
Research
Security News
Malicious npm Packages Inject SSH Backdoors via Typosquatted Libraries
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.
vue-cloudimage-responsive
Advanced tools
Cloudimage Responsive will smartly resize, compress and accelerate images across the World in your site for all devices. The plugin supports lazy loading technique with blur hash placeholder.

Docs • Demo • Code Sandbox • Why?
This plugin detects the width of any image container as well as the device pixel ratio density to load the optimal image size needed. Images are resized on-the-fly via the Cloudimage service, thus offering a comprehensive automated image optimization service.
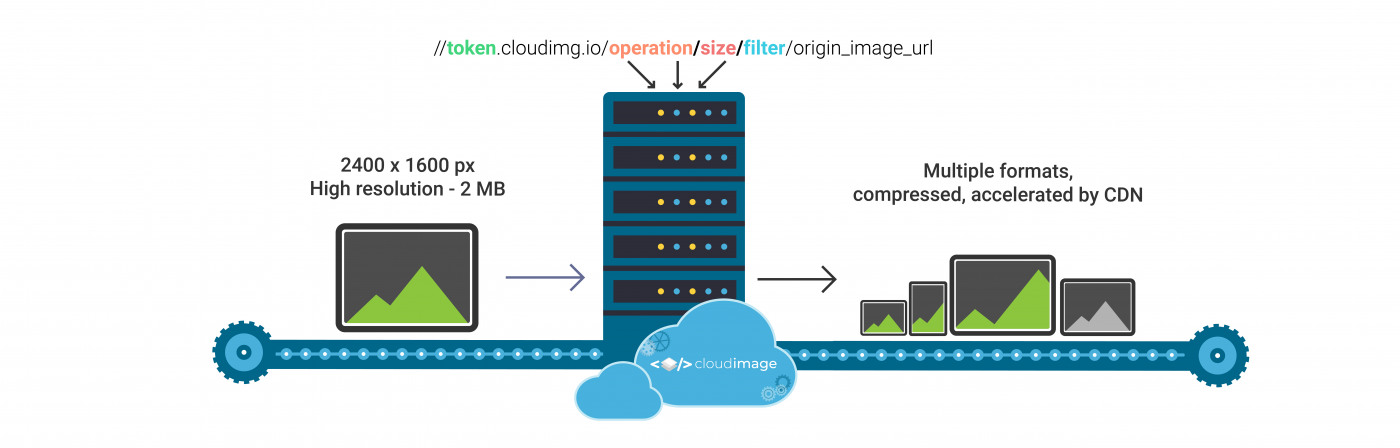
When an image is first loaded on your website or mobile app, Cloudimage's resizing servers will download the origin image from the source, resize it for the client's screen size and deliver to your users through one or multiple Content Delivery Networks (CDNs). The generated image formats are cached in the CDN and will be delivered rocket fast on any subsequent request.
NOTE: Your original (master) images should be stored on a server or storage bucket (S3, Google Cloud, Azure Blob...) reachable over HTTP or HTTPS by Cloudimage. If you want to upload your master images to Cloudimage, contact us at hello@cloudimage.io.

powered by Cloudimage (Watch the video here)
To see the Cloudimage Responsive plugin in action, please check out the Demo page. Play with your browser's window size and observe your Inspector's Network tab to see how Cloudimage delivers the optimal image size to your browser, hence accelerating the overall page loading time.
To use the Cloudimage Responsive plugin, you will need a Cloudimage token to deliver your images over CDN. Don't worry, it only takes seconds to get one by registering here. Once your token is created, you can configure it as described below. This token allows you to use 25GB of image cache and 25GB of worldwide CDN traffic per month for free.
using npm
npm install --save vue-cloudimage-responsive-plain vue-lazyload
After installing the vue-cloudimage-responsive lib, simply initialize it with your token and the baseURL of your image storage with CloudimageProvider: create vue instance a fle called main.js
import Vue from 'vue'
import App from './App.vue'
import VueLazyload from 'vue-lazyload'
Vue.use(VueLazyload, {
lazyComponent: true
})
new Vue({
render: h => h(App)
}).$mount('#app')
import Vue from 'vue';
import Img, { CloudimageProvider } from 'vue-cloudimage-responsive';
const cloudimageConfig = {
token: 'demo',
baseURL: 'https://jolipage.airstore.io/'
};
<template>
<div id="app">
<CloudImageProvider v-bind:cloudImageConfig="cloudimageConfig">
<h1>Simple demo of vue-cloudimage-responsive</h1>
<Img src="img.jpg" alt="Demo image"/>
</CloudImageProvider>
</div>
</template>
<script>
export default{
components:{
CloudimageProvider,
Img
}
}
</script>
<Img src="img.jpg" alt="Demo image" v-bind:ratio="1.5" />
NOTE:
<BackgroundImg src="img.jpg">
{'Your conent...'}
</BackgroundImg>
NOTE: you can also reference it with kabab-case : background-img
Your Cloudimage customer token. Subscribe for a Cloudimage account to get one. The subscription takes less than a minute and is totally free.
If you use a custom CNAME for your cloudimage integration, you can set it here. Note: this will disregard your token above as this should be built into the CNAME entry.
Your image folder on server, this alows to shorten your origin image URLs.
