
Security News
Weekly Downloads Now Available in npm Package Search Results
Socket's package search now displays weekly downloads for npm packages, helping developers quickly assess popularity and make more informed decisions.
vue-faq-accordion
Advanced tools

npm i vue-faq-accordion
yarn add vue-faq-accordion
<template>
<VueFaqAccordion
:items="myItems"
/>
</template>
<script>
import VueFaqAccordion from 'vue-faq-accordion'
export default {
components: {
VueFaqAccordion
},
data () {
return {
myItems: [
{
title: 'How many time zones are there in all?',
value: 'Given a 24-hour day and 360 degrees of longitude around the Earth',
category: 'Tab-1'
},
{
title: 'How long is a day and year on Venus?',
value: 'Venus takes 224.7 Earth days to complete one orbit around the Sun.',
category: 'Tab-2'
},
{
title: 'What animal smells like popcorn?',
value: 'Binturongs smell like popcorn.',
category: 'Tab-2'
}
]
}
}
}
</script>
props: {
/**
* Array of items
* Object style {questionProperty: string, answerProperty: string, tabName: string}
* You can change object keys names using other props (questionProperty, answerProperty, tabName)
*/
items: {
type: Array,
required: true
},
/**
* Key name of object in items array for specifying title of question
*/
questionProperty: {
type: String,
default: 'title'
},
/**
* Key name of object in items array for specifying content text of open question
*/
answerProperty: {
type: String,
default: 'value'
},
/**
* Key name of object in items array for specifying navigation tab name
*/
tabName: {
type: String,
