
Security News
Node.js EOL Versions CVE Dubbed the "Worst CVE of the Year" by Security Experts
Critics call the Node.js EOL CVE a misuse of the system, sparking debate over CVE standards and the growing noise in vulnerability databases.
vite-code-inspector-plugin
Advanced tools
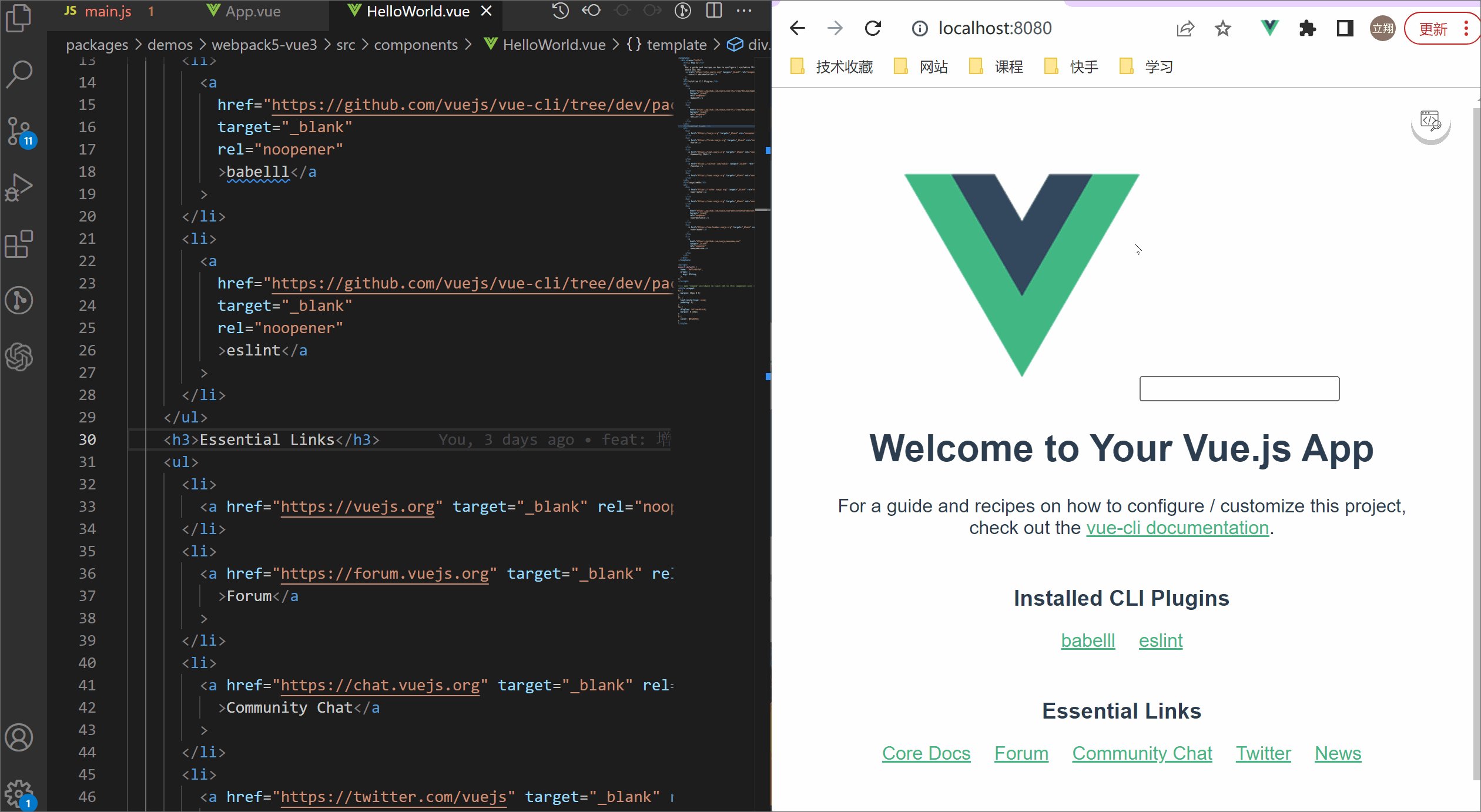
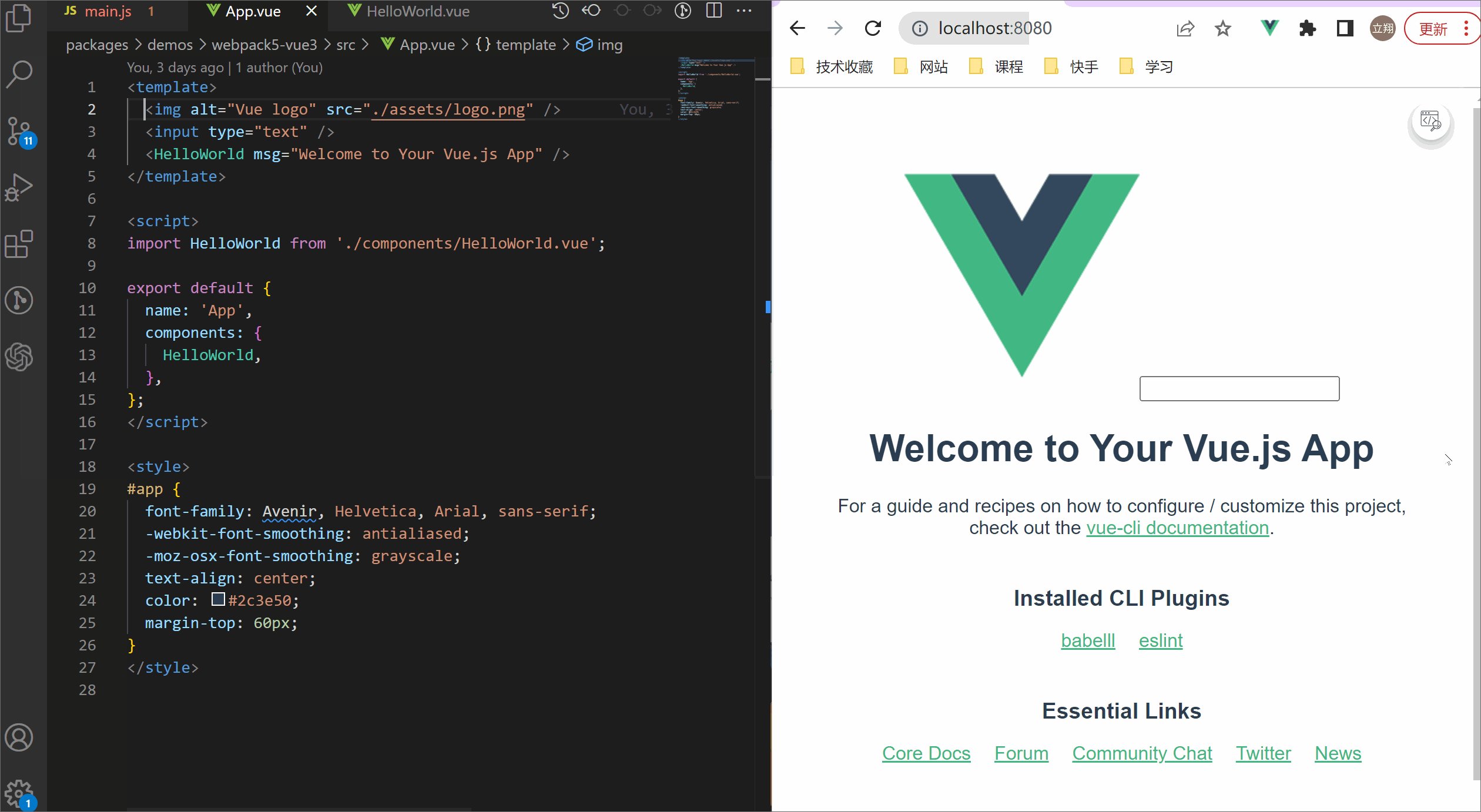
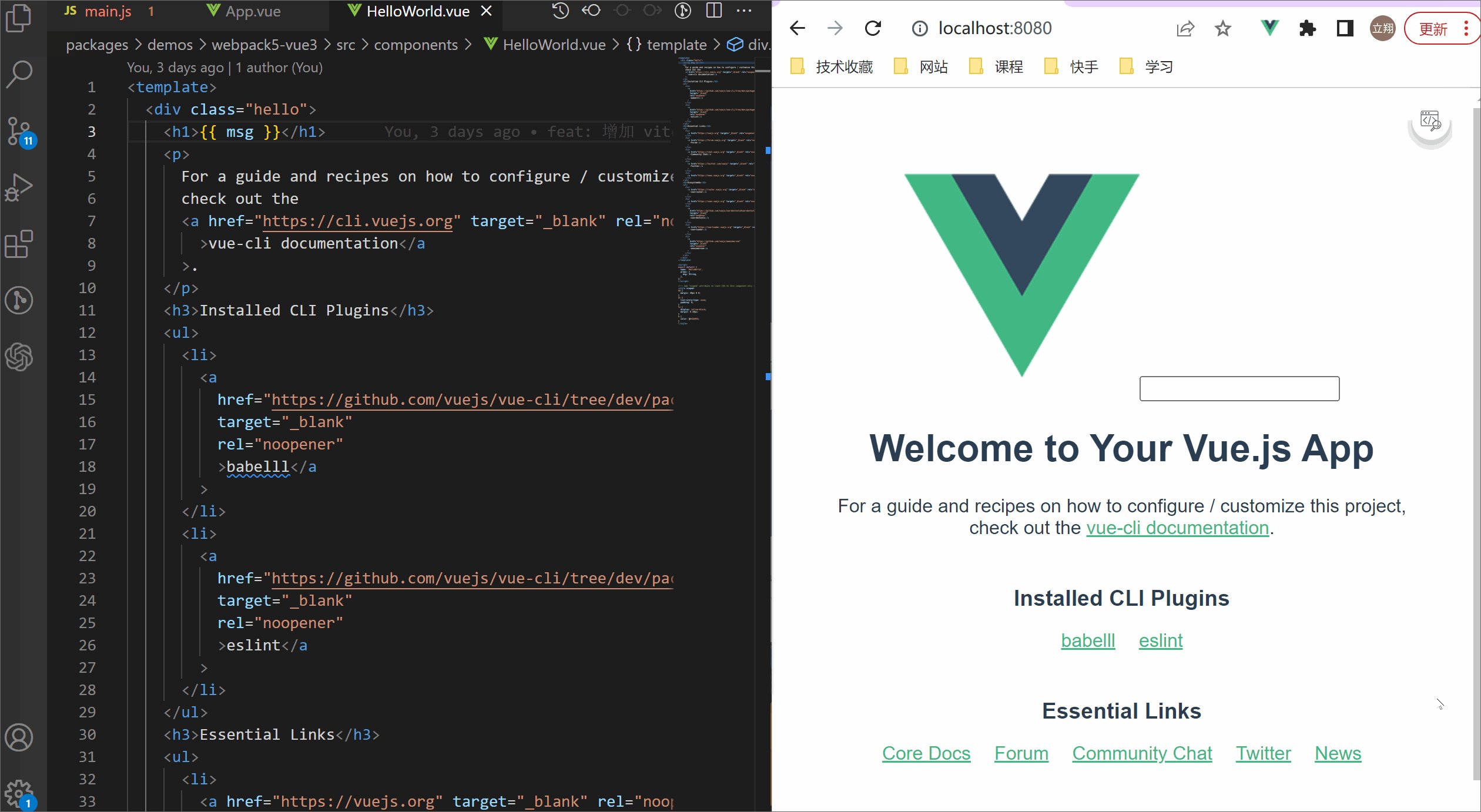
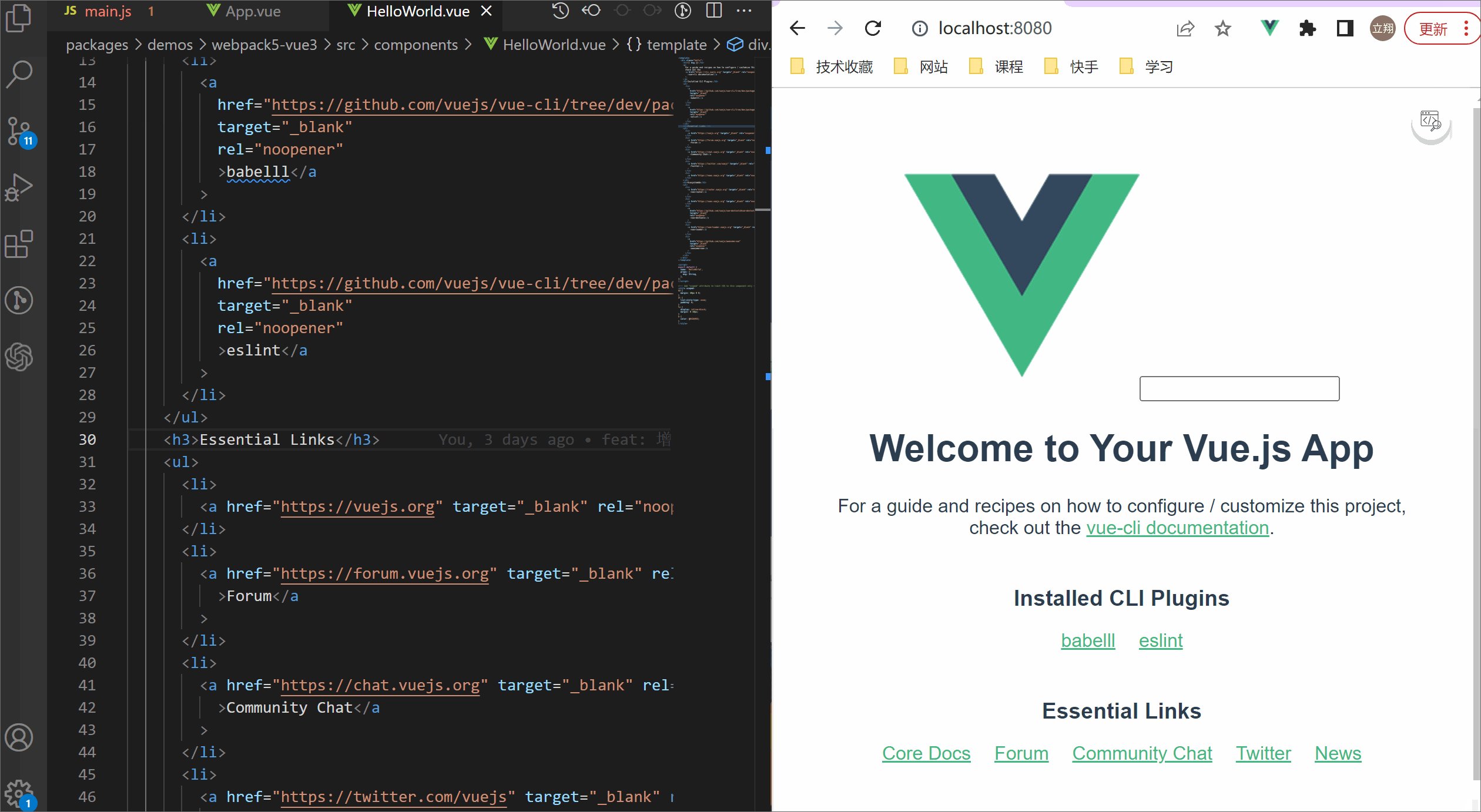
Click the element on the page, it will automatically open the code editor and position the cursor to the source code of the element.

npm i vite-code-inspector-plugin -D
# or
yarn add vite-code-inspector-plugin -D
# or
pnpm add vite-code-inspector-plugin -D
