What is vue-i18n?
The vue-i18n package is a Vue.js plugin for internationalization. It integrates seamlessly with Vue.js applications to enable easy localization and translation of text content within the app. It supports a variety of features including pluralization, datetime formatting, number formatting, and allows for the organization of translation messages in different locales.
What are vue-i18n's main functionalities?
Localization
This feature allows you to localize your application's content. You can define translation messages for different locales and use the $t function to display the translated message based on the current locale.
{"template": "<p>{{ $t('message.hello') }}</p>", "i18n": {"messages": {"en": {"message": {"hello": "Hello World!"}}, "fr": {"message": {"hello": "Bonjour le monde!"}}}}}
Pluralization
Pluralization support allows you to handle singular and plural forms of words depending on the count. The $tc function is used to handle this, and it automatically selects the correct form based on the provided count.
{"template": "<p>{{ $tc('message.plural', 1) }}</p><p>{{ $tc('message.plural', 10) }}</p>", "i18n": {"messages": {"en": {"message": {"plural": "{n} apple|{n} apples"}}}}}
DateTime Formatting
DateTime formatting enables you to format dates and times according to the locale's conventions. The $d function is used to format a JavaScript Date object into a readable string.
{"template": "<p>{{ $d(new Date(), 'short') }}</p>", "i18n": {"dateTimeFormats": {"en": {"short": {"year": "numeric", "month": "short", "day": "numeric"}}}}}
Number Formatting
Number formatting allows you to format numbers in a locale-sensitive manner. The $n function is used to format numbers, such as currencies, percentages, or decimal numbers, according to the locale's formatting rules.
{"template": "<p>{{ $n(1234567.89, 'currency') }}</p>", "i18n": {"numberFormats": {"en": {"currency": {"style": "currency", "currency": "USD"}}}}}
Other packages similar to vue-i18n
react-intl
React Intl is similar to vue-i18n but is designed for React applications. It provides a set of React components and an API to format dates, numbers, and strings, including pluralization and handling translations.
i18next
i18next is a full-featured i18n library for JavaScript. It works with various frameworks, including React, Vue, and Angular. It offers features like pluralization, formatting, and supports backend loading of translation resources, making it a versatile alternative to vue-i18n.
polyglot.js
Polyglot.js is a tiny I18n helper library written in JavaScript, influenced by the Ruby library I18n. It doesn't have direct integration with Vue.js but can be used in any JavaScript application for simple translation purposes, with a straightforward API for interpolation and pluralization.
angular-translate
Angular Translate is an AngularJS module for internationalization. It provides services and directives that enable translation support similar to vue-i18n but is specifically tailored for AngularJS applications.
vue-i18n
Internationalization plugin for Vue.js
Which dist file to use?
From CDN or without a Bundler
With a Bundler
vue-i18n(.runtime).esm-bundler.js:
- For use with bundlers like
webpack, rollup and parcel - Leaves prod/dev branches with
process.env.NODE_ENV guards (must be replaced by bundler) - Does not ship minified builds (to be done together with the rest of the code after bundling)
- Imports dependencies (e.g.
@intlify/core-base, @intlify/message-compiler)
- Imported dependencies are also
esm-bundler builds and will in turn import their dependencies (e.g. @intlify/message-compiler imports @intlify/shared) - This means you can install/import these deps individually without ending up with different instances of these dependencies, but you must make sure they all resolve to the same version
- In-browser locale messages compilation:
vue-i18n.runtime.esm-bundler.js (default) is runtime only, and requires all locale messages to be pre-compiled. This is the default entry for bundlers (via module field in package.json) because when using a bundler templates are typically pre-compiled (e.g. in *.json files)vue-i18n.esm-bundler.js: includes the runtime compiler. Use this if you are using a bundler but still want locale messages compilation (e.g. templates via inline JavaScript strings)
For Node.js (Server-Side)
vue-i18n.cjs(.prod).js:
- For use in Node.js via
require() - If you bundle your app with webpack with
target: 'node' and properly externalize vue-i18n, this is the build that will be loaded - The dev/prod files are pre-built, but the appropriate file is automatically required based on
process.env.NODE_ENV
For Bundler feature flags
Build Feature Flags
The esm-bundler builds now exposes global feature flags that can be overwritten at compile time:
__VUE_I18N_FULL_INSTALL__ (enable/disable, in addition to vue-i18n APIs, components and directives all fully support installation: true)__VUE_I18N_LEGACY_API__ (enable/disable vue-i18n legacy style APIs support, default: true)__INTLIFY_PROD_DEVTOOLS__ (enable/disable @intlify/devtools support in production, default: false)
NOTE: __INTLIFY_PROD_DEVTOOLS__ flag is experimental, and @intlify/devtools is WIP yet.
