
Security News
RubyGems.org Adds New Maintainer Role
RubyGems.org has added a new "maintainer" role that allows for publishing new versions of gems. This new permission type is aimed at improving security for gem owners and the service overall.
vue-multipane
Advanced tools

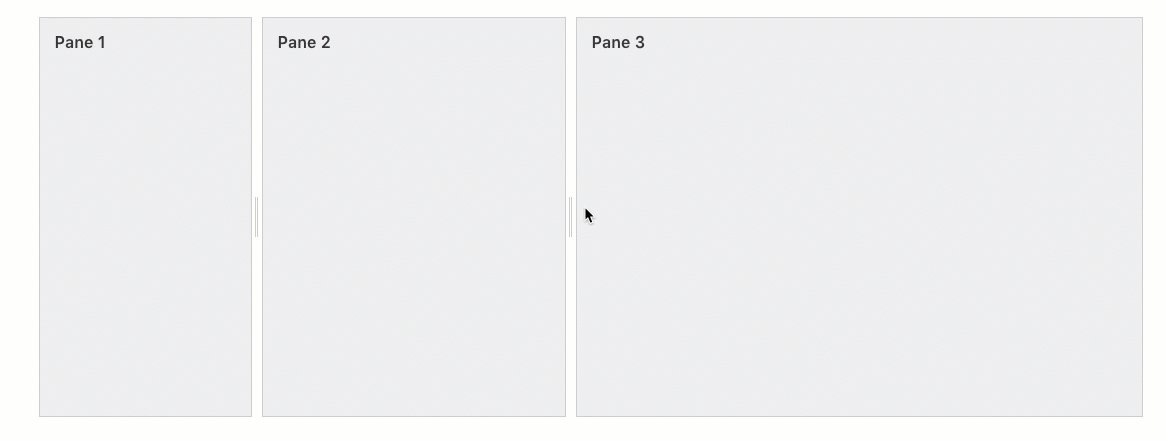
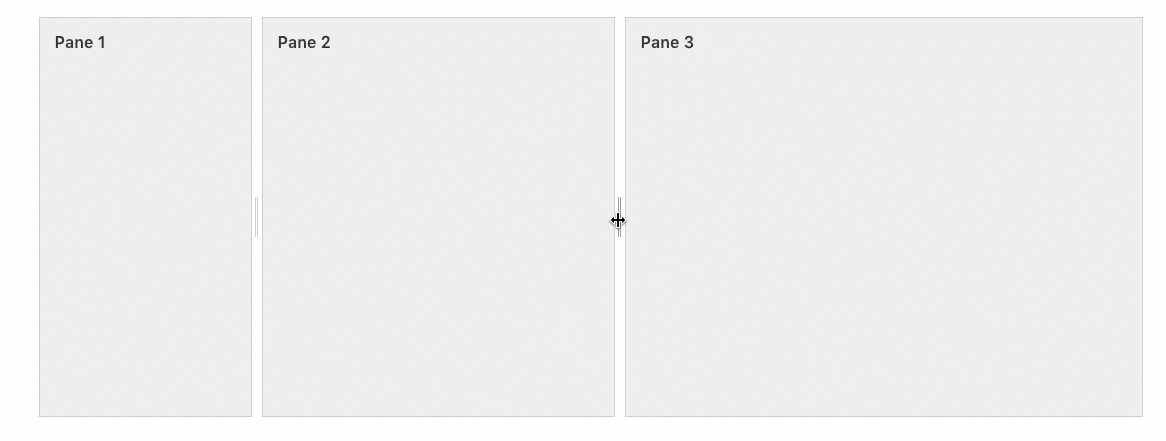
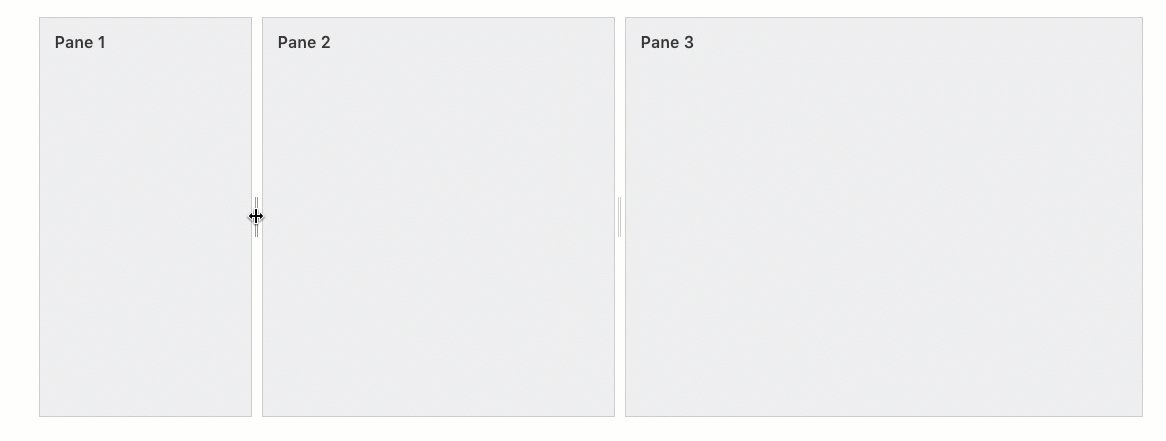
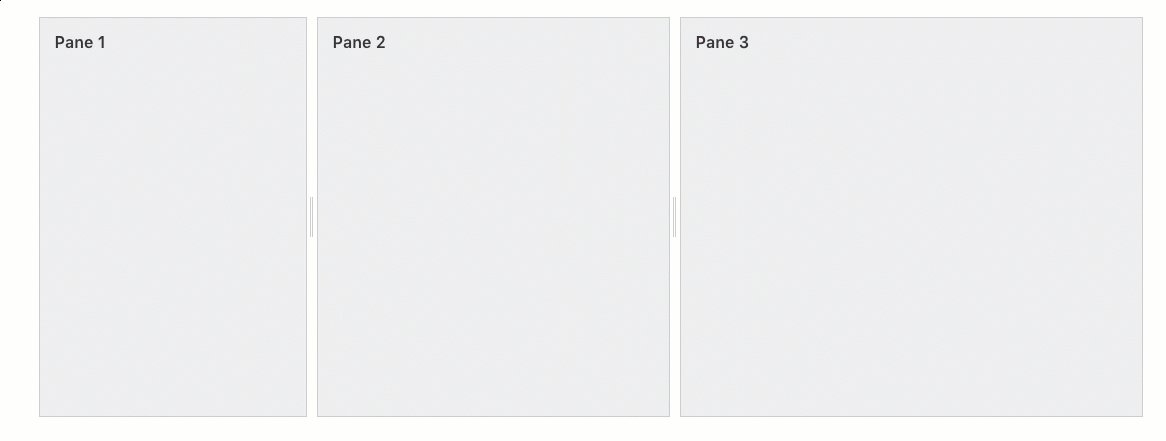
Resizable split panes for Vue.js.

