📖 Introduction
Click the element on the page, it can automatically open the code editor and position the cursor to the source code of the element.

💻 Try it out online
🎨 Support
The following are which compilers, web frameworks and editors we supported now:
🚀 Install
npm i code-inspector-plugin -D
yarn add code-inspector-plugin -D
pnpm add code-inspector-plugin -D
🌈 Usage
Please check here for more usage information: code-inspector-plugin configuration
-
1.Configuring Build Tools
Click to expand configuration about: webpack
const { codeInspectorPlugin } = require('code-inspector-plugin');
module.exports = () => ({
plugins: [
codeInspectorPlugin({
bundler: 'webpack',
}),
],
});
Click to expand configuration about: vite
import { defineConfig } from 'vite';
import { codeInspectorPlugin } from 'code-inspector-plugin';
export default defineConfig({
plugins: [
codeInspectorPlugin({
bundler: 'vite',
}),
],
});
Click to expand configuration about: rspack
const { codeInspectorPlugin } = require('code-inspector-plugin');
module.exports = {
plugins: [
codeInspectorPlugin({
bundler: 'rspack',
}),
],
};
Click to expand configuration about: vue-cli
const { codeInspectorPlugin } = require('code-inspector-plugin');
module.exports = {
chainWebpack: (config) => {