vite.config.jsAdd the following configuration in vite.config.js:
// vite.config.js
import { defineConfig } from 'vite';
import { ViteCodeInspectorPlugin } from 'vite-code-inspector-plugin';
// https://vitejs.dev/config/
export default defineConfig({
plugins: [ViteCodeInspectorPlugin()],
});
If your editor is Vscode, you need to do the following:
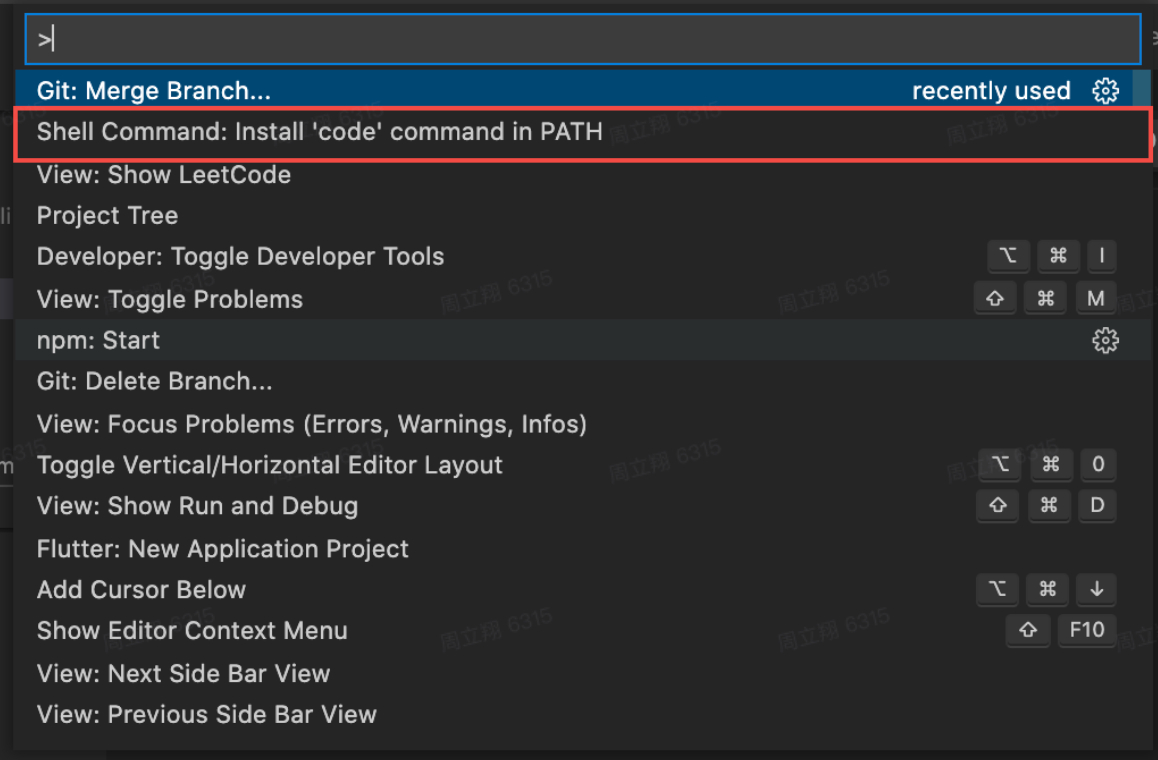
Execute command + shift + p(mac) or ctrl + shift + p(windows) command in vscode, search and click shell Command: Install 'code' command in Path:

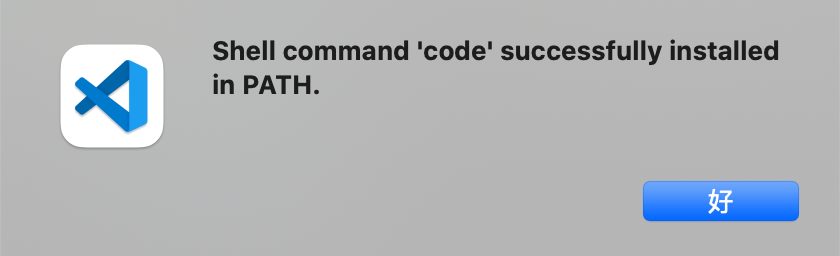
If the following popup window appears, your configuration is successful:

