
Security News
pnpm 10.0.0 Blocks Lifecycle Scripts by Default
pnpm 10 blocks lifecycle scripts by default to improve security, addressing supply chain attack risks but sparking debate over compatibility and workflow changes.
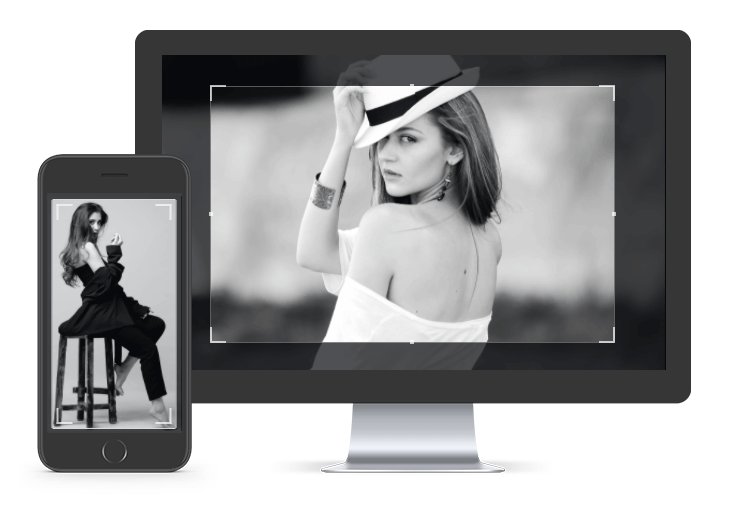
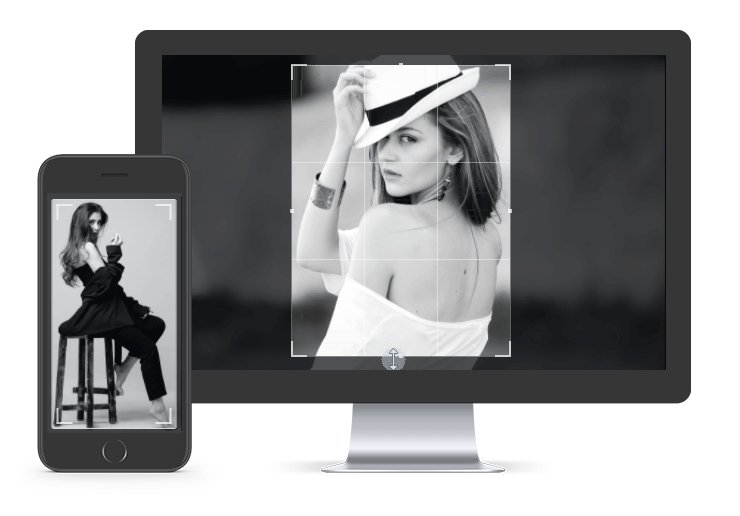
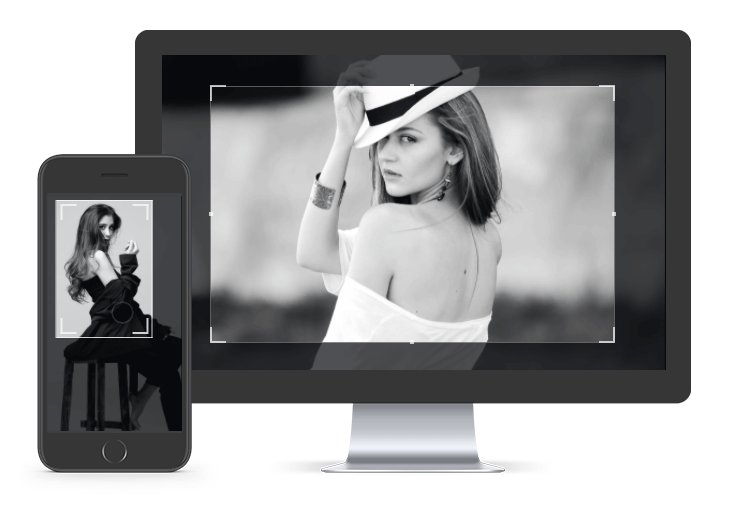
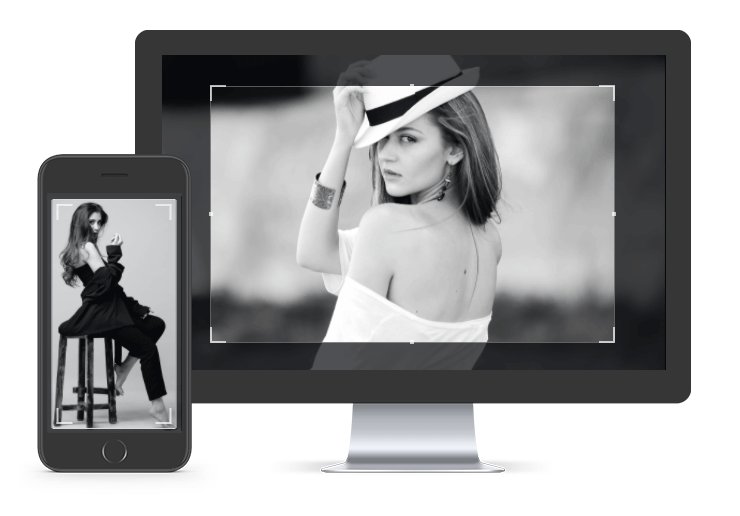
vue-advanced-cropper
Advanced tools
The advanced library to create your own croppers suited for any website design
The advanced library that gives you opportunity to create your own croppers suited for any website design
Documentation / Examples / Sandbox
WARNING: This library is in beta test stage. API can be changed in the future.

