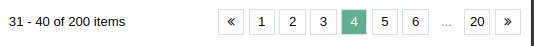
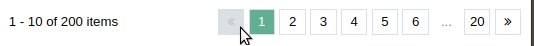
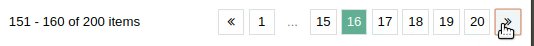
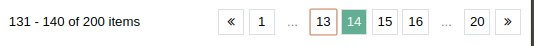
Vue ads pagination is a vue js pagination component.
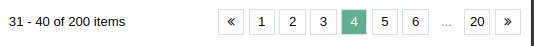
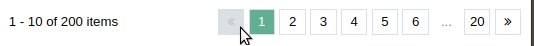
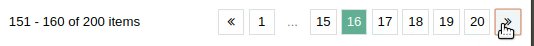
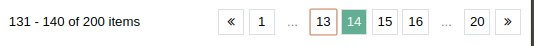
On the left side you find some information about the shown items.
On the right side you can select a specific, the first, last, next or previous page.
It uses the handy
tailwind css library for styling.
Demo

I've written a demo in JSFiddle
Installation
You can install the package via npm or yarn.
NPM
npm install vue-ads-pagination --save
YARN
yarn add vue-ads-pagination
Usage
You can use the vue-ads-pagination component by using the following code in your project.
<template>
<div id="app">
<vue-ads-pagination
:page="3"
:itemsPerPage="10"
:maxVisiblePages="4"
:totalItems="200"
@pageChange="pageChange"
/>
</div>
</template>
<script>
import VueAdsPagination from 'vue-ads-pagination';
export default {
name: 'app',
components: {
VueAdsPagination,
},
methods: {
pageChange (page, range) {
console.log(page, range);
},
},
};
</script>
Properties
| property | required | default | description |
|---|
| page | false | 0 | A zero-based number to set the initial page |
| itemsPerPage | false | 10 | The max amount of items on one page |
| maxVisiblePages | false | 5 | The number of pages to be visible if their are too many pages |
| totalItems | true | | The total amount of items |
Methods
| method | parameters | description |
|---|
| pageChange | page, range | Emitted on creation, to know the initial state, and if another page is clicked. Two parameters are given: The zero-based page and the range. This is an object that contain the start and end keys. They contain a zero-based number to identify the items to be shown. |
Testing
We use the jest framework for testing this pagination component. Run the following command to test it:
npm run test:unit
Issues
If you have any issues (bugs, features, ...) on the current project, add them here.
Contributing
If you would like to contribute to the current project, follow these rules:
- one pull request per issue (bug, feature, ...).
- Test the changes if possible.
- Update the readme if necessary.
- Update the changelog if necessary.
Want to start now? Check the issues tab in gitlab, fork and start coding!
Changelog
| version | changes |
|---|
| v0.1.10 | - Rename the emit event 'click' to 'pageChange'. It's much more explaining.
- Emit a pageChange event on initialization
- Rename the startPage property to page, so it can be updated at any moment.
|
| v0.1.9 | Convert item details to a slot. Now you can create your own text, in your own language for the item details. |
| v0.1.8 | Readme updated |
Social
- Follow me on