
Security News
New Python Packaging Proposal Aims to Solve Phantom Dependency Problem with SBOMs
PEP 770 proposes adding SBOM support to Python packages to improve transparency and catch hidden non-Python dependencies that security tools often miss.
vite-code-inspector-plugin
Advanced tools
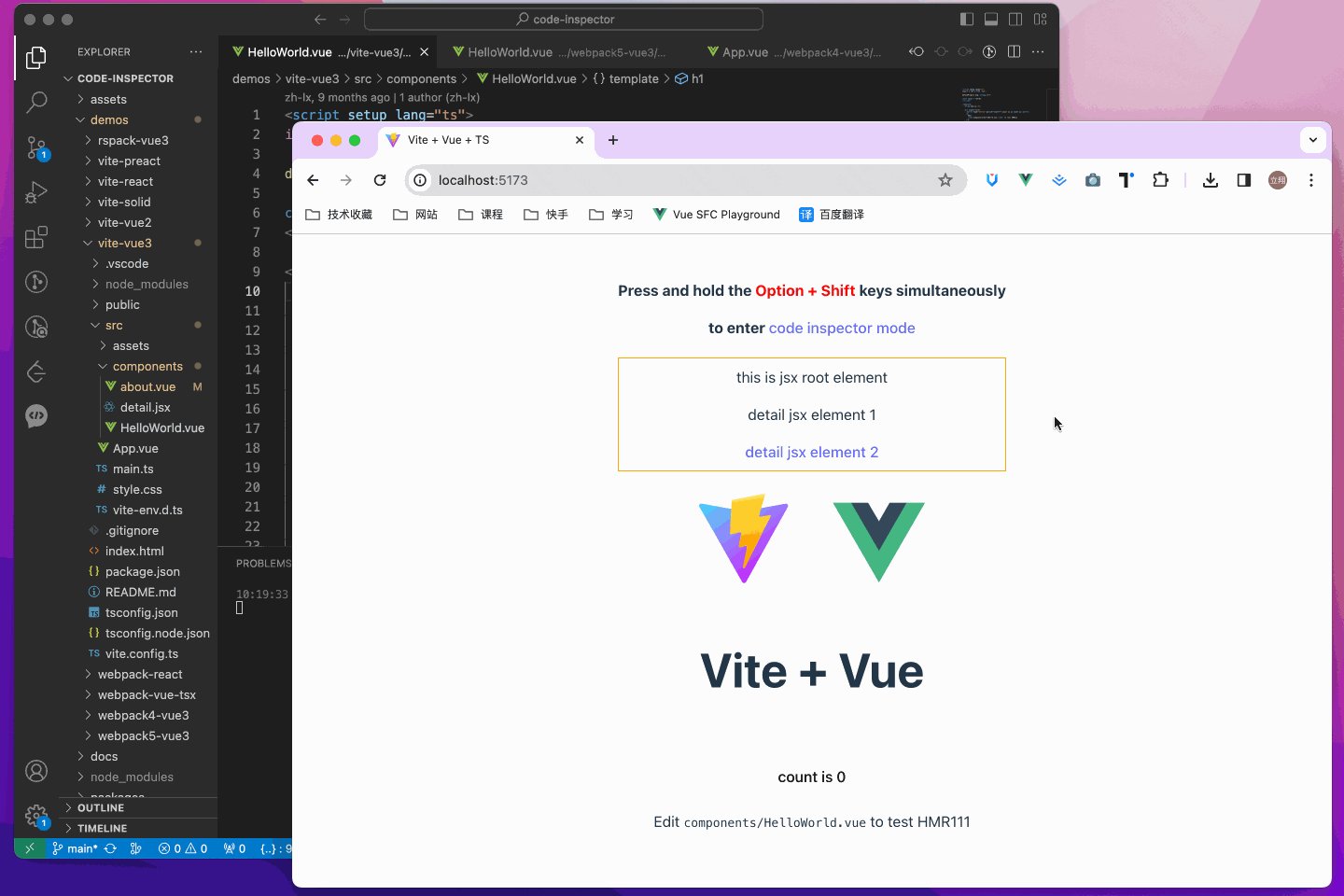
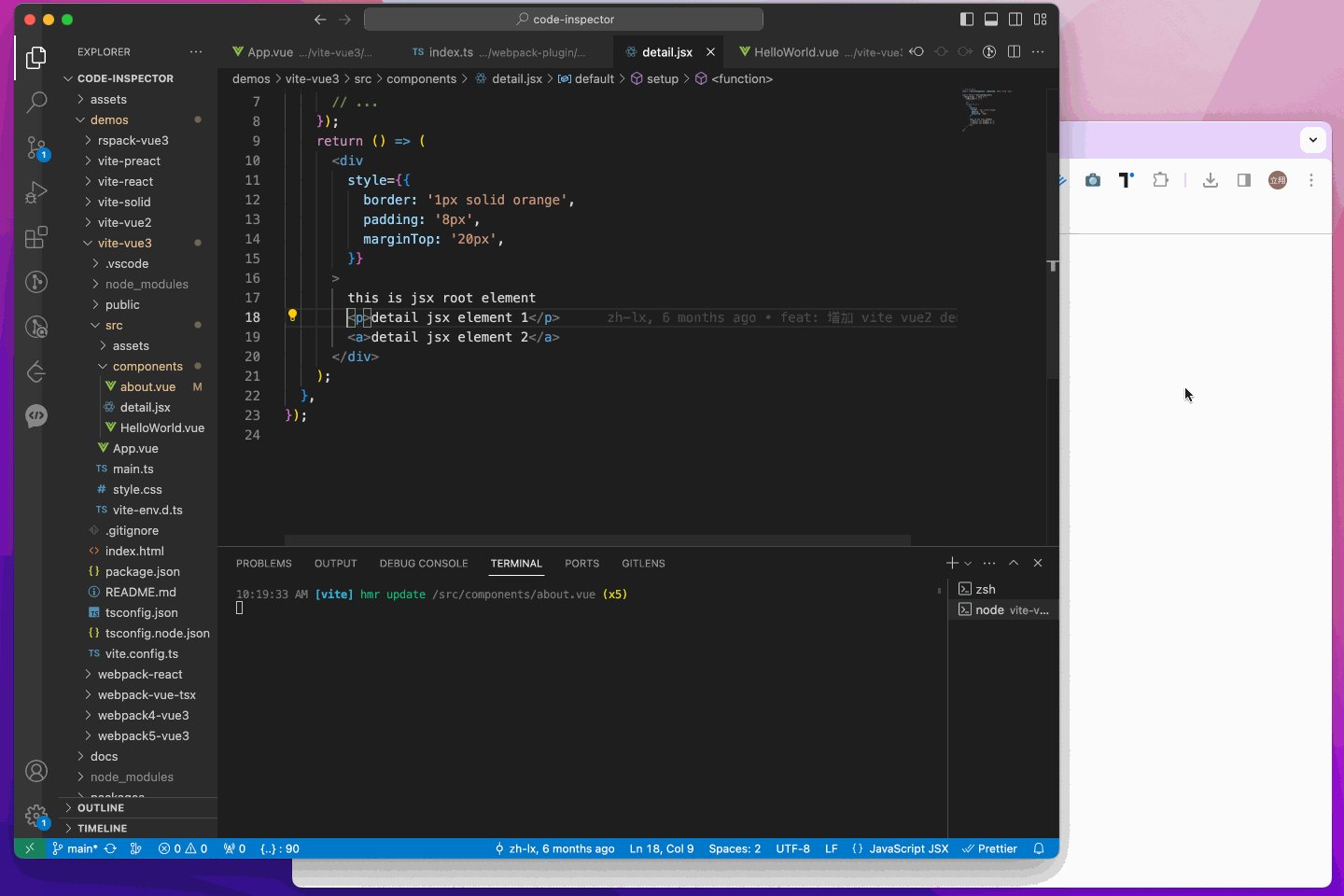
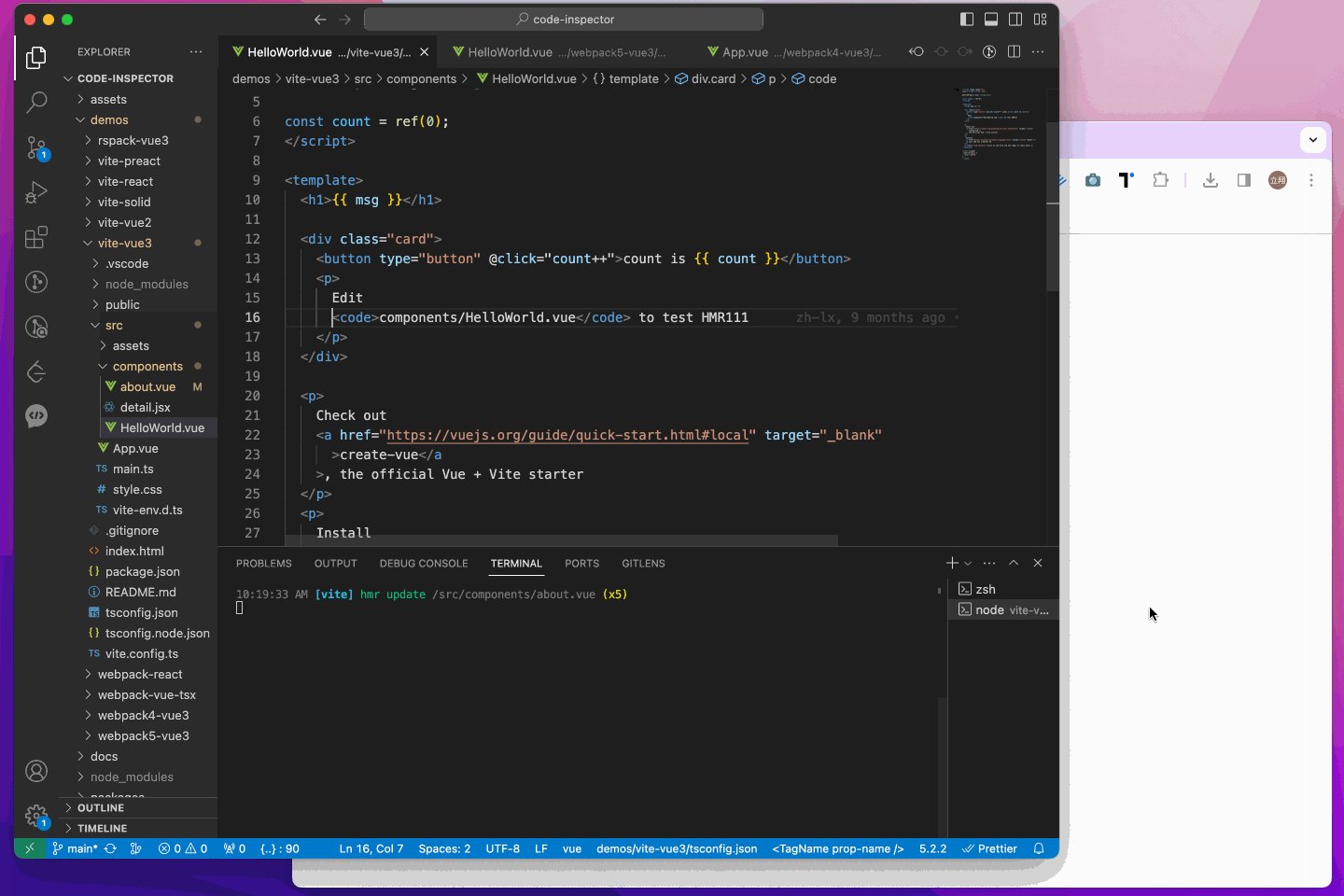
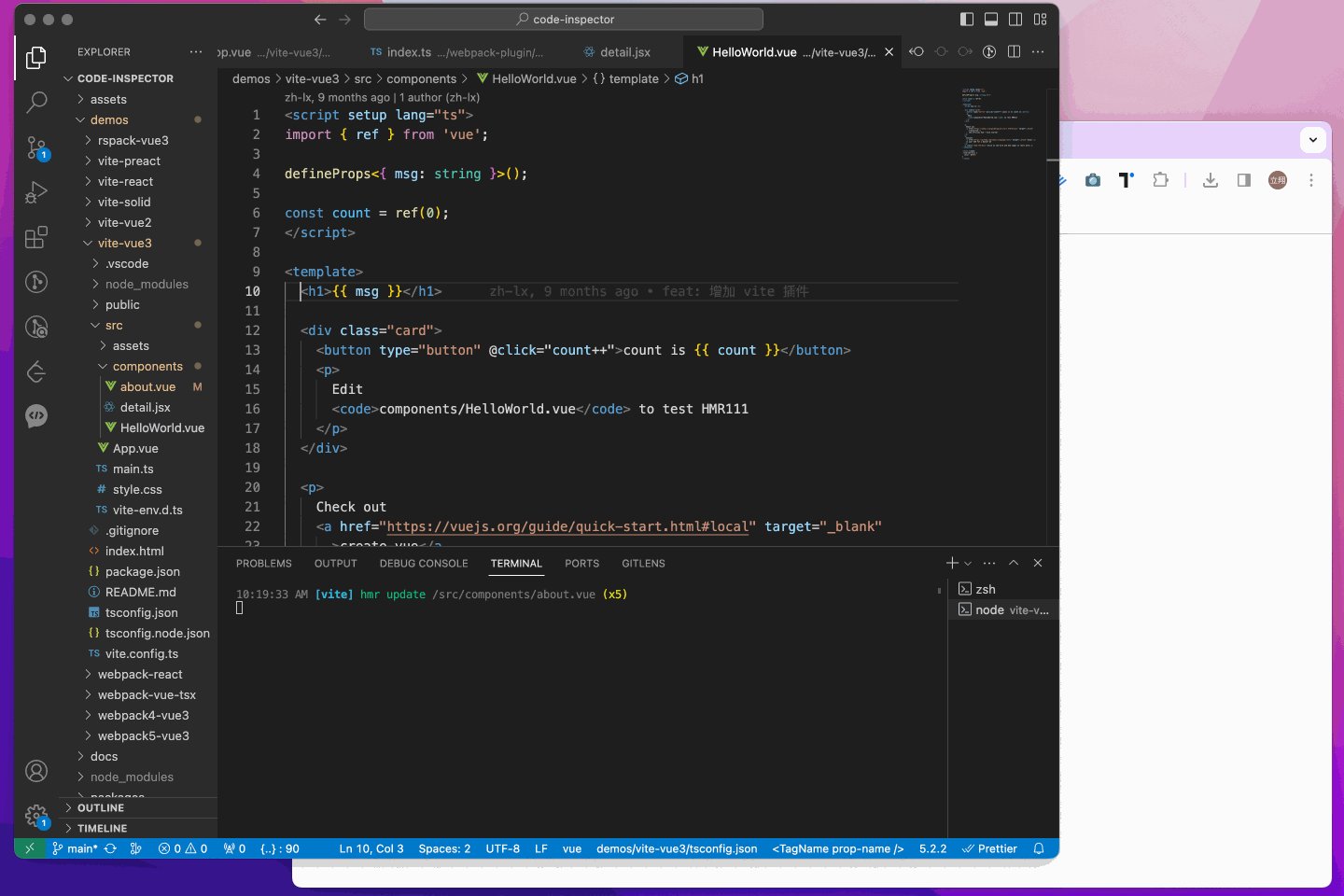