You can perform code inspector mode by turning on the switch or simultaneously pressing and holding hotKeys(default mac is 【Option + Shift】 and windows is 【Alt + Shift】). In this mode, click the element on the page, it will automatically open the code editor and position the cursor to the source code of the element.
| Parameter | Description | Type | OptionValue | Default |
|---|---|---|---|---|
| hideSwitch | Whether hide the button of this function | boolean | true/false | false |
| hotKeys | Combination keys for triggering this function.When the value is false or [], the function can't be triggered by keys. | string[] | false | Array<'ctrlKey'|'altKey'|'metaKey'|'shiftKey'> | false | ['altKey', 'shiftKey'] |
| autoToggle | After opening the function switch, whether automatically close the switch when triggering the jump editor function. | boolean | true/false | true |
// vite.config.js
import { defineConfig } from 'vite';
import { ViteCodeInspectorPlugin } from 'vite-code-inspector-plugin';
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
ViteCodeInspectorPlugin({
hideSwitch: false,
hotKeys: ['altKey', 'shiftKey'],
autoToggle: true,
}),
],
});
.env.local to your project root directory, add the following content:
# editor
CODE_EDITOR=code
FAQs
Click the dom on the page, it will open your IDE and position the cursor to the source code location of the dom.
The npm package vite-code-inspector-plugin receives a total of 23,655 weekly downloads. As such, vite-code-inspector-plugin popularity was classified as popular.
We found that vite-code-inspector-plugin demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Critics call the Node.js EOL CVE a misuse of the system, sparking debate over CVE standards and the growing noise in vulnerability databases.

Security News
cURL and Go security teams are publicly rejecting CVSS as flawed for assessing vulnerabilities and are calling for more accurate, context-aware approaches.

Security News
Bun 1.2 enhances its JavaScript runtime with 90% Node.js compatibility, built-in S3 and Postgres support, HTML Imports, and faster, cloud-first performance.