The build will work without configuring these flags, however it is strongly recommended to properly configure them in order to get proper tree shaking in the final bundle. To configure these flags:
Note: the replacement value must be boolean literals and cannot be strings, otherwise the bundler/minifier will not be able to properly evaluate the conditions.
:copyright: License
MIT
v9.2.0 (2022-08-01)
We are excited to announce the release of Vue I18n v9.2 !! This release includes many new features, bug fixes, improvements, and document fixes.
We had commited with 35 contributors. Thanks for your contributing ❤️
In the following, we introduce some of the new features:
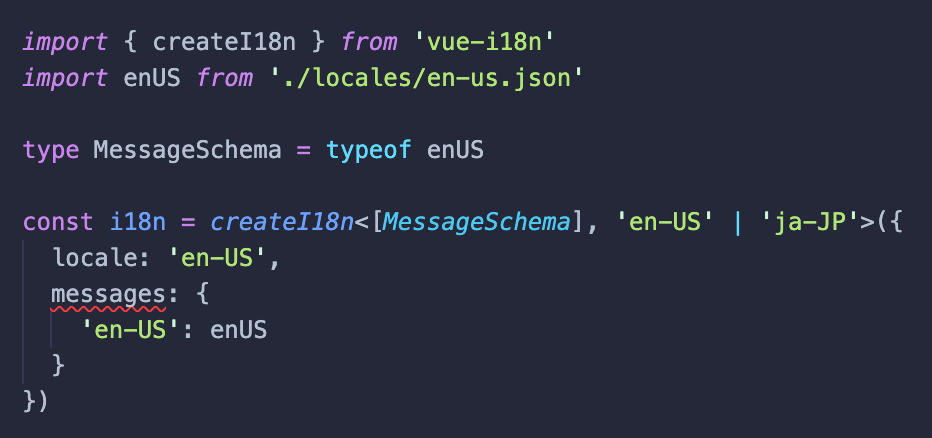
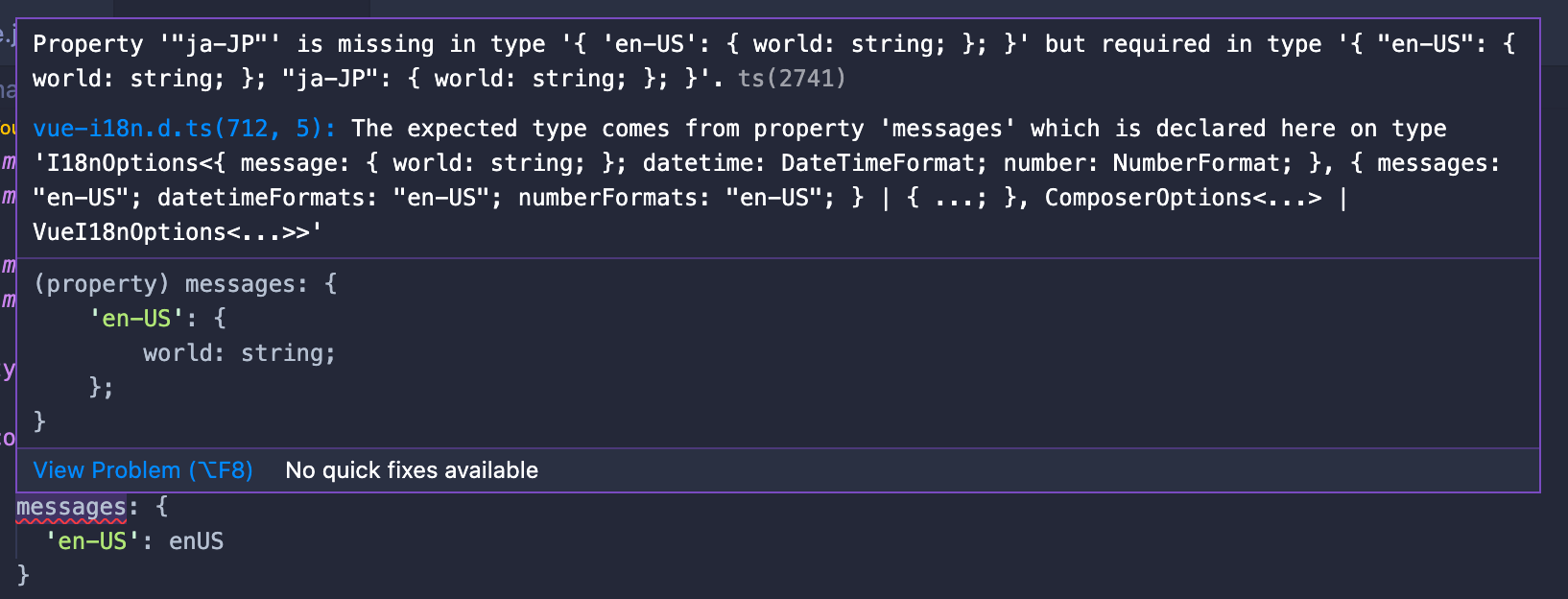
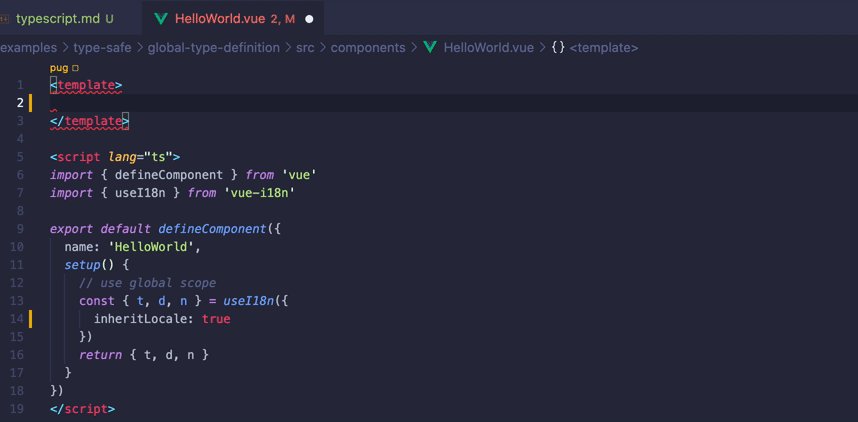
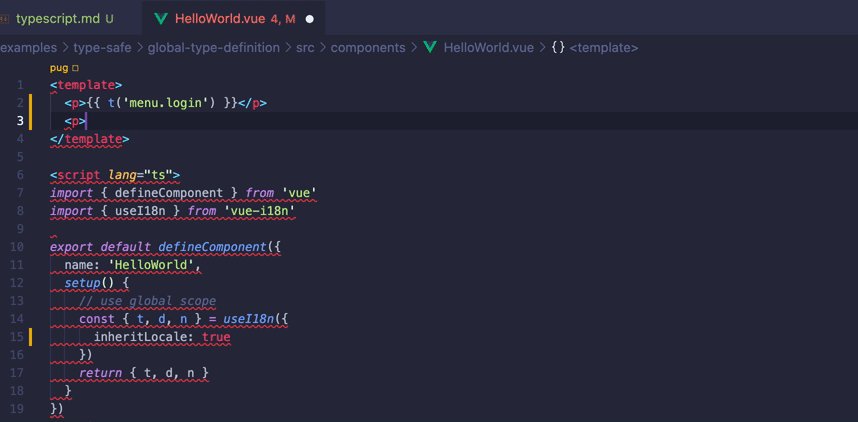
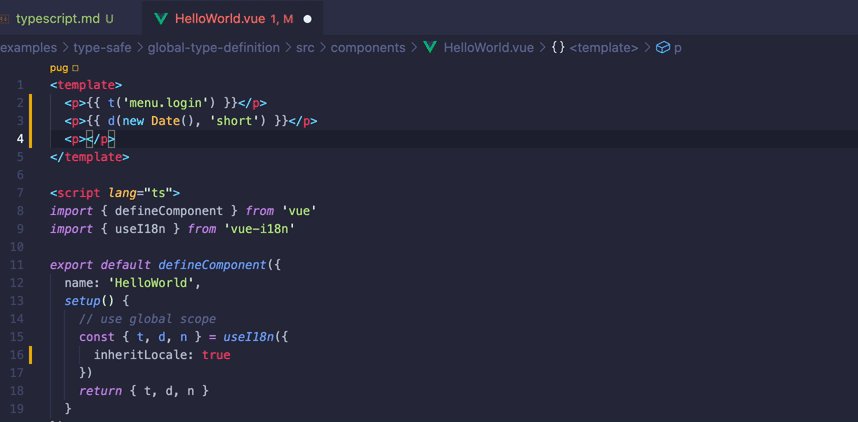
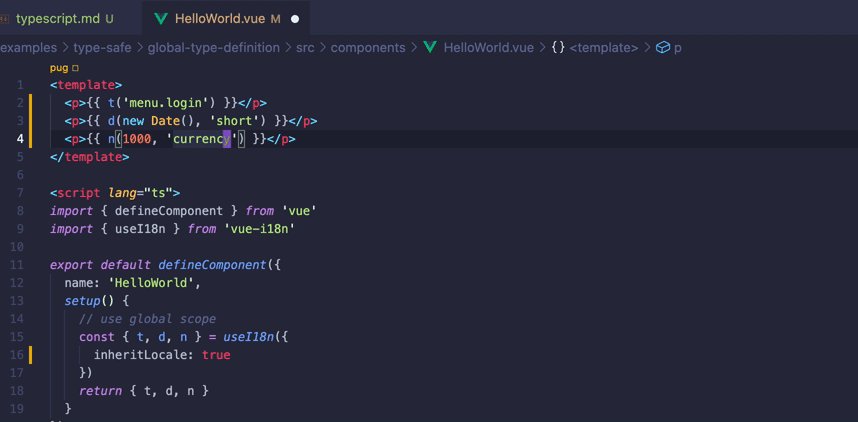
More TypeScript supporting
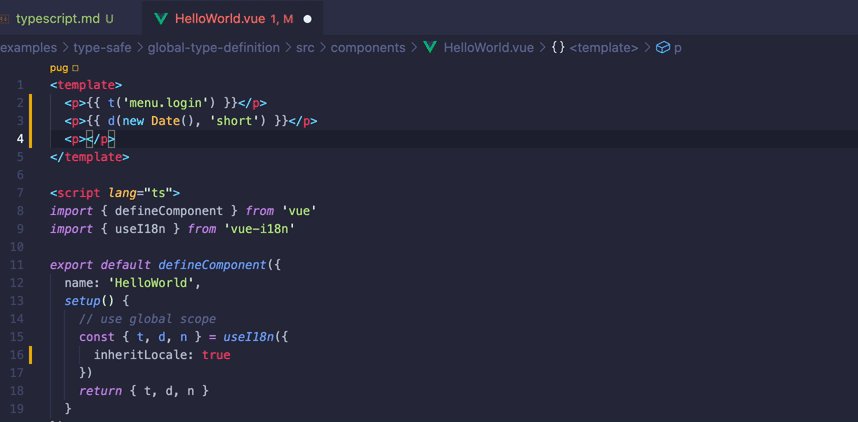