default: 'category'
},
/**
* Color for hover and active tab/question
* possible format: 'red', '#F00', 'rgba(255, 0, 0, 1)'
*/
activeColor: {
type: String,
default: '#D50000'
},
/**
* Color for borders
*/
borderColor: {
type: String,
default: '#9E9E9E'
},
/**
* Color for fonts
*/
fontColor: {
type: String,
default: '#000000'
},
/**
* Opened by default tabName (category)
*/
initialTab: {
type: String,
default: null
},
/**
* Opened by default question
* All closed by default
*/
initialQuestionIndex: {
type: Number,
default: null
}
}
| Event | Payload | Description |
|---|---|---|
| categorySelect | { categoryIndex } | Emitted on category change |
| itemSelect | { itemIndex } | Emitted on item open |
You can define own item markup via slots:
<VueFaqAccordion
:items="myItems"
v-slot="itemData"
>
<img :src="itemData.imageSrc">
</VueFaqAccordion>
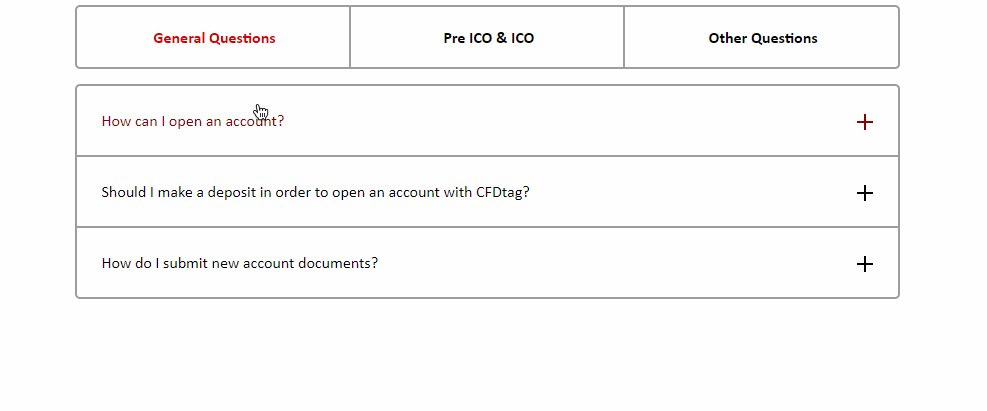
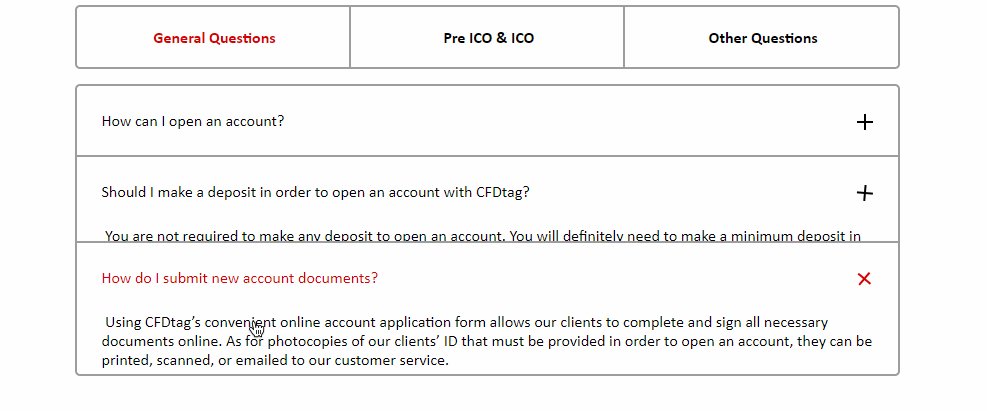
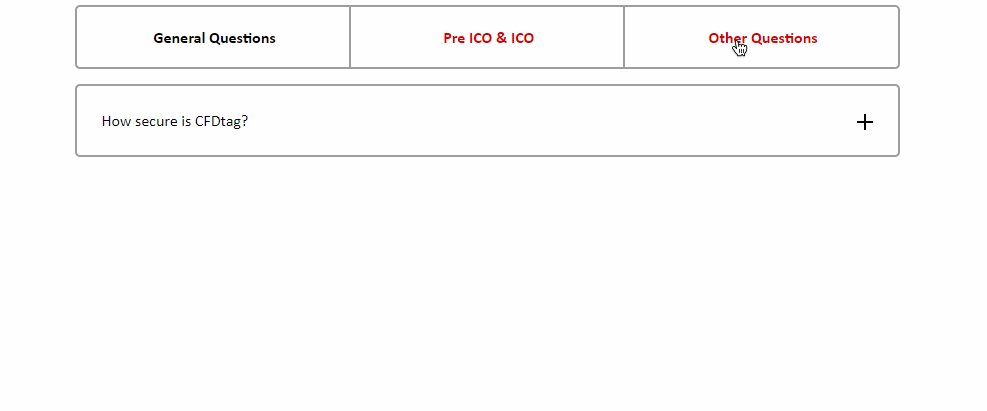
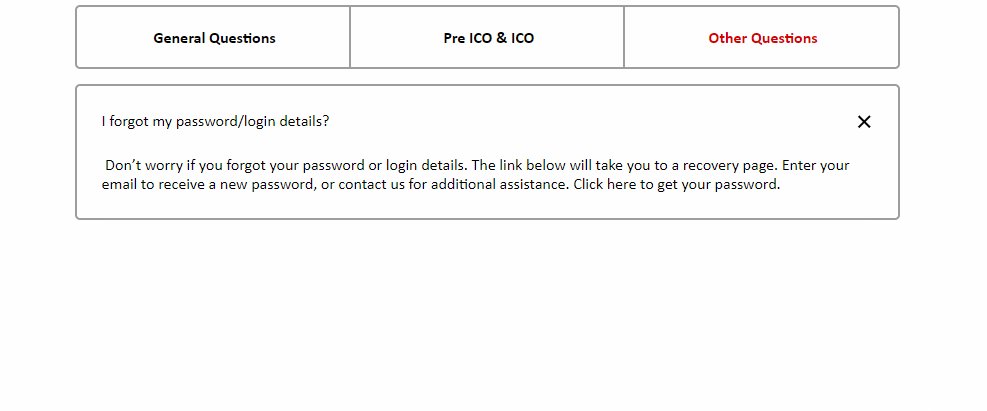
FAQs
Simple and smooth vue accordion. Perfect for your FAQ section.
We found that vue-faq-accordion demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Socket's package search now displays weekly downloads for npm packages, helping developers quickly assess popularity and make more informed decisions.

Security News
A Stanford study reveals 9.5% of engineers contribute almost nothing, costing tech $90B annually, with remote work fueling the rise of "ghost engineers."

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.