Allow to use a specific version of API.
const cloudimageConfig = {
token: 'demo',
baseURL: 'https://jolipage.airstore.io/',
apiVersion: 'v7' // optional
};
const cloudimageConfig = {
token: 'demo',
baseURL: 'https://jolipage.airstore.io/',
apiVersion: null // optional
};
If set to true the plugin will only add query params to the given source of image.
Only images close to the client's viewport will be loaded, hence accelerating the page loading time. The plugin uses vue-lazyload library to achieve it.
Say if you want to preload a component even if it's 100px below the viewport (user have to scroll 100px more to see this component), you can set offset props to 100. On the other hand, if you want to delay loading a component even if it's top edge has already appeared at viewport, set offset to negative number.
Library supports horizontal lazy load out of the box. So when you provide this prop with number like 100 it will automatically set left edge offset to 100 and top edge to 100;
If you provide this prop with array like [100, 200], it will set left edge offset to 100 and top offset to 200.
Applies default Cloudimage operations/ filters to your image, e.g. brightness, contrast, rotation...
Multiple params can be applied, separated by "&" e.g. wat_scale=35&wat_gravity=northeast&wat_pad=10&grey=1
params: 'org_if_sml=1'
params: {
org_if_sml: 1,
grey: 1,
...
}
Full cloudimage v7 documentation here.
Placeholder colored background while the image is loading or use it to set your custom placeholder image or gif
for example
placeholderBackground: "url('https://scaleflex.airstore.io/filerobot/red-loader.gif') 50% 50% no-repeat"
lowQualityPreview.minImgWidth number (default: 400) - minimal width of an image to load low quality preview imageExample:
lowQualityPreview: {
minImgWidth = 400
}
Default:
const cloudimageConfig = {
token: 'demo',
baseUrl: 'https://jolipage.airstore.io/',
...
presets: {
xs: '(max-width: 575px)', // up to 575 PHONE
sm: '(min-width: 576px)', // 576 - 767 PHABLET
md: '(min-width: 768px)', // 768 - 991 TABLET
lg: '(min-width: 992px)', // 992 - 1199 SMALL_LAPTOP_SCREEN
xl: '(min-width: 1200px)' // from 1200 USUALSCREEN
}
};
Breakpoints shortcuts to use in image size property, can be overwridden.
Rounds up size of an image to nearest limitFactor value.
For example
List of supported device pixel ratios. If there is no need to support retina devices, you should set empty array devicePixelRatioList: []
Delay for processing an image after rendering component.
NOTE: normally the parameter is not needed, but in some cases with integrating third part libraries it can fix wrong calculation of image container.
If width and height attributes are set:
use - width & height attributes values will be used to calculate image size (according to user's DPR) and ratio.
take-ratio - width & height attributes values will be used only to calculate ratio.
ignore - width & height attributes will be ignored.
If width and height attributes are NOT set, image container size will be detected to calculate result image size (according to user's DPR)
Note: If only width or height attributes is set, ratio is going to be taken from ci-ratio image attribute
Original image hosted on your web server. You can use absolute path or relative to baseUrl in your config.
NOTES:
The plugin uses a special algorithm to detect the width of image container and set the image size accordingly. This is the recommended way of using the Cloudimage Responsive plugin.
A function to be executed after the image is loaded
<Img
src="dino-reichmuth-1.jpg"
onImgLoad={(params)=>{console.log(params);}}/>
If it's set the plugin will use width as fixed value and change only according device pixel ratio.
If it's set the plugin will use height as fixed value and change only according device pixel ratio.
You can apply any Cloudimage operations/ filters to your image, e.g. brightness, contrast, rotation...
Multiple params can be applied, separated by "&" e.g. wat_scale=35&wat_gravity=northeast&wat_pad=10&grey=1
params = 'gray=1&bright=10'
params={{
bright: 10,
grey: 1,
...
}}
Full cloudimage v7 documentation here.
{preset breakpoint (xs,sm, md,lg,xl) or media query + ' ' + image params}: imageProps: { w, h, r, src } where
<Img
src="dino-reichmuth-1.jpg"
sizes="{
'(max-width: 575px)': { w: 400, h: 150 },
'(min-width): 576px)': { src: 'dino-reichmuth-square.jpg', r: 1 },
'(min-width: 620px)': { h: 560 },
'(min-width: 768px)': { w: '50vw' },
lg: { w: '55vw', h: 300 },
xl: { w: 1200 }
}"/>
You can drop some breakpoints, for example:
<Img
src="dino-reichmuth-1.jpg"
v-bind:sizes="{
sm: { w: 400, h: 200 },
'(min-width: 620px)': { w: 200, h: 60 }
}"
/>
md: { w: '40vw', h: 350 } or md: { w: 250, h: '20vh' }
adds possibility to use fixed height or width and change dynamically other dimension
NOTE: if size is not set, the plugin uses a special algorithm to detect the width of image container and set the image size accordingly. This is the recommended way of using the Cloudimage Responsive plugin.
It is recommended to prevent page layout jumping. The parameter is used to calculate image height to hold the image position while image is loading.
To see the full cloudimage documentation click here
Tested in all modern browsers and IE 11.
All contributions are super welcome!
Vue Cloudimage Responsive is provided under the MIT License
FAQs
Cloudimage Responsive will smartly resize, compress and accelerate images across the World in your site for all devices. The plugin supports lazy loading technique with blur hash placeholder.
The npm package vue-cloudimage-responsive receives a total of 40 weekly downloads. As such, vue-cloudimage-responsive popularity was classified as not popular.
We found that vue-cloudimage-responsive demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 3 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.