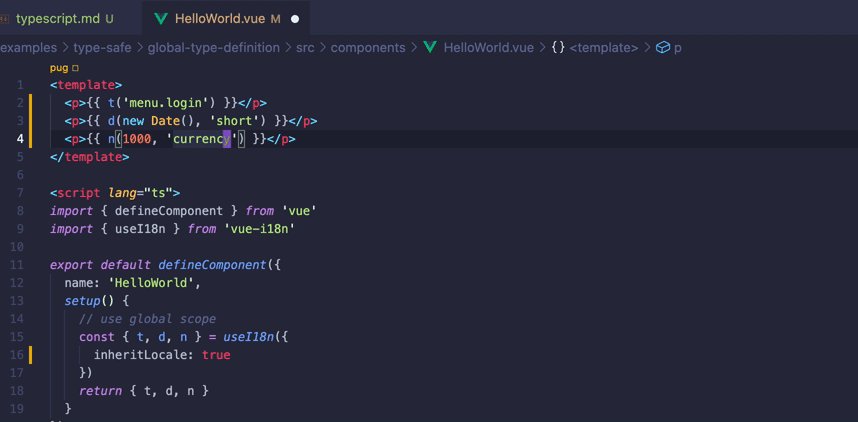
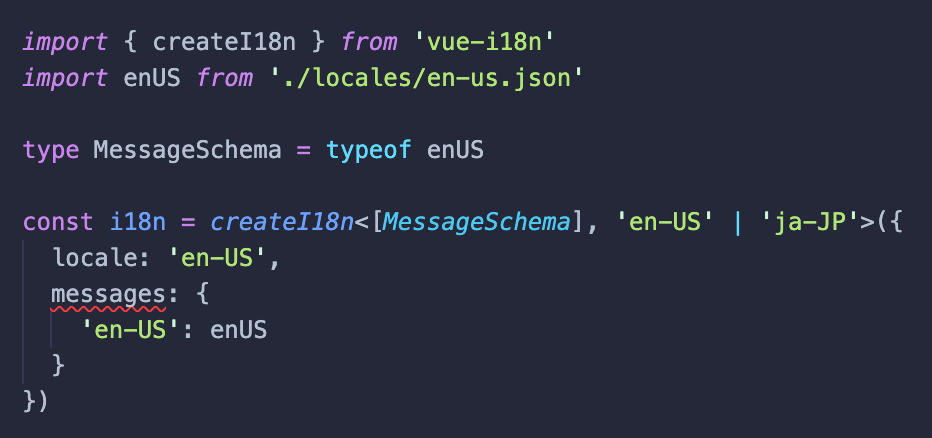
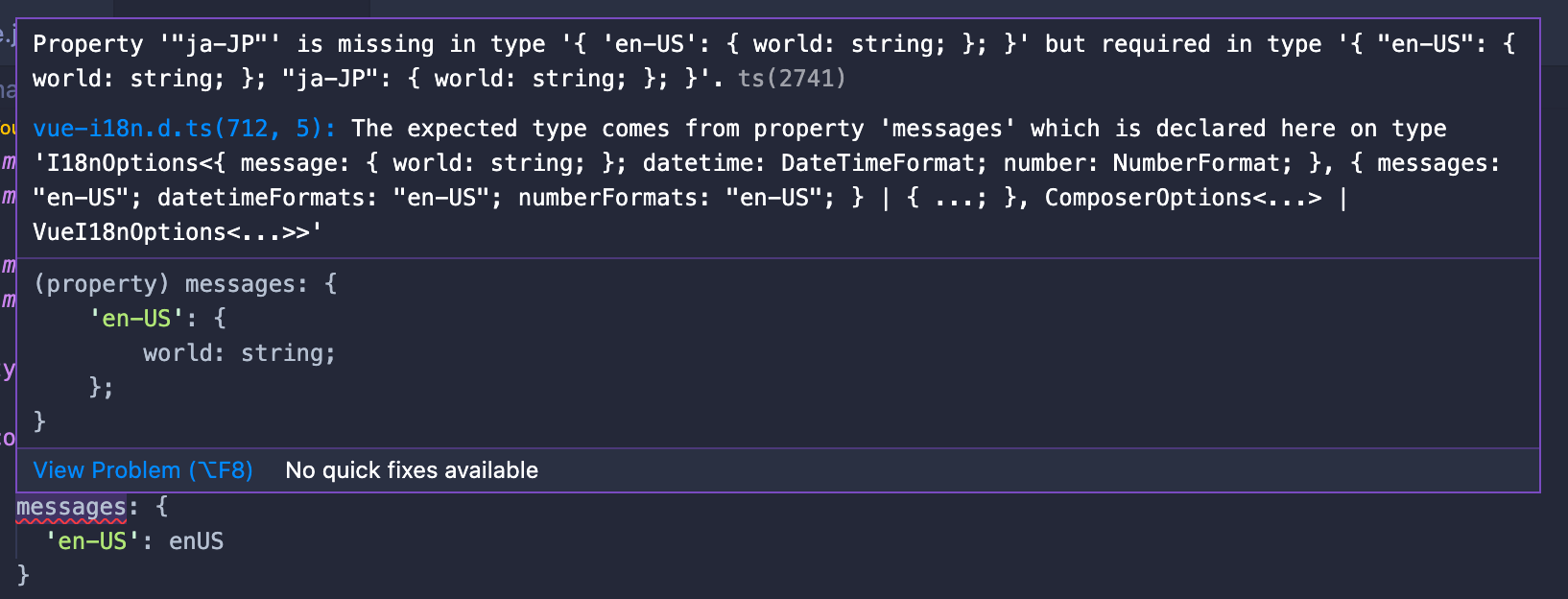
From Vue I18n v9.2, we have improved TypeScript support. This allows type checking of resources specified in the messages option of createI18n and complementing with APIs such as t.