config.plugin('code-inspector-plugin').use(
codeInspectorPlugin({
bundler: 'webpack',
})
);
},
};
Click to expand configuration about: nuxt
For nuxt3.x :
import { codeInspectorPlugin } from 'code-inspector-plugin';
export default defineNuxtConfig({
vite: {
plugins: [codeInspectorPlugin({ bundler: 'vite' })],
},
});
For nuxt2.x :
import { codeInspectorPlugin } from 'code-inspector-plugin';
export default {
build: {
extend(config) {
config.plugins.push(codeInspectorPlugin({ bundler: 'webpack' }));
return config;
},
},
};
Click to expand configuration about: next.js
const { codeInspectorPlugin } = require('code-inspector-plugin');
const nextConfig = {
webpack: (config, { dev, isServer }) => {
config.plugins.push(codeInspectorPlugin({ bundler: 'webpack' }));
return config;
},
};
module.exports = nextConfig;
Click to expand configuration about: umi.js
import { defineConfig } from '@umijs/max';
import { codeInspectorPlugin } from 'code-inspector-plugin';
export default defineConfig({
chainWebpack(memo) {
memo.plugin('code-inspector-plugin').use(
codeInspectorPlugin({
bundler: 'webpack',
})
);
},
});
-
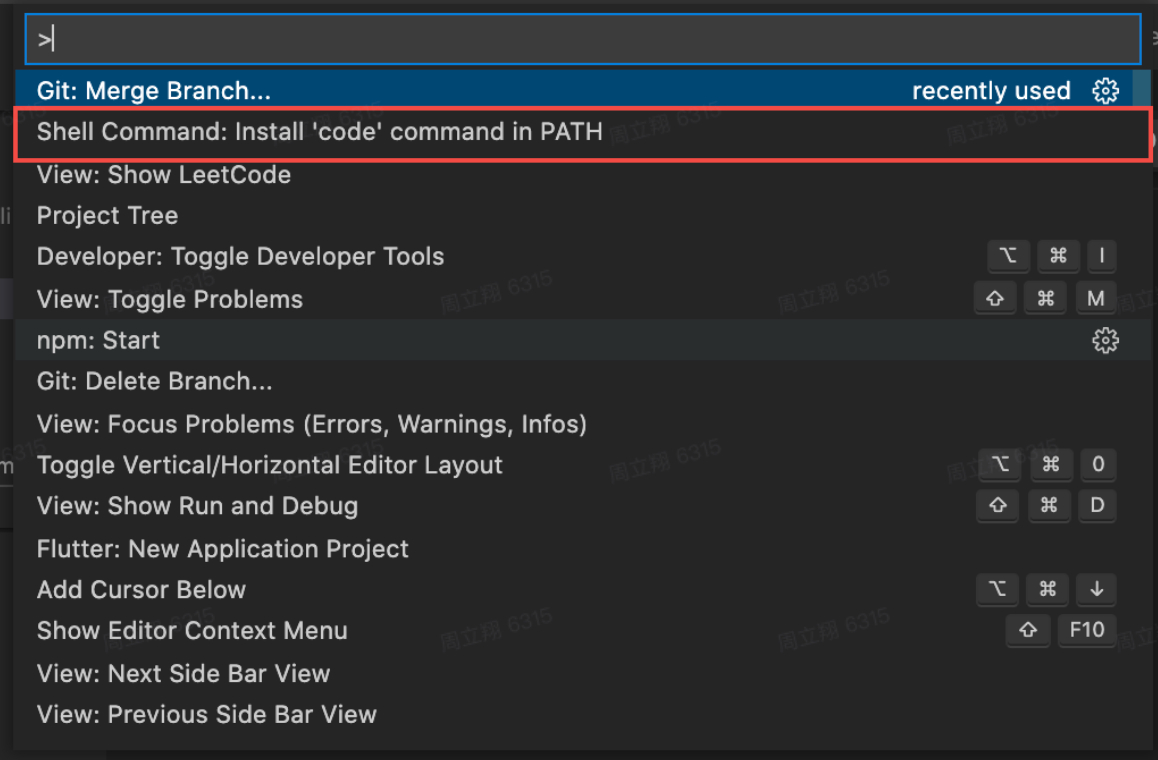
2.Configuring VSCode Command Line Tool
Tip: Skip for Windows or other IDEs
