
Product
Socket Now Supports uv.lock Files
Socket now supports uv.lock files to ensure consistent, secure dependency resolution for Python projects and enhance supply chain security.
vue-advanced-cropper
Advanced tools
The advanced library to create your own croppers suited for any website design


Documentation /
Examples /
Sandbox
WARNING! If you still use the beta version (< 1.0.0) read the migration guide.
Especially if you use CDN. Your site may be broken in the near future, when latest tag will be changed.
:fire: HEADS UP! You're currently looking at the branch for Vue 3. If you're looking for the branch for Vue 2, please check out master branch.
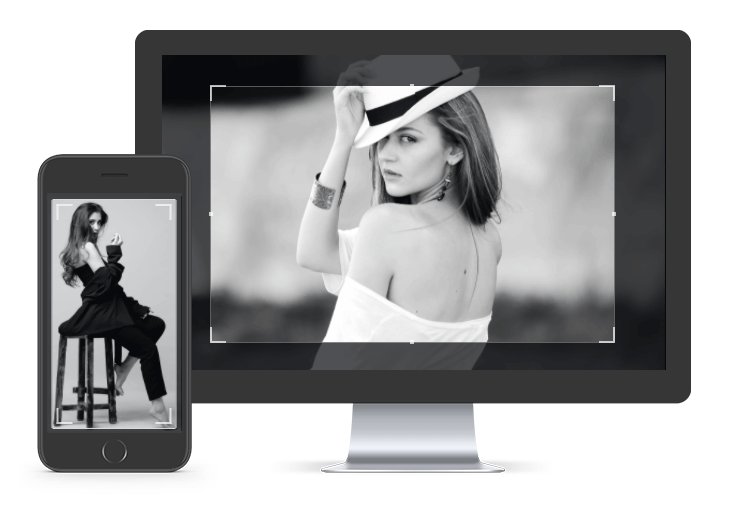
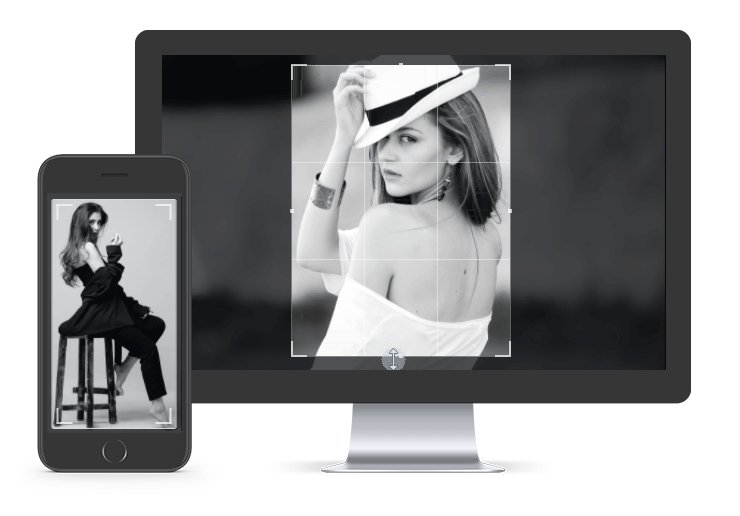
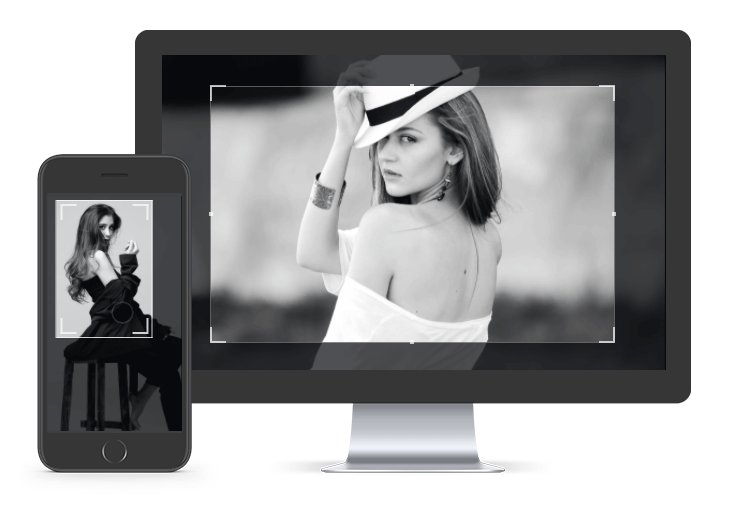
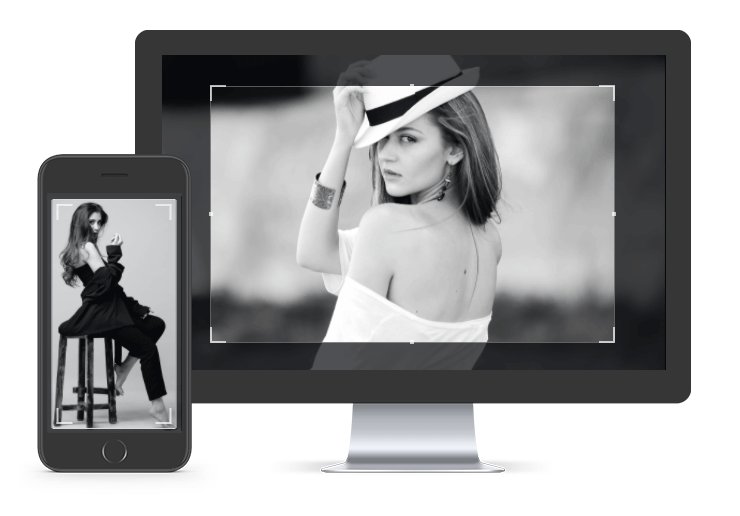
Vue Advanced Cropper is the advanced library that gives you opportunity to create your own croppers suited for any website design. It means that you are able to change not only the cropper appearance, you area able to customize its behavior also.
Features:

The codesandbox for mobile / desktop examples above.
npm install --save vue-advanced-cropper@next
yarn add vue-advanced-cropper@next
If you would to use CDN read the corresponding documentation section
import Vue from 'vue'
import { Cropper } from 'vue-advanced-cropper'
import 'vue-advanced-cropper/dist/style.css';
new Vue({
el: '#app',
data: {
img: 'https://images.pexels.com/photos/226746/pexels-photo-226746.jpeg'
},
methods: {
change({coordinates, canvas}) {
console.log(coordinates, canvas)
}
},
components: {
Cropper
}
})
<div id="app">
<cropper
class="cropper"
:src="img"
:stencil-props="{
aspectRatio: 10/12
}"
@change="change"
></cropper>
</div>
/*
Maybe you need to set the limits for the cropper sizes or its container sizes
otherwise a cropping image will try to fill all available space
*/
.cropper {
height: 600px;
background: #DDD;
}
| Prop | Type | Description | Default |
|---|---|---|---|
| src | String | The cropping image (link / base64) | |
| stencilComponent | String, Object | The stencil component | RectangleStencil |
| stencilProps | Object | The props for the stencil component | {} |
| class | String | The optional class for the root cropper block | |
| imageClass | String | The optional class for the cropping image | |
| boundariesClass | String | The optional class for the area. | |
| backgroundClass | String | The optional class for the background under the image | |
| autoZoom | Boolean | Enable / disable transitions | false |
| transitions | Boolean | Enable / disable auto zoom | true |
| stencilSize | Object | The size of the stencil in pixels | |
| debounce | String, Number | The time before change event will be emitted after changes (ms) | 500 |
| canvas | Boolean | The flag that indicates if canvas should be used | true |
| minWidth | String, Number | The minimum width of the stencil (percents) | |
| minHeight | String, Number | The minimum height of the stencil (percents) | |
| maxWidth | String, Number | The maximum width of the stencil (percents) | |
| maxHeight | String, Number | The maximum height of the stencil (percents) | |
| checkOrientation | Boolean | Check if EXIF orientation should be checked | true |
| resizeImage | Boolean, Object | The options for the image resizing (details) | true |
| moveImage | Boolean, Object | The options for the image moving (details) | true |
| imageRestriction | String | Set restrictions for image position ('fill-area' 'fit-area', 'stencil', 'none') | 'fill-area' |
| defaultSize | Object, Function | The function that returns the default size of the stencil or object | core.defaultSize |
| defaultPosition | Object, Function | The function that returns the default position of the stencil or object | core.defaultPosition |
| defaultBoundaries | String, Function | The function that determines the boundaries size or string ('fill', 'fit') | 'fill' |
| sizeRestrictionsAlgorithm | Function | The function that returns the restrictions object |
| Event | Description |
|---|---|
| change | Invoked on changing of a stencil position / size, after mounting the component and on an image changing |
| ready | Invoked on success of an image loading |
| error | Invoked on error of an image loading |
| Prop | Type | Description | Default |
|---|---|---|---|
| aspectRatio | Number | The aspect ratio | |
| minAspectRatio | Number | The minimum aspect ratio | |
| maxAspectRatio | Number | The maximum aspect ratio | |
| class | String | The class for root block of the stencil component | |
| previewClass | String | The class for the preview component | |
| movingClass | String | The class applied when user drag the stencil | |
| resizingClass | String | The class applied when user resize the stencil | |
| boundingBoxClass | String | The class for the bounding box component | |
| handlerComponent | String,Object | The handler component | |
| handlers | Object | The object of handlers that should be visible or hidden. | |
| handlersClasses | Object | The object of custom handler classes | |
| handlersWrappersClasses | Object | The object of custom handler wrapper classes | |
| lineComponent | String,Object | The handler component | |
| lines | Object | The object of lines that should be visible or hidden. | |
| linesClasses | Object | The object of custom line classes | |
| linesWrappersClasses | Object | The object of custom line wrapper classes |
The source code of this library is licensed under MIT, the documentation and photos are belong to their respective owners.
FAQs
The advanced library to create your own croppers suited for any website design
The npm package vue-advanced-cropper receives a total of 42,347 weekly downloads. As such, vue-advanced-cropper popularity was classified as popular.
We found that vue-advanced-cropper demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Socket now supports uv.lock files to ensure consistent, secure dependency resolution for Python projects and enhance supply chain security.

Research
Security News
Socket researchers have discovered multiple malicious npm packages targeting Solana private keys, abusing Gmail to exfiltrate the data and drain Solana wallets.

Security News
PEP 770 proposes adding SBOM support to Python packages to improve transparency and catch hidden non-Python dependencies that security tools often miss.