Check out the live demo.
$ npm install vue-multipane
First, import vue-multipane into your Vue component.
import { Multipane, MultipaneResizer } from 'vue-multipane';
export default {
// ...
components: {
MultiPane,
MultiPaneResizer
}
}
Then, construct your split pane layout using multipane component.
<multipane>
<div>Pane 1</div>
<multipane-resizer></multipane-resizer>
<div>Pane 2</div>
<multipane-resizer></multipane-resizer>
<div>Pane 3</div>
</multipane>
You can customize pane layouts using CSS.
layout="vertical|horizontal" attribute.width|height CSS property.min-width|min-height|max-width|max-height CSS property.px|% units.flex-grow: 1 for that one pane that should take all remaining space available on the multipane container.This example below shows a combination of different styling properties you can apply to make the panes render the way you want it to:
<multipane class="foo" layout="vertical">
<div :style="{ width: '100px', maxWidth: '200px' }">Pane 1</div>
<multipane-resizer></multipane-resizer>
<div :style="{ width: '25%', maxWidth: '50%' }">Pane 2</div>
<multipane-resizer></multipane-resizer>
<div :style="{ flexGrow: 1 }">Pane 3</div>
</multipane>
By default, vue-multipane creates an invisible 10px resize handle that sits in between 2 panes. You can customize the appearance of the resize handle to fit your needs.
This example below creates a 15px blue resize handle:
.multipane.foo.layout-v .multipane-resizer {
margin: 0; left: 0; /* reset default styling */
width: 15px;
background: blue;
}
.multipane.foo.layout-h .multipane-resizer {
margin: 0; top: 0; /* reset default styling */
height: 15px;
background: blue;
}
You can also add resize handle only specific panes by just adding <multipane-resizer> next it.
<multipane>
<div>Pane 1</div> <!-- No resizing on Pane 1. -->
<div>Pane 2</div> <!-- Resizing is possible on Pane 2. -->
<multipane-resizer></multipane-resizer>
<div>Pane 3</div>
</multipane>
** Multipane **
| Property | Description | Type | Default |
|---|---|---|---|
| layout | Determine layout of panes. | String [vertical, horizontal] | vertical |
** Multipane **
| Event | Description | Returns |
|---|---|---|
| paneresizestart | When user clicks on the resize handle to start resizing a pane. | pane, container, size |
| paneresize | When user is resizing a pane. | pane, container, size |
| paneresizestop | When user release the resize handle to stop resizing a pane. | pane, container, size |
vue-multipane by Yan Sern licensed under MIT.
PS: I would love to know if you're using vue-multipane. Tweet to me at @yansernio.
FAQs
Resizable split panes for Vue.js.
The npm package vue-multipane receives a total of 1,283 weekly downloads. As such, vue-multipane popularity was classified as popular.
We found that vue-multipane demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
RubyGems.org has added a new "maintainer" role that allows for publishing new versions of gems. This new permission type is aimed at improving security for gem owners and the service overall.

Security News
Node.js will be enforcing stricter semver-major PR policies a month before major releases to enhance stability and ensure reliable release candidates.

Security News
Research
Socket's threat research team has detected five malicious npm packages targeting Roblox developers, deploying malware to steal credentials and personal data.