
Research
Security News
Malicious npm Packages Inject SSH Backdoors via Typosquatted Libraries
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.
vue-ads-pagination
Advanced tools
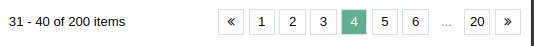
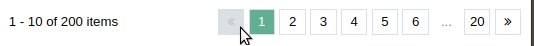
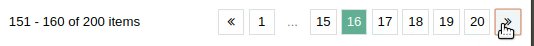
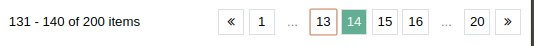
Vue ads pagination is a vue js pagination component. On the left side you find some information about the shown items. On the right side you can select a specific, the first, last, next or previous page.
Vue ads pagination is a vue js pagination component. On the left side you find some information about the shown items. On the right side you can select a specific, the first, last, next or previous page.
It uses the handy tailwind css library for styling.

I've written a demo in JSFiddle
You can install the package via npm or yarn.
npm install vue-ads-pagination --save
yarn add vue-ads-pagination
You can use the vue-ads-pagination component by using the following code in your project.
<template>
<div id="app">
<vue-ads-pagination
:page="3"
:itemsPerPage="10"
:maxVisiblePages="4"
:totalItems="200"
@page-change="pageChange"
/>
</div>
</template>
<script>
import VueAdsPagination from 'vue-ads-pagination';
export default {
name: 'app',
components: {
VueAdsPagination,
},
methods: {
pageChange (page, range) {
console.log(page, range);
},
},
};
</script>
| property | required | default | description |
|---|---|---|---|
| page | false | 0 | A zero-based number to set the initial page |
| itemsPerPage | false | 10 | The max amount of items on one page |
| maxVisiblePages | false | 5 | The number of pages to be visible if their are too many pages |
| totalItems | true | The total amount of items |
| method | parameters | description |
|---|---|---|
| page-change | page, range | Emitted on creation, to know the initial state, and if another page is clicked. Two parameters are given: The zero-based page and the range. This is an object that contain the start and end keys. They contain a zero-based number to identify the items to be shown. |
We use the jest framework for testing this pagination component. Run the following command to test it:
npm run test:unit
Read the CHANGELOG file to check what has changed.
If you have any issues (bugs, features, ...) on the current project, add them here.
Do you like to contribute to this project? Please, read the CONTRIBUTING file.
Want to make a donation? That would be highly appreciated!
Make a donation via PayPal.
v1.0.1 - 14/08/2018
FAQs
A Vue pagination plugin.
The npm package vue-ads-pagination receives a total of 4,112 weekly downloads. As such, vue-ads-pagination popularity was classified as popular.
We found that vue-ads-pagination demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.