
Security News
38% of CISOs Fear They’re Not Moving Fast Enough on AI
CISOs are racing to adopt AI for cybersecurity, but hurdles in budgets and governance may leave some falling behind in the fight against cyber threats.


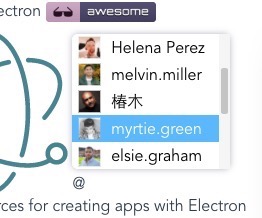
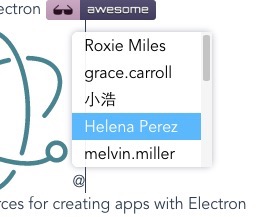
Live Demo & Documentation: https://fritx.github.io/vue-at
Docs is powered by At-UI.
See also: react-at
for Vue2, read this one instead.
npm i vue-at@next # for Vue3 (branch vue3)
npm i vue-at@2.x # for Vue2 (branch vue2)
npm i vue-at@1.x # for Vue1 (branch vue1-legacy)
npm i vue1-at # for Vue1 (branch vue1-new)
<template>
<at :members="members">
<div :contenteditable="true"></div>
</at>
<at-ta :members="members">
<textarea></textarea>
</at-ta>
</template>
<script>
import At from 'vue-at' // for content-editable
import AtTa from 'vue-at/dist/vue-at-textarea' // for textarea
export default {
components: { At, AtTa },
data () {
return {
members: ['Roxie Miles', 'grace.carroll', '小浩']
}
}
}
</script>
<style>
#app .atwho-view { /* more */ }
#app .atwho-ul { /* more */ }
</style>
<!-- for Vue2 -->
<script src="//unpkg.com/vue@2"></script>
<script src="//unpkg.com/vue-at@2/dist/vue-at.umd.js"></script>
<script src="//unpkg.com/vue-at@2/dist/vue-at-textarea.umd.js"></script>
<!-- ...-->
<!-- for Vue3 -->
<script src="//unpkg.com/vue@3"></script>
<script src="//unpkg.com/vue-at@next/dist/vue-at.umd.js"></script>
<script src="//unpkg.com/vue-at@next/dist/vue-at-textarea.umd.js"></script>
<div id="app">
<at v-model:value="html">
<div contenteditable></div>
</at>
<at-textarea>
<textarea v-model="text"></textarea>
</at-textarea>
</div>
<script>
Vue.createApp({
components: { At, AtTextarea },
// ...
}).mount('#app')
</script>
With Content-Editable, use <at v-model:value="v">
With Textarea, you can use either <at-ta v-model:value="v"> or <textarea v-model="v">
<at v-model:value="html">
<div :contenteditable="true"></div>
</at>
<at-ta v-model:value="text">
<textarea></textarea>
</at-ta>
<at-ta>
<textarea v-model="text"></textarea>
</at-ta>
<template>
<at :members="members" name-key="name">
<template slot="item" slot-scope="s">
<img :src="s.item.avatar">
<span v-text="s.item.name"></span>
</template>
<div :contenteditable="true"></div>
</at>
</template>
<script>
// ...
members: [{
avatar: 'https://randomuser.me/api/portraits/men/2.jpg',
name: 'myrtie.green'
}, {
avatar: 'https://randomuser.me/api/portraits/men/8.jpg',
name: '椿木'
}]
</script>
<style>
#app .atwho-li { /* more */ }
#app .atwho-li img { /* more */ }
#app .atwho-li span { /* more */ }
</style>
There is no "scoped slot" feature in Vue 1.
Use a "normal slot" with data- attribute instead.
<!-- vue1-at for vue@1.x -->
<template slot="item">
<img data-src="item.avatar">
<span data-text="item.name"></span>
</template>
This gives you the option of changing the style of inserted tagged items. It is only supported for ContentEditable version, not Textarea.
<span slot="embeddedItem" slot-scope="s">
<span class="tag"><img :src="s.current.avatar">{{ s.current.name }}</span>
</span>
<!-- with Vue 2.6+ 'v-slot' directive -->
<!-- note at least two '<span>' wrapper are required to work -->
<template v-slot:embeddedItem="s">
<span><span class="tag"><img class="avatar" :src="s.current.avatar">{{ s.current.name }}</span></span>
</template>
<at-ta :members="members">
<!-- slots -->
<v-textarea v-model:value="text"></v-textarea>
</at-ta>
<at-ta :members="members">
<!-- slots -->
<el-input v-model="text" type="textarea"></el-input>
</at-ta>
FAQs
At.js for Vue
The npm package vue-at receives a total of 2,851 weekly downloads. As such, vue-at popularity was classified as popular.
We found that vue-at demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
CISOs are racing to adopt AI for cybersecurity, but hurdles in budgets and governance may leave some falling behind in the fight against cyber threats.

Research
Security News
Socket researchers uncovered a backdoored typosquat of BoltDB in the Go ecosystem, exploiting Go Module Proxy caching to persist undetected for years.

Security News
Company News
Socket is joining TC54 to help develop standards for software supply chain security, contributing to the evolution of SBOMs, CycloneDX, and Package URL specifications.