The following images is the resoureces type-checked:


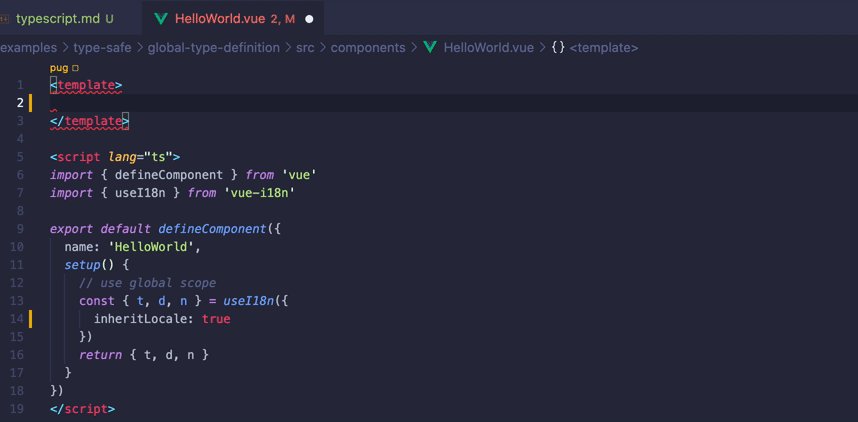
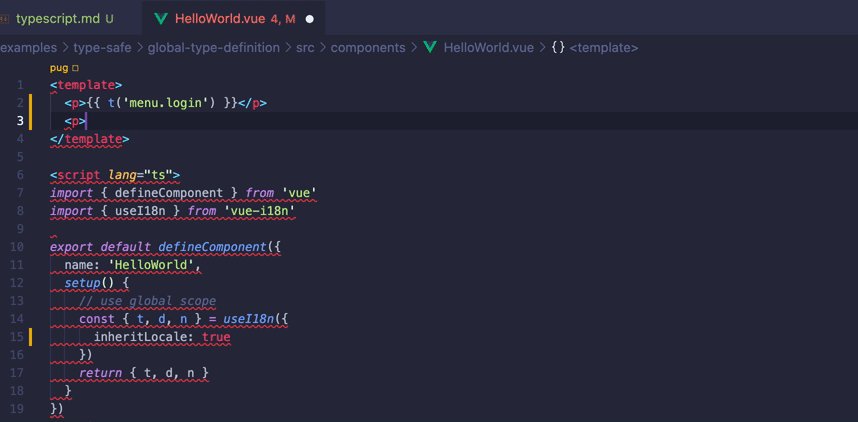
The following gif image is the API completion working:

For more information on how to setup the system, please read the docs
Web Components
WebComponents has been supported since Vue 3.2. You can support your Vue Component with Vue I18n as well.
About details, See more the docs
Small size subset of Vue I18n
We have released petite-vue-i18n, a small size subset version of Vue I18n, as an experimental feature.
Only minimal functionality is provided in this module. you can reduce your Vue application bundle size with using this module. If you do not need to use all the features of Vue I18n, this module would be a good option.
About details, See more README
Bridging to Vue 3
We have released a module called vue-i18n-bridge to support Vue 2 applications with Vue I18n v8.x migrate to Vue 3.
vue-i18n-bridge is a module that is mostly compatible with the Vue I18n v9 API. It's an add-on to existing Vue I18n v8.26.1 or later + Vue 2 applications to take advantage of the Composition API provided in Vue I18n v9. This module would be able to support the progressive migration to Vue 3.
About details, See more the docs
globalInjection option As default
From Vue I18n v9.2, the globalInjection option defaults to true. If you localize by global scope using $t in your template, you no longer need to set this option.
useI18n in Legacy API mode
We have supported for useI18n in Legacy API mode. This feature would be useful if you want to migrate from the options API style to the Composition API style in your Vue 3 application.
About details, See more the docs
Vue 2.7
vue-i18n-bridge module for migration to Vue 3 of course supports Vue 2.7.
Instead of going from Vue 2.6 to Vue 3 directly, you can migrate your Vue applications using Vue I18n with a strategy of Vue 2.6, Vue 2.7, and then Vue 3 progressively.
SSR for v-t
We have supported SSR for v-t. If your Vue application uses v-t, you can support SSR without having to be aware in your Vue application.
:star: Features (15)
:boom: Breaking Change (3)
:zap: Improvement Features (30)
:bug: Bug Fixes (36)
:pencil: Documentation (37)
Contributers: 35