Click the dom on the page, it will open your IDE and position the cursor to the source code location of the dom.
Click the element on the page, it can automatically open the code editor and position the cursor to the source code of the element.

The following are which compilers, web frameworks and editors we supported now:
npm i code-inspector-plugin -D
# or
yarn add code-inspector-plugin -D
# or
pnpm add code-inspector-plugin -D
Please check here for more usage information: code-inspector-plugin configuration
1.Configuring Build Tools
// webpack.config.js
const { codeInspectorPlugin } = require('code-inspector-plugin');
module.exports = () => ({
plugins: [
codeInspectorPlugin({
bundler: 'webpack',
}),
],
});
// vite.config.js
import { defineConfig } from 'vite';
import { codeInspectorPlugin } from 'code-inspector-plugin';
export default defineConfig({
plugins: [
codeInspectorPlugin({
bundler: 'vite',
}),
],
});
// rspack.config.js
const { codeInspectorPlugin } = require('code-inspector-plugin');
module.exports = {
// other config...
plugins: [
codeInspectorPlugin({
bundler: 'rspack',
}),
// other plugins...
],
};
// rsbuild.config.js
const { codeInspectorPlugin } = require('code-inspector-plugin');
module.exports = {
// other config...
tools: {
rspack: {
plugins: [
codeInspectorPlugin({
bundler: 'rspack',
}),
],
},
},
};
// esbuild.config.js
const esbuild = require('esbuild');
const { codeInspectorPlugin } = require('code-inspector-plugin');
esbuild.build({
// other configs...
