
Research
Security News
Malicious npm Packages Inject SSH Backdoors via Typosquatted Libraries
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.
vue-element-extends
Advanced tools
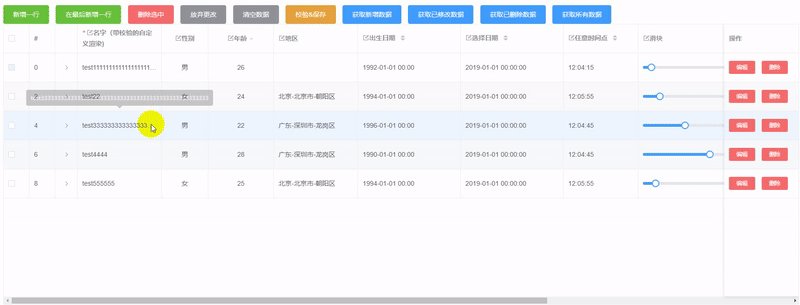
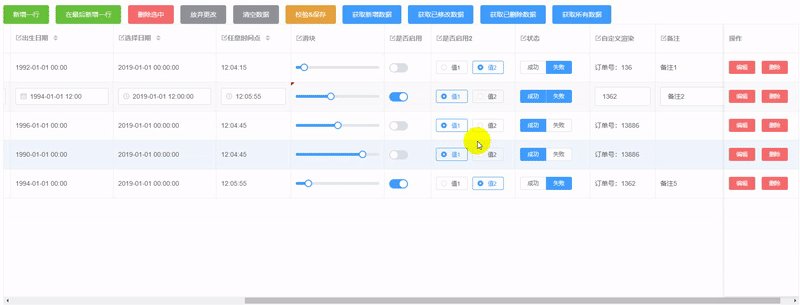
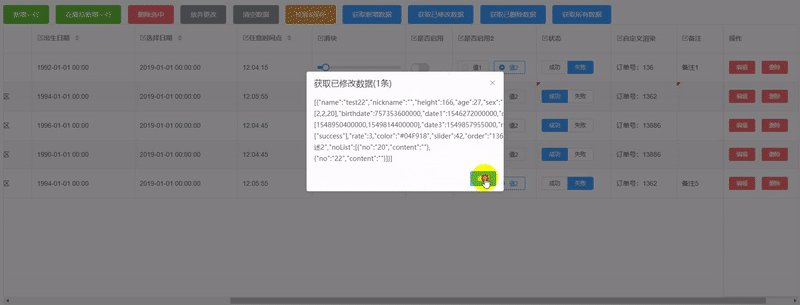
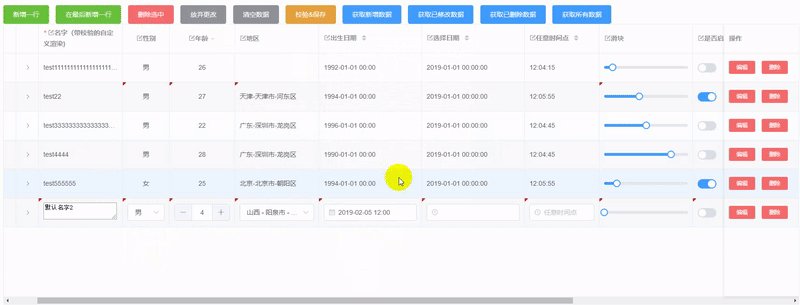
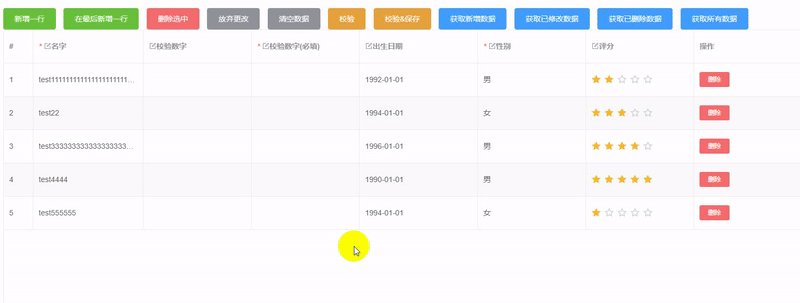
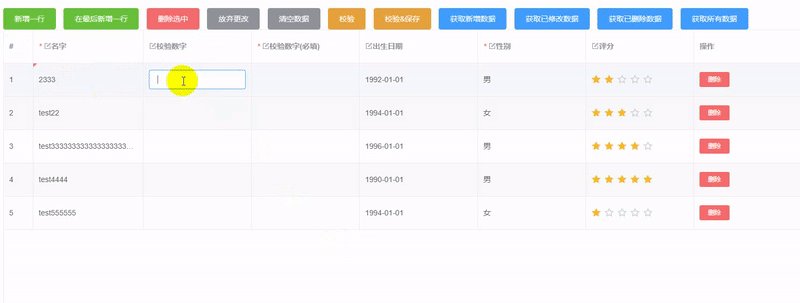
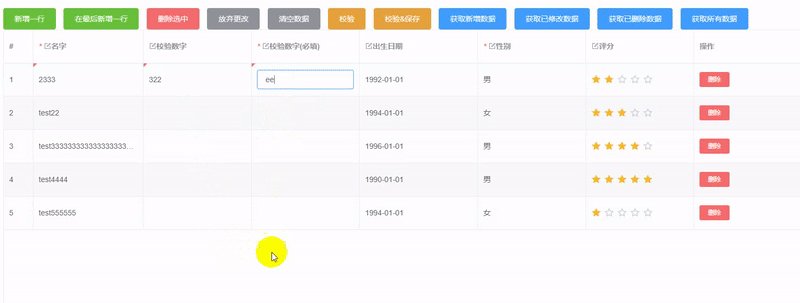
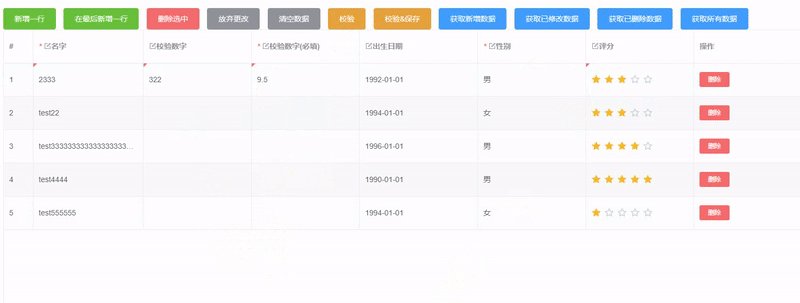
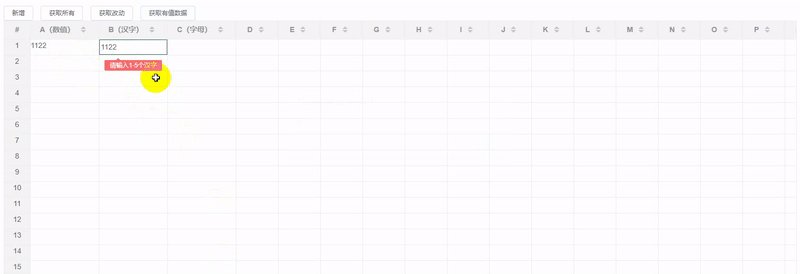
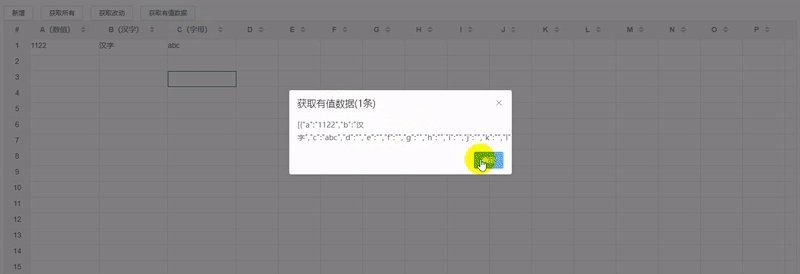
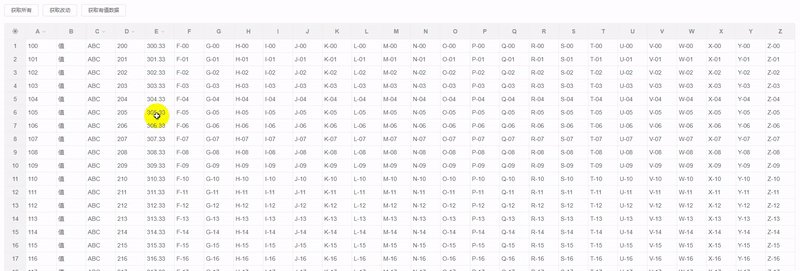
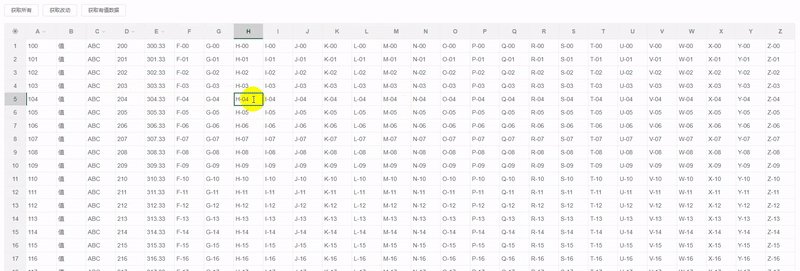
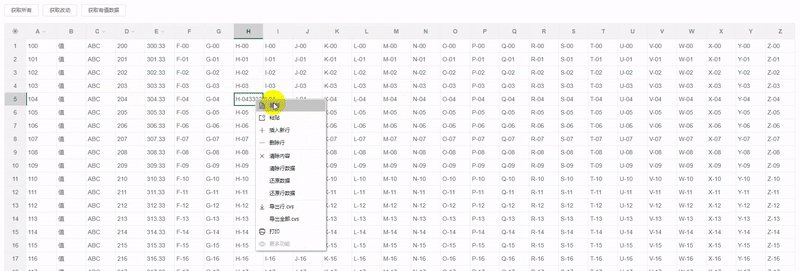
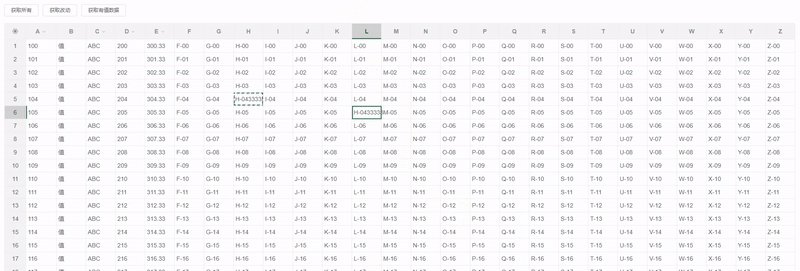
基于 ElementUI 2.x 的扩展组件
elx-table 功能点:
elx-editable 功能点:





npm install xe-utils vue-element-extends --save
<!-- import CSS -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<link rel="stylesheet" href="https://unpkg.com/vue-element-extends/lib/index.css">
