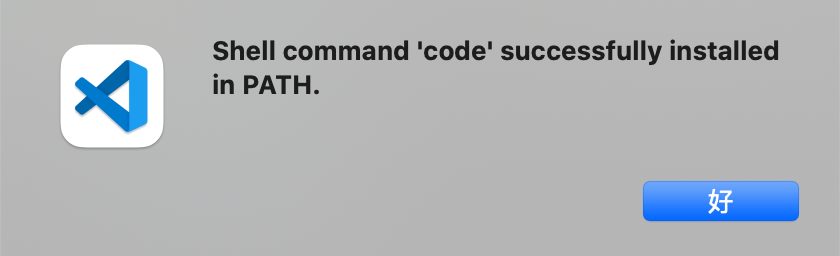
如果出现如下弹窗,说明配置成功了:

| 参数 | 描述 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| showSwitch | 是否展示功能开关 | boolean | true/false | false |
| hotKeys | 组合键触发功能,为 false 或者空数组则关闭组合键触发 | string[] | false | Array<'ctrlKey'|'altKey'|'metaKey'|'shiftKey'> | false | ['altKey', 'shiftKey'] |
| autoToggle | 打开功能开关后,点击触发跳转编辑器时是否自动关闭开关 | boolean | true/false | true |
// vite.config.js
import { defineConfig } from 'vite';
import { ViteCodeInspectorPlugin } from 'vite-code-inspector-plugin';
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
ViteCodeInspectorPlugin({
showSwitch: false,
hotKeys: ['altKey', 'shiftKey'],
autoToggle: true,
}),
],
});
默认情况下,webpack-code-inspector-plugin 会自动识别当前系统运行中的 IDE 程序并按照优先级打开识别到的第一个。如果你有多种不同的 IDE,你可以指定要打开的 IDE,在项目根目录添加一个名为 .env.local 的文件并添加: CODE_EDITOR=[IDE编码名称]。
以 vscode 为例,它的IDE编码名称是 code,则对应在 .env.local 中添加如下内容:
# 指定 IDE 为 vscode
CODE_EDITOR=code
IDE 及对应的IDE编码名称对照表如下:
| IDE | IDE编码名称 |
|---|---|
| Visual Studio Code(vscode) | code |
| Visual Studio Code - Insiders(vscode 内部版) | code_insiders |
| WebStorm | webstorm |
| Atom | atom |
| HBuilderX | hbuilderx |
| HBuilder | hbuilder |
| Sublime Text | sublime_text |
| PhpStorm | phpstorm |
| Brackets | brackets |
| RubyMine | rubymine |
任何使用问题可以加入 QQ 群 769748484 或者添加作者微信 zhoulx1688888 进行咨询与反馈:

FAQs
Click the dom on the page, it will open your IDE and position the cursor to the source code location of the dom.
The npm package vite-code-inspector-plugin receives a total of 13,558 weekly downloads. As such, vite-code-inspector-plugin popularity was classified as popular.
We found that vite-code-inspector-plugin demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Socket now supports uv.lock files to ensure consistent, secure dependency resolution for Python projects and enhance supply chain security.

Research
Security News
Socket researchers have discovered multiple malicious npm packages targeting Solana private keys, abusing Gmail to exfiltrate the data and drain Solana wallets.

Security News
PEP 770 proposes adding SBOM support to Python packages to improve transparency and catch hidden non-Python dependencies that security tools often miss.