// [注意] esbuild 中使用时,dev 函数的返回值需自己根据环境判断,本地开发的环境返回 true,线上打包返回 false
plugins: [codeInspectorPlugin({ bundler: 'esbuild', dev: () => true })],
});
// farm.config.js
import { defineConfig } from '@farmfe/core';
import { codeInspectorPlugin } from 'code-inspector-plugin';
export default defineConfig({
vitePlugins: [
codeInspectorPlugin({
bundler: 'vite',
}),
// ...other code
],
});
// vue.config.js
const { codeInspectorPlugin } = require('code-inspector-plugin');
module.exports = {
// ...other code
chainWebpack: (config) => {
config.plugin('code-inspector-plugin').use(
codeInspectorPlugin({
bundler: 'webpack',
})
);
},
};
For nuxt3.x :
// nuxt.config.js
import { codeInspectorPlugin } from 'code-inspector-plugin';
// https://nuxt.com/docs/api/configuration/nuxt-config
export default defineNuxtConfig({
vite: {
plugins: [codeInspectorPlugin({ bundler: 'vite' })],
},
});
For nuxt2.x :
// nuxt.config.js
import { codeInspectorPlugin } from 'code-inspector-plugin';
export default {
build: {
extend(config) {
config.plugins.push(codeInspectorPlugin({ bundler: 'webpack' }));
return config;
},
},
};
// next.config.js
const { codeInspectorPlugin } = require('code-inspector-plugin');
const nextConfig = {
webpack: (config, { dev, isServer }) => {
config.plugins.push(codeInspectorPlugin({ bundler: 'webpack' }));
return config;
},
};
module.exports = nextConfig;
// umi.config.js or umirc.js
import { defineConfig } from '@umijs/max';
import { codeInspectorPlugin } from 'code-inspector-plugin';
export default defineConfig({
chainWebpack(memo) {
memo.plugin('code-inspector-plugin').use(
codeInspectorPlugin({
bundler: 'webpack',
})
);
},
// other config
});
// astro.config.mjs
import { defineConfig } from 'astro/config';
import { codeInspectorPlugin } from 'code-inspector-plugin';
export default defineConfig({
vite: {
plugins: [codeInspectorPlugin({ bundler: 'vite' })],
},
});
2.Configuring VSCode Command Line Tool
Tip: Skip for Windows or other IDEs
This step is only required for Mac with vscode as IDE. Skip this step if your computer is Windows or if you use another IDE.
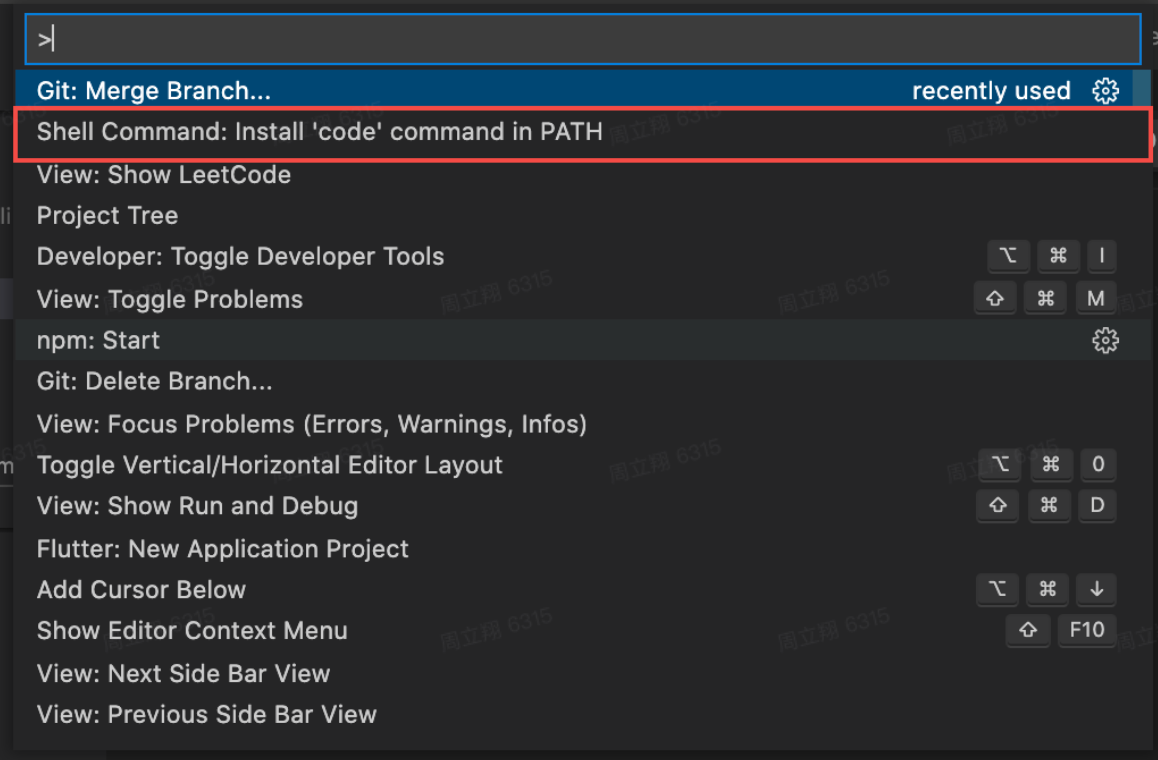
In VSCode, press command + shift + p, search for and click Shell Command: Install 'code' command in PATH:

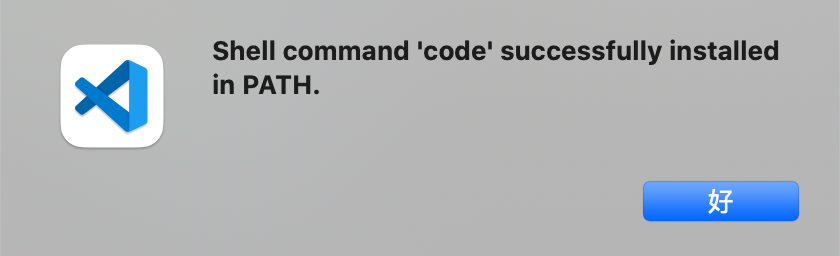
If you see the dialog box below, the configuration was successful:

3.Enjoy using it
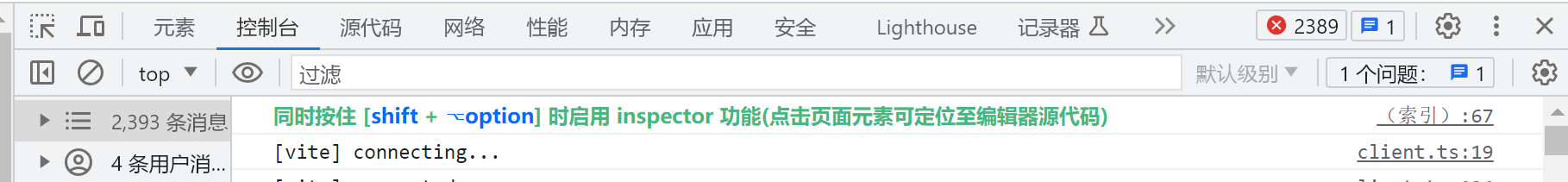
When pressing the combination keys on the page, moving the mouse over the page will display a mask layer on the DOM with relevant information. Clicking will automatically open the IDE and position the cursor to the corresponding code location. (The default combination keys for Mac are Option + Shift; for Windows, it's Alt + Shift, and the browser console will output related combination key prompts)

Special thanks to the contributors of this project:
For any usage issues, please leave a message below my Twitter post or submit an issue on Github.
For Chinese users, you can join the QQ group 769748484 or add the author's WeiXin account zhoulx1688888 for consultation and feedback:



Sponsoring this project can help the author create better. If you are willing, thanks for sponsoring me through here.
FAQs
Click the dom on the page, it will open your IDE and position the cursor to the source code location of the dom.
We found that vite-code-inspector-plugin demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
PEP 770 proposes adding SBOM support to Python packages to improve transparency and catch hidden non-Python dependencies that security tools often miss.

Security News
Socket CEO Feross Aboukhadijeh discusses open source security challenges, including zero-day attacks and supply chain risks, on the Cyber Security Council podcast.

Security News
Research
Socket researchers uncover how threat actors weaponize Out-of-Band Application Security Testing (OAST) techniques across the npm, PyPI, and RubyGems ecosystems to exfiltrate sensitive data.