
Security News
Bun 1.2 Released with 90% Node.js Compatibility and Built-in S3 Object Support
Bun 1.2 enhances its JavaScript runtime with 90% Node.js compatibility, built-in S3 and Postgres support, HTML Imports, and faster, cloud-first performance.
vue-advanced-cropper
Advanced tools
The advanced library to create your own croppers suited for any website design



Documentation /
Examples /
Sandbox / Sandbox + Composition API
:fire: HEADS UP! You're currently looking at the branch for Vue 3. For the Vue 2, please check out master branch.
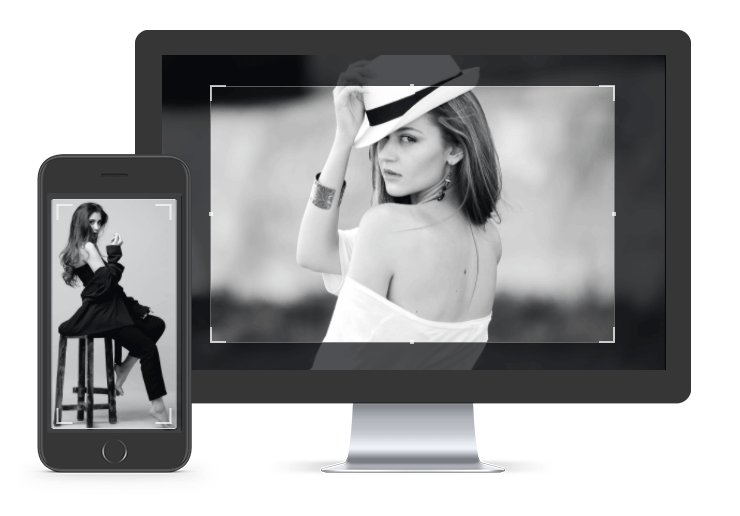
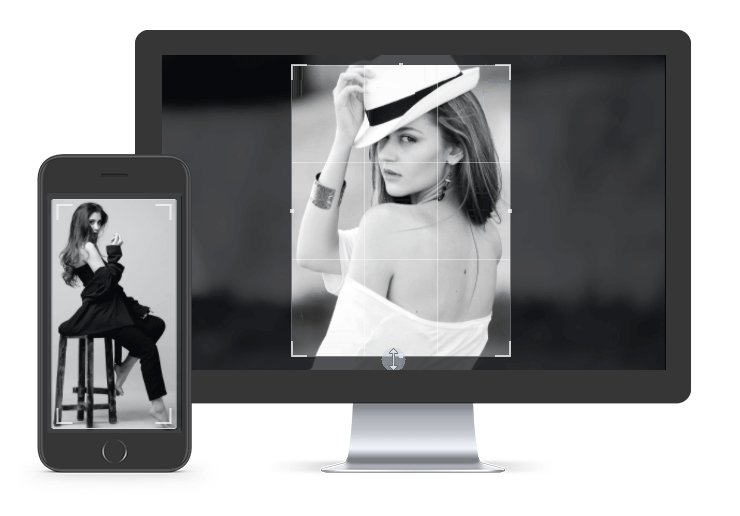
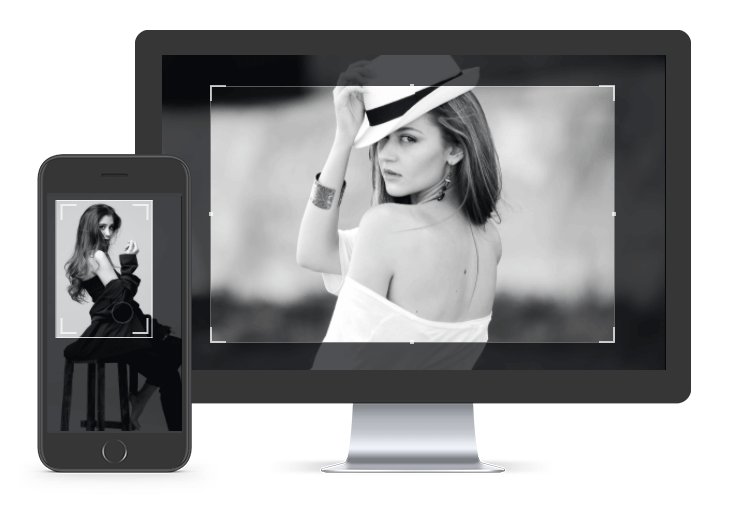
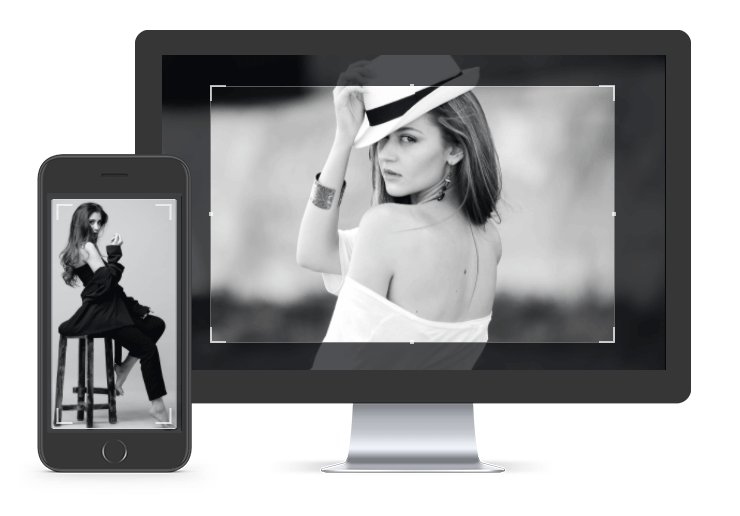
Vue Advanced Cropper is the advanced library that allows you to create custom croppers suited for any website design. It means that you can change not only the cropper's appearance but also its behavior.
Features:

The codesandbox for mobile / desktop examples above.
npm install --save vue-advanced-cropper@vue-3
yarn add vue-advanced-cropper@next
npm install --save vue-advanced-cropper@vue-2
yarn add vue-advanced-cropper@vue-2
If you would like to use a CDN, please read the corresponding documentation section
import Vue from 'vue'
import { Cropper } from 'vue-advanced-cropper'
import 'vue-advanced-cropper/dist/style.css';
new Vue({
el: '#app',
data: {
img: 'https://images.pexels.com/photos/226746/pexels-photo-226746.jpeg'
},
methods: {
change({coordinates, canvas}) {
console.log(coordinates, canvas)
}
},
components: {
Cropper
}
})
<div id="app">
<cropper
class="cropper"
:src="img"
:stencil-props="{
aspectRatio: 10/12
}"
@change="change"
></cropper>
</div>
/*
You may need to set the limits for the cropper sizes or container sizes,
otherwise, a cropping image will try to fill all available space
*/
.cropper {
height: 600px;
background: #DDD;
}
| Prop | Type | Description | Default |
|---|---|---|---|
| src | String | The cropping image (link / base64) | |
| stencilComponent | String, Object | The stencil component | RectangleStencil |
| stencilProps | Object | The props for the stencil component | {} |
| class | String | The optional class for the root cropper block | |
| imageClass | String | The optional class for the cropping image | |
| boundariesClass | String | The optional class for the area. | |
| backgroundClass | String | The optional class for the background under the image | |
| autoZoom | Boolean | Enable / disable transitions | false |
| transitions | Boolean | Enable / disable auto zoom | true |
| stencilSize | Object | The size of the stencil in pixels | |
| debounce | String, Number | The time before the change event will be emitted after changes (ms) | 500 |
| canvas | Boolean | The flag that indicates if canvas should be used | true |
| minWidth | String, Number | The minimum width of the stencil (percents) | |
| minHeight | String, Number | The minimum height of the stencil (percents) | |
| maxWidth | String, Number | The maximum width of the stencil (percents) | |
| maxHeight | String, Number | The maximum height of the stencil (percents) | |
| checkOrientation | Boolean | Check if EXIF orientation should be checked | true |
| resizeImage | Boolean, Object | The options for the image resizing (details) | true |
| moveImage | Boolean, Object | The options for the image moving (details) | true |
| imageRestriction | String | Set restrictions for image position ('fill-area' 'fit-area', 'stencil', 'none') | 'fill-area' |
| defaultSize | Object, Function | The function that returns the default size of the stencil or object | core.defaultSize |
| defaultPosition | Object, Function | The function that returns the default position of the stencil or object | core.defaultPosition |
| defaultBoundaries | String, Function | The function that determines the boundaries size or string ('fill', 'fit') | 'fill' |
| sizeRestrictionsAlgorithm | Function | The function that returns the restrictions object |
| Event | Description |
|---|---|
| change | Invoked on the changing of a stencil's position/size after mounting the component and on an image change |
| ready | Invoked on the success of an image loading |
| error | Invoked on an error of an image loading |
| Prop | Type | Description | Default |
|---|---|---|---|
| aspectRatio | Number | The aspect ratio | |
| minAspectRatio | Number | The minimum aspect ratio | |
| maxAspectRatio | Number | The maximum aspect ratio | |
| class | String | The class for the root block of the stencil component | |
| previewClass | String | The class for the preview component | |
| movingClass | String | The class applied when the user drags the stencil | |
| resizingClass | String | The class applied when the user resizes the stencil | |
| boundingBoxClass | String | The class for the bounding box component | |
| handlerComponent | String,Object | The handler component | |
| handlers | Object | The object of handlers that should be visible or hidden. | |
| handlersClasses | Object | The object of custom handler classes | |
| handlersWrappersClasses | Object | The object of custom handler wrapper classes | |
| lineComponent | String,Object | The handler component | |
| lines | Object | The object of the lines that should be visible or hidden. | |
| linesClasses | Object | The object of custom line classes | |
| linesWrappersClasses | Object | The object of custom line wrapper classes |
The source code of this library is licensed under the MIT license, and the documentation and photos belong to their respective owners.
FAQs
The advanced library to create your own croppers suited for any website design
The npm package vue-advanced-cropper receives a total of 78,310 weekly downloads. As such, vue-advanced-cropper popularity was classified as popular.
We found that vue-advanced-cropper demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Bun 1.2 enhances its JavaScript runtime with 90% Node.js compatibility, built-in S3 and Postgres support, HTML Imports, and faster, cloud-first performance.

Security News
Biden's executive order pushes for AI-driven cybersecurity, software supply chain transparency, and stronger protections for federal and open source systems.

Security News
Fluent Assertions is facing backlash after dropping the Apache license for a commercial model, leaving users blindsided and questioning contributor rights.