<!-- import JavaScript -->
<script src="https://unpkg.com/xe-utils"></script>
<script src="https://unpkg.com/vue-element-extends"></script>
import Vue from 'vue'
import {
Editable,
EditableColumn
} from 'vue-element-extends'
import 'vue-element-extends/lib/index.css'
Vue.use(Editable)
Vue.use(EditableColumn)
<template>
<div>
<el-button @click="$refs.elxEditable.insert()">New</el-button>
<el-button @click="$refs.elxEditable.removeSelecteds()">Delete selecteds</el-button>
<elx-editable ref="editable" :data.sync="tableData">
<elx-editable-column type="selection" width="55"></elx-editable-column>
<elx-editable-column prop="name" label="Readonly"></elx-editable-column>
<elx-editable-column prop="select" label="Select" :edit-render="{name: 'ElSelect', options}"></elx-editable-column>
<elx-editable-column prop="num" label="Number" :edit-render="{name: 'ElInputNumber'}"></elx-editable-column>
<elx-editable-column prop="date" label="DatePicker" :edit-render="{name: 'ElDatePicker', attrs: {type: 'date', format: 'yyyy/MM/dd'}}"></elx-editable-column>
<elx-editable-column prop="flag" label="Switch" :edit-render="{name: 'ElSwitch', type: 'visible'}"></elx-editable-column>
<elx-editable-column prop="text" label="Input" :edit-render="{name: 'ElInput'}"></elx-editable-column>
</elx-editable>
</div>
</template>
<script>
export default {
data () {
return {
tableData: [{
date: 1551322088449,
name: 'Name1',
select: 1,
num: '26',
flag: false,
text: 'Content1'
},{
date: 1552460833946,
name: 'Name2',
select: 0,
num: '28',
flag: true,
text: 'Content2'
}],
options: [
{
label: 'Label1',
value: 1
},
{
label: 'Label2',
value: 0
}
]
}
}
}
</script>
Copyright (c) 2017-present, Xu Liangzhan
FAQs
Extension component based on ElementUI 2.x
We found that vue-element-extends demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.