npm install --save vue-advanced-cropper
yarn add vue-advanced-cropper
If you would to use CDN read the corresponding documentation section
import Vue from 'vue'
import { Cropper } from 'vue-advanced-cropper'
new Vue({
el: '#app',
data: {
img: 'https://images.pexels.com/photos/226746/pexels-photo-226746.jpeg'
},
methods: {
change({coordinates, canvas}) {
console.log(coordinates, canvas)
}
},
components: {
Cropper
}
})
<div id="app">
<cropper
class="cropper"
:src="img"
:stencil-props="{
aspectRatio: 10/12
}"
@change="change"
></cropper>
</div>
/*
Maybe you need to set the limits for the cropper sizes or its container sizes
otherwise a cropping image will try to fill all available space
*/
.cropper {
height: 600px;
background: #DDD;
}
| Prop | Type | Description | Default |
|---|---|---|---|
| src | String | The cropping image (link / base64) | |
| stencilComponent | String, Object | The stencil component | RectangleStencil |
| stencilProps | Object | The props for the stencil component | {} |
| class | String | The optional class for the root cropper block | |
| imageClass | String | The optional class for the cropping image | |
| boundariesClass | String | The optional class for the area. | |
| backgroundClass | String | The optional class for the background under the image | |
| autoZoom | Boolean | Enable / disable transitions | false |
| transitions | Boolean | Enable / disable auto zoom | false |
| stencilSize | Object | The size of the stencil in pixels | |
| debounce | String, Number | The time before change event will be emitted after changes (ms) | 500 |
| canvas | Boolean | The flag that indicates if canvas should be used | true |
| minWidth | String, Number | The minimum width of the stencil (percents) | |
| minHeight | String, Number | The minimum height of the stencil (percents) | |
| maxWidth | String, Number | The maximum width of the stencil (percents) | |
| maxHeight | String, Number | The maximum height of the stencil (percents) | |
| checkOrientation | Boolean | Check if EXIF orientation should be checked | true |
| resizeImage | Boolean, Object | The options for the image resizing (details) | true |
| moveImage | Boolean, Object | The options for the image moving (details) | true |
| imageRestriction | String | Set restrictions for image position ('fill-area' 'fit-area', 'stencil', 'none') | 'fill-area' |
| defaultSize | Object, Function | The function that returns the default size of the stencil or object | core.defaultSize |
| defaultPosition | Object, Function | The function that returns the default position of the stencil or object | core.defaultPosition |
| defaultBoundaries | String, Function | The function that determines the boundaries size or string ('fill', 'fit') | 'fit' |
| sizeRestrictionsAlgorithm | Function | The function that returns the restrictions object | core.percentRestrictions |
| resizeAlgorithm | Function | The function that determines the resize algorithm | core.resize |
| moveAlgorithm | Function | The function that determines the move algorithm | core.move |
| Event | Description |
|---|---|
| change | Invoked on changing of a stencil position / size, after mounting the component and on an image changing |
| ready | Invoked on success of an image loading |
| error | Invoked on error of an image loading |
| Prop | Type | Description | Default |
|---|---|---|---|
| aspectRatio | Number, String, | The aspect ratio | |
| minAspectRatio | Number, String, | The minimum aspect ratio | |
| maxAspectRatio | Number, String, | The maximum aspect ratio | |
| class | String, | The class for root block of the stencil component | |
| previewClass | String, | The class for the preview component | |
| boundingBoxClass | String, | The class for the bouding box component | |
| handlerComponent | String,Object | The handler component | |
| handlers | Object, | The object of handlers that should be visible or hidden. | |
| handlersClasses | Object, | The object of custom handler classes | |
| lineComponent | String,Object | The handler component | |
| lines | Object, | The object of lines that should be visible or hidden. | |
| linesClasses | Object, | The object of custom line classes |
The source code of this library is licensed under MIT, the documentation and photos are belong to their respective owners.
FAQs
The advanced library to create your own croppers suited for any website design
The npm package vue-advanced-cropper receives a total of 42,347 weekly downloads. As such, vue-advanced-cropper popularity was classified as popular.
We found that vue-advanced-cropper demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
pnpm 10 blocks lifecycle scripts by default to improve security, addressing supply chain attack risks but sparking debate over compatibility and workflow changes.

Product
Socket now supports uv.lock files to ensure consistent, secure dependency resolution for Python projects and enhance supply chain security.

Research
Security News
Socket researchers have discovered multiple malicious npm packages targeting Solana private keys, abusing Gmail to exfiltrate the data and drain Solana wallets.