This step is only required for Mac with vscode as IDE. Skip this step if your computer is Windows or if you use another IDE.
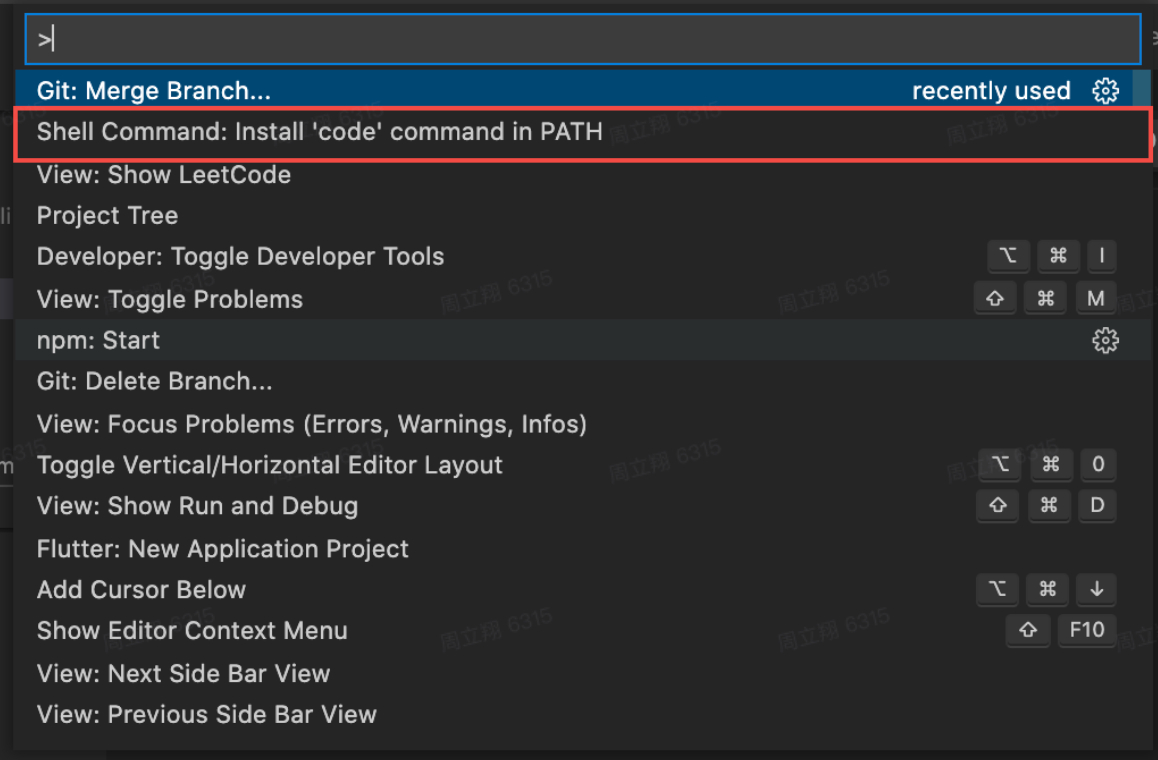
In VSCode, press command + shift + p, search for and click Shell Command: Install 'code' command in PATH:

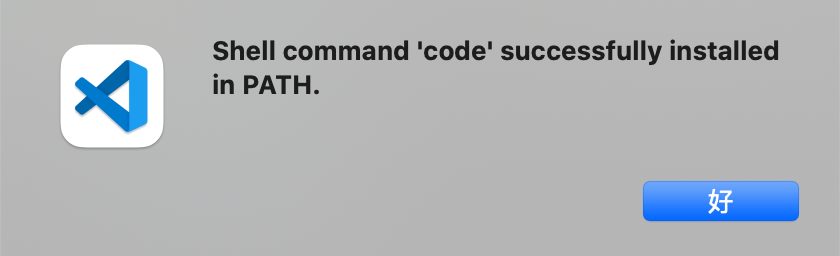
If you see the dialog box below, the configuration was successful:

-
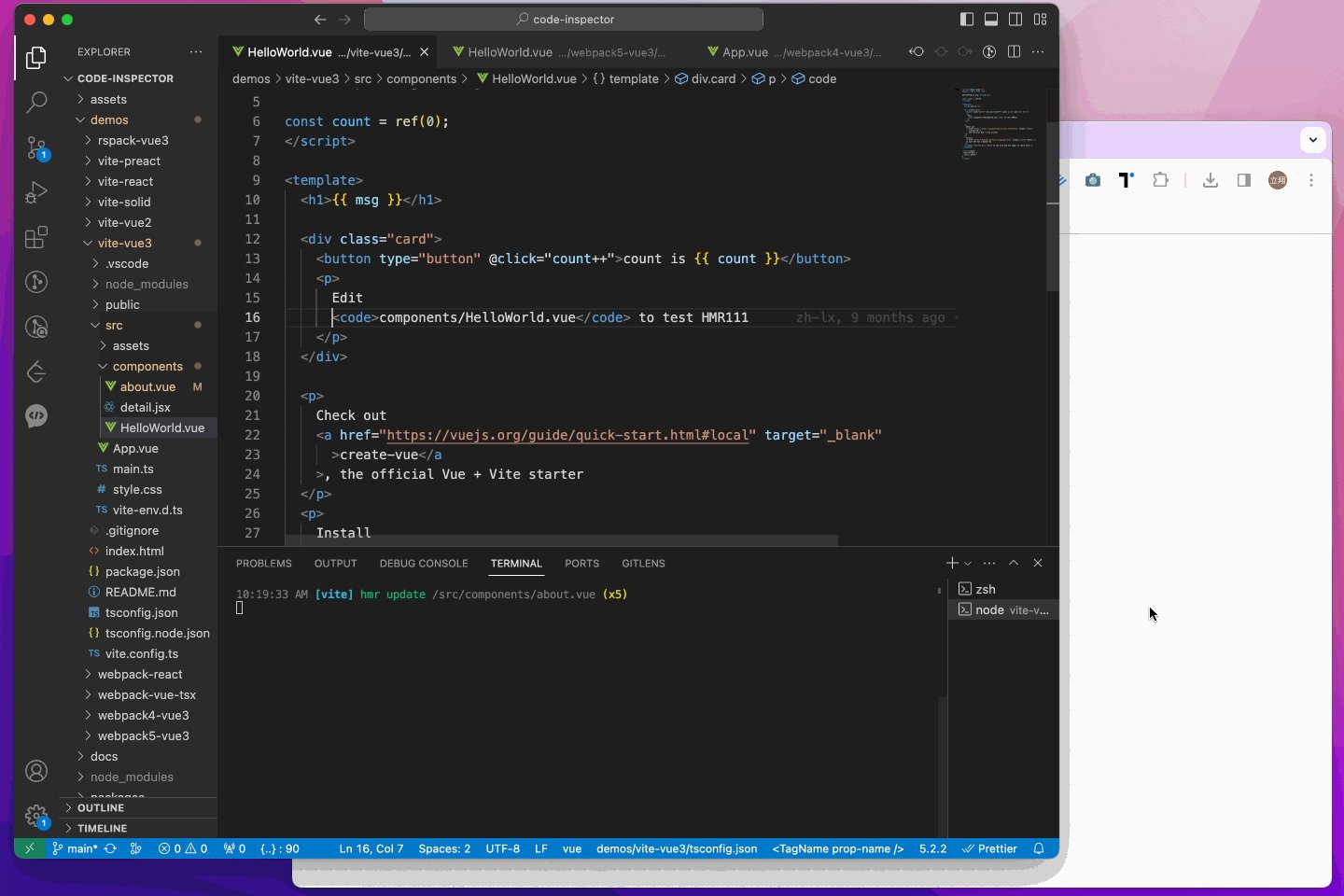
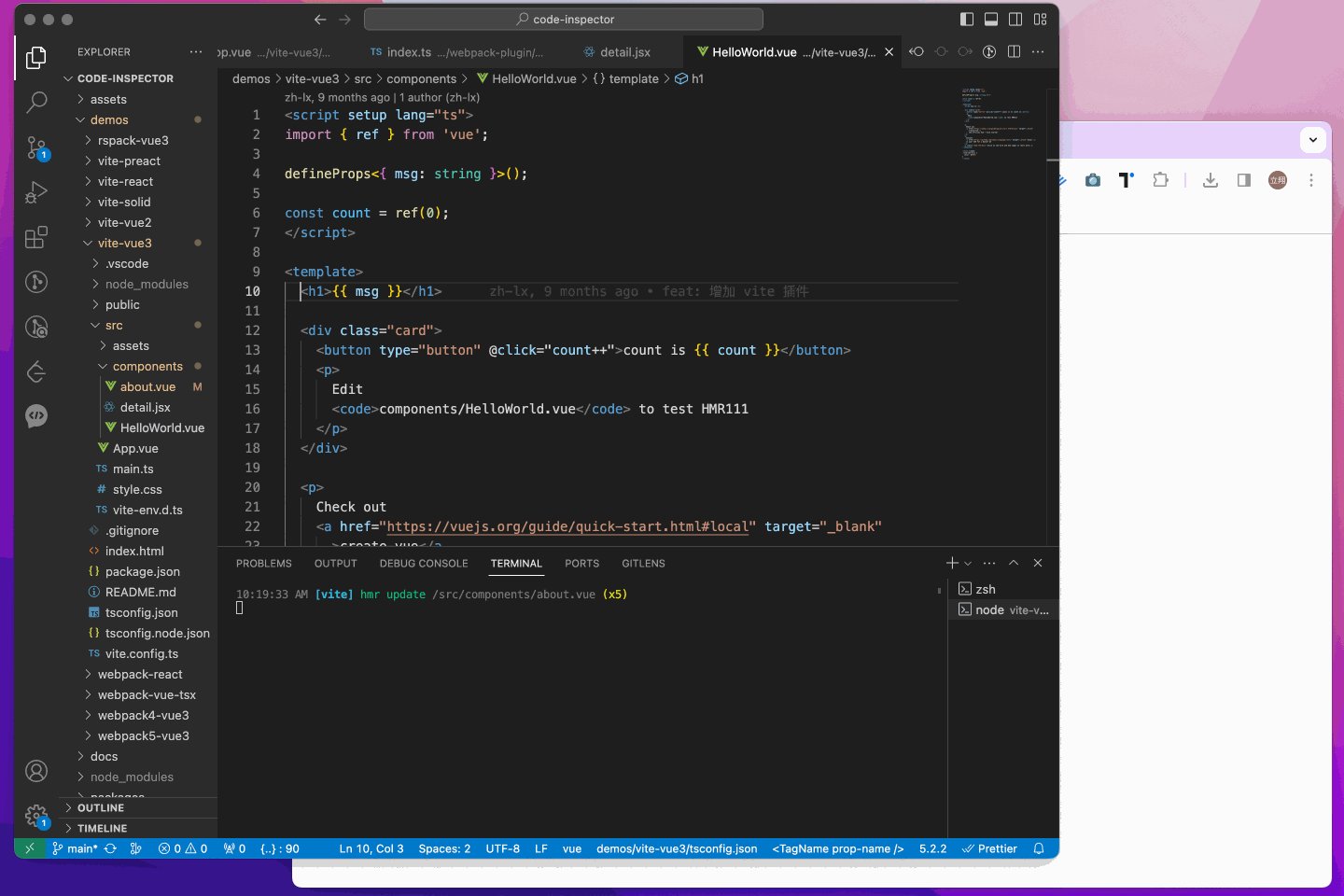
3.Enjoy using it
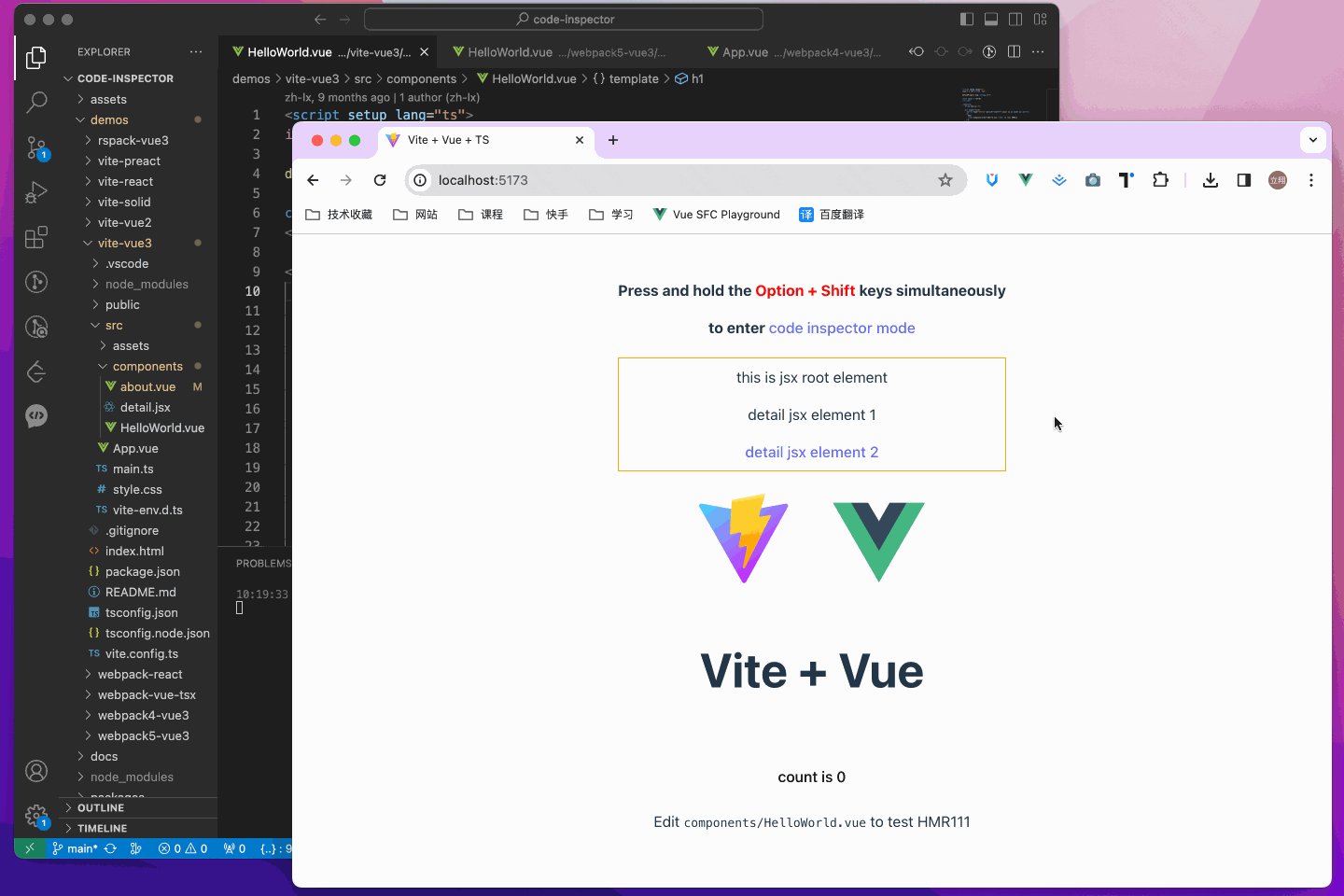
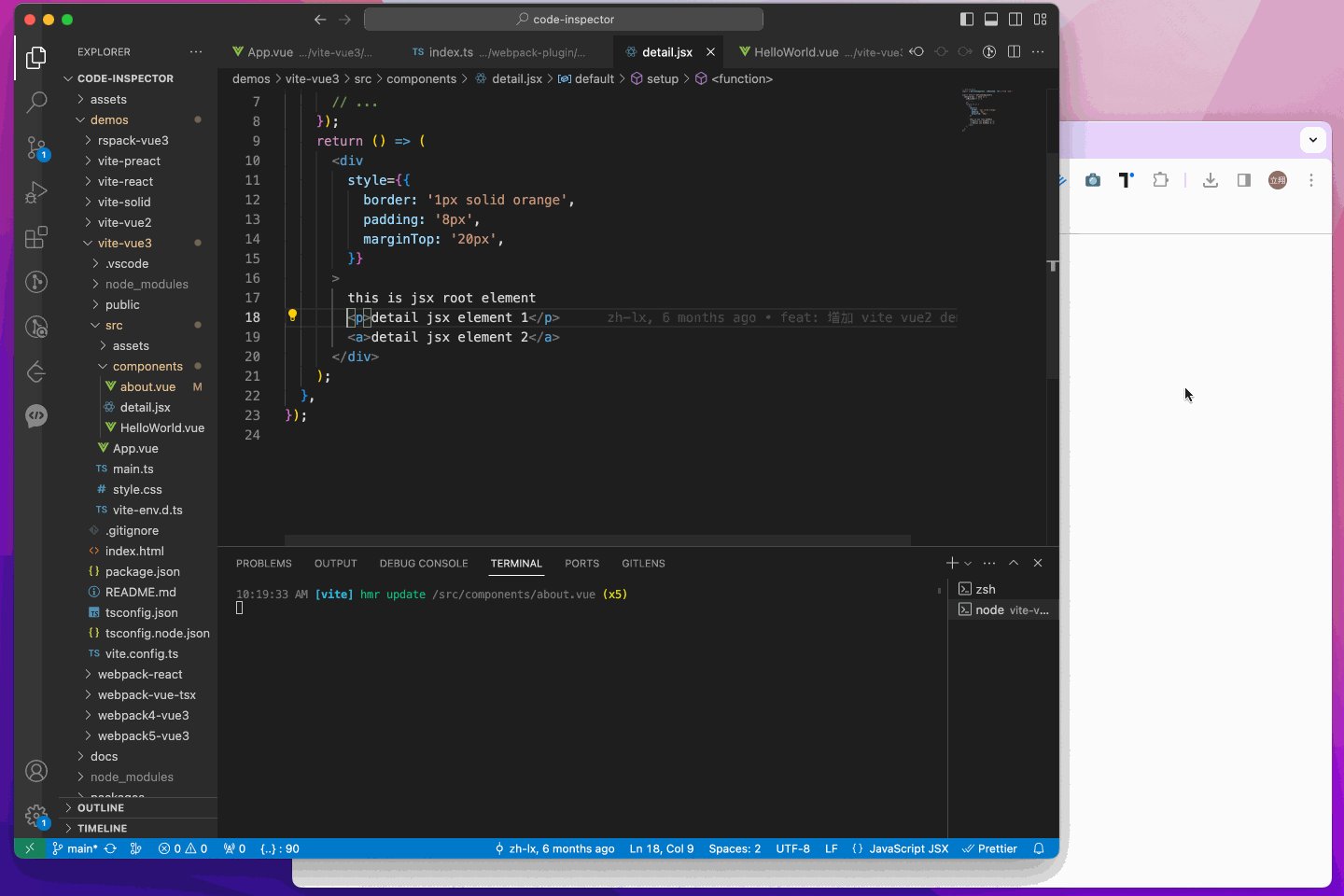
When pressing the combination keys on the page, moving the mouse over the page will display a mask layer on the DOM with relevant information. Clicking will automatically open the IDE and position the cursor to the corresponding code location. (The default combination keys for Mac are Option + Shift; for Windows, it's Alt + Shift, and the browser console will output related combination key prompts)

👨💻 Contributors
Special thanks to the contributors of this project:

📧 Communication and Feedback
For any usage issues, please leave a message below my Twitter post or submit an issue on Github.
For Chinese users, you can you can join the QQ group 769748484 add the author's WeiXin account zhoulx1688888